HTML&CSS基础-高度塌陷问题
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.高度塌陷问题
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高度塌陷</title> <style type="text/css"> .box1{ /*为box1设置一个边框*/ border: 10px red solid; } .box2{ width: 100px; height: 100px; background-color: yellow; /** * 在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 * * 但是当子元素设置浮动以后,子元素完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素高度塌陷,由于父元素高度塌陷了,则父元素下的所有元素都会向上移动,这样将导致页面布局混乱。 * * 所以在开发中一定要避免出现高度塌陷的问题: * 我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。 * * * * */ float: left; } .box3{ width: 100px; height: 100px; background-color: deeppink; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> <div class="box3"></div> </body> </html>
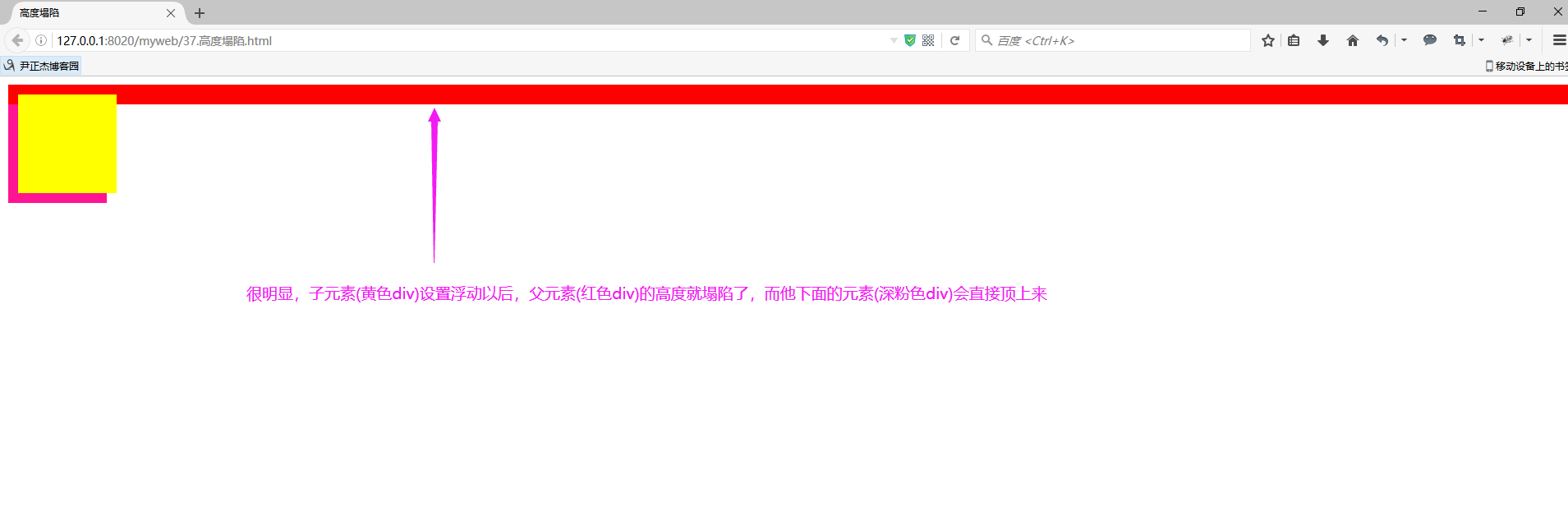
2>.浏览器打开以上代码渲染结果

二.解决高度塌陷问题方案1
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决高度塌陷问题方案1</title> <style type="text/css"> .box1{ /*为box1设置一个边框*/ border: 10px red solid; /** * 根据W3C的标准,在页面中元素都有一个隐含的属性叫做Block,Formatting,Context(简称BFC),该属性可以设置打开或关闭,默认是关闭的。 * * 当开启元素的BFC以后,元素将会具有如下的特色: * 1>.父元素的垂直外边距不会和子元素重叠; * 3>.开启BFC的元素不会被浮动元素所覆盖 ; * 2>.开启BFC的元素可以包含浮动元素的子元素; * * 父如何开启元素的BFC?有以下几种方式: * 1>.设置元素浮动 * 例如:"float: left;" * 使用这种方式开启,虽然子元素可以撑开父元素,但是会导致父元素的宽度丢失,而这种方式也会导致下边的元素上移,不能解决问题,因此这种解决方案并不推荐使用。 * 2>.设置元素绝对定位 * 基本上和设置元素浮动的效果是一样,因此这种方式也不推荐使用 * 3>.设置元素为inline-block; * 例如:"display: inline-block;" * 可以解决问题,但是会导致宽度丢失,因此这种方式也不推荐使用 * 4>. 将元素的overflow设置为一个非visible的值 * 例如:"overflow: auto;" * 比如将overflow的值设置为auto或者hidden的方式是副作用是最小的开启BFC的方式,因此这种方式我们是推荐使用的。 * * 温馨提示: * 但是在IE6及以下的浏览器并不支持BFC,所以使用这种方式不能兼容IE6。 * 在IE6虽然没有BFC,但是具体一个隐藏的属性叫做haslayout,该属性的作用和BFC类似,所以在IE6浏览器可以通过开hasLayout来解决该问题 * 开启haslayout方式很多,为我们直接使用副作用最小的: * 直接将元素的zoom设置为1即可。 * * 综上所述: * 因此生产环境中为了兼容性强我们可以将"overflow: hidden;"和"zoom: 1;"都写上。 */ overflow: hidden; /** * zoom表示放大的意思,后面跟着一个值,写几就将元素放大几倍。 * "zoom: 1;"表示不放大元素,但是通过该样式可以开启haslayout * * zoom这个样式,只有在IE中支持,其它浏览器都不支持,遗憾的是"zoom: 1;"这种写法目前只有IE6和IE7支持,IE8以上版本均不支持了。 * */ zoom: 1; } .box2{ width: 100px; height: 100px; background-color: yellow; float: left; } .box3{ height: 100px; background-color: deeppink; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> <div class="box3"></div> </body> </html>
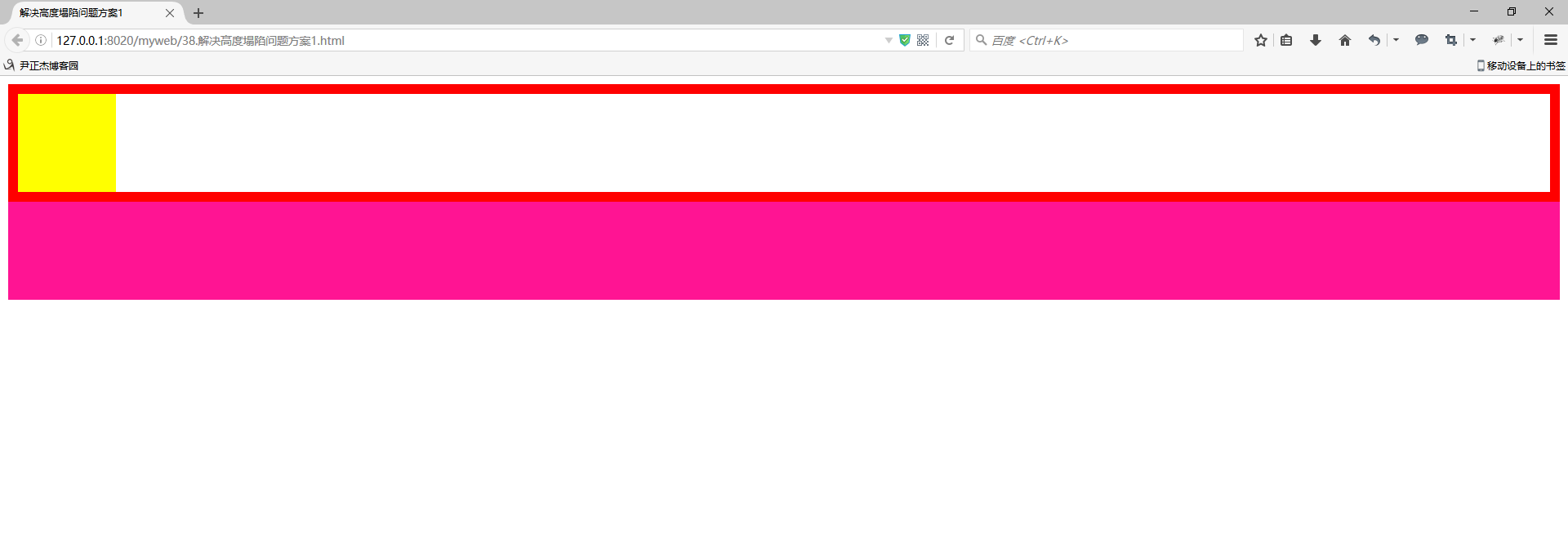
2>.浏览器打开以上代码渲染结果

二.解决高度塌陷问题方案2
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决高度塌陷问题方案2</title> <style type="text/css"> .box1{ border: 1px solid red; } .box2{ width: 100px; height: 100px; background-color: yellow; float: left; } /** * 解决高度塌陷的方案二: * 可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以它可以撑开父元素的高度; * 然后在对其进行清除浮动,这样可以通过这个空白div来撑开父元素的高度,基本没有副作用,而且兼容各种浏览器。 * * 上面这种解决方案是W3C推荐的方式: * 使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构,有点美中不足,那么你还有其它的解决办法呢? */ .clear{ clear: both; } </style> </head> <body> <div class="box1"> <div class="box2"></div> <div class="clear"></div> </div> </body> </html>
2>.浏览器打开以上代码渲染结果

三.解决高度塌陷问题最终方案
1>.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决高度塌陷问题方案3</title> <style type="text/css"> .box1{ border: 1px solid red; } .box2{ width: 100px; height: 100px; background-color: yellow; float: left; } /** * 通过after伪类,选中clearfix的后边,以后谁高度塌陷都给他配置一个clearfix属性。 * * 可以通过after伪类向元素的最后添加一个空白的块元素,然后对齐清除浮动,这样左和添加一个div的原理一样,可以达到一个相同的效果 * * 而且不会再页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用。 */ .clearfix:after{ /*添加一个内容*/ content: ""; /*转换成一个块元素*/ display: block; /*清除两侧的浮动效果*/ clear: both; } /** * 在IE6中不支持ater伪类,所以在IE6中还需要使用hasLayout来处理 */ .clearfix{ zoom: 1; } </style> </head> <body> <div class="box1 clearfix"> <div class="box2"></div> </div> </body> </html>
2>.浏览器打开以上代码渲染结果