HTML&CSS基础-overflow
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>overflow</title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: red; /** * 内容溢出: * 子元素默认是存在于父元素的内容区中,理论上讲子元素的长度最大可用等于父元素内容区大小,如果子元素的大小超出父元素的内容区,则超过的大小会在父元素以外的位置显示,超出父元素的内容,我们称为溢出的内容。 * 父元素默认是将溢出内容,在父元素外边显示。 * * 通过overflow可用设置父元素如何处理溢出内容,常用的参数有以下几个: * visible: * 默认值,不会对溢出内容做处理,即元素会在父元素以外的位置显示 * hidden: * 溢出的内容,会被修剪,不会显示 * scroll: * 为父元素添加滚动条,通过拖动滚动条查看完整内容,比较恶心的是该属性不论内容是否溢出都会添加水平和垂直双方向的滚动条 * auto: * 会根据需求自动添加滚动条,需要水平就添加水平方向的滚动条,需要垂直的就添加垂直方向滚动条,水平和垂直都不需要就不添加呗。 * */ overflow: auto; } </style> </head> <body> <div class="box1"> <p > 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。又闻子规啼夜月,愁空山。蜀道之难,难于上青天,使人听此凋朱颜!连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯崖转石万壑雷。其险也如此,嗟尔远道之人胡为乎来哉!剑阁峥嵘而崔嵬,一夫当关,万夫莫开。所守或匪亲,化为狼与豺。朝避猛虎,夕避长蛇;磨牙吮血,杀人如麻。锦城虽云乐,不如早还家。蜀道之难,难于上青天,侧身西望长咨嗟! </p> </div> </body> </html>
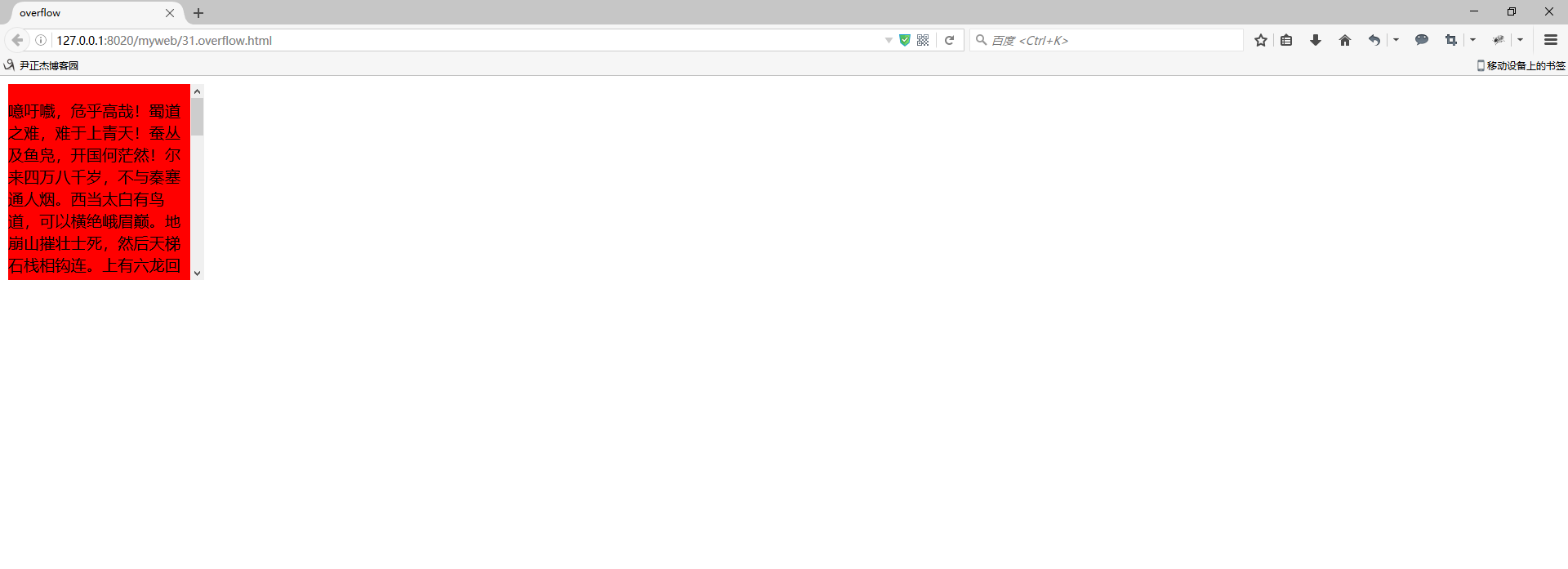
二.浏览器打开以上代码渲染结果