HTML&CSS基础-行间距
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
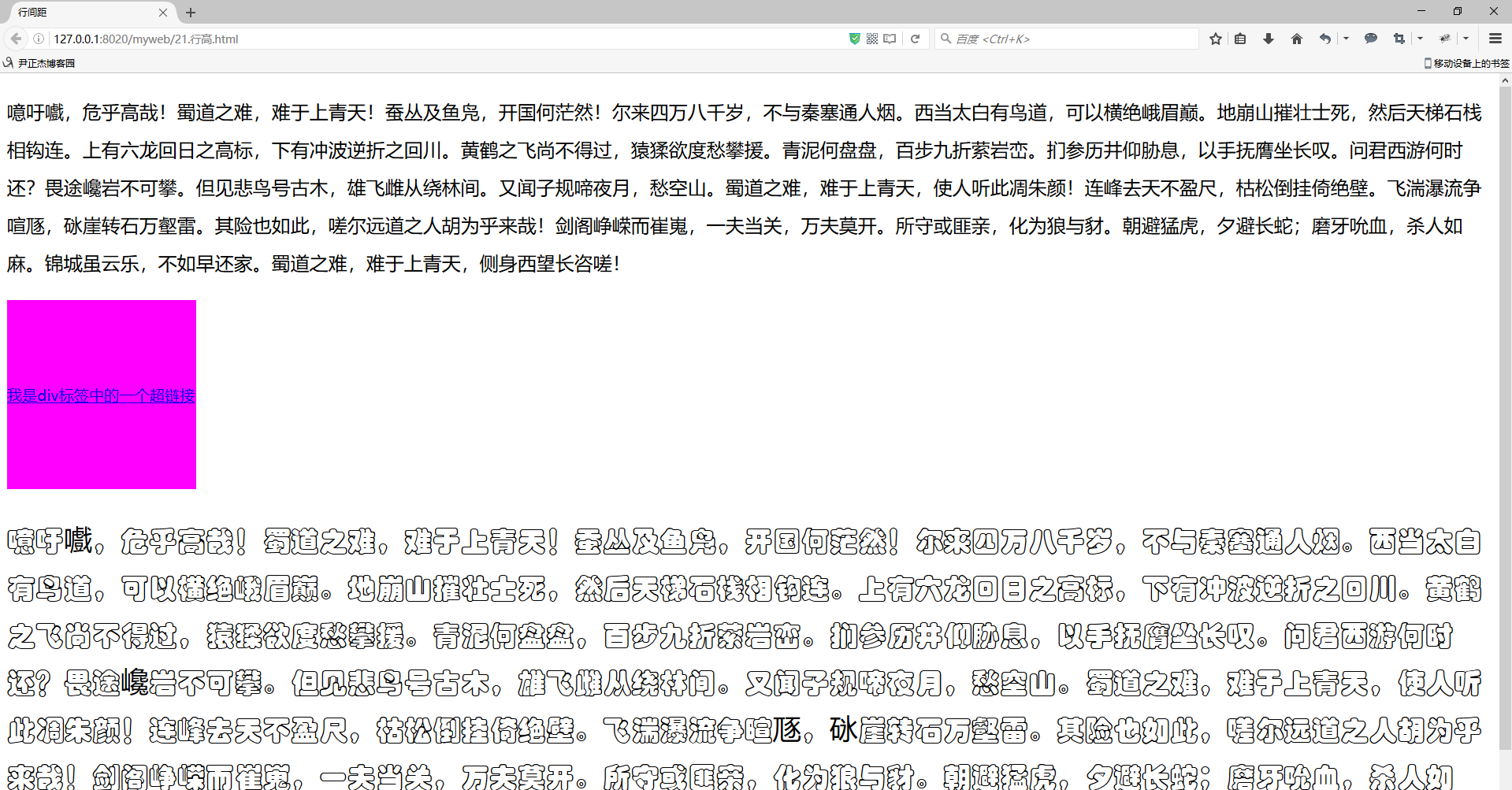
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>行间距</title> <style type="text/css"> /** * 在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接的设置行间距,行高越大行间距越大。 * * 使用line-height来设置行高: * 行高类似于我们上学时写信用的那种纸,信纸上基本上都是一条条红色的单线将一张纸规划出多行,线与线之间的距离就是行高; * 网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在垂直居中显示。 * * 行间距 = 行高 - 字体大小 * * 通过设置line-height可以间接设置行高,可以接收的值如下: * 1>.直接接收一个大小 * 2>.可以指定一个百分数,则会相对于字体去计算行高 * 3>.可以直接传入一个正整数,则行高会设置字体大小相应的倍数 * */ .p1{ /** * 通常若不显示设置字体大小默认是16px */ font-size: 20px; /*line-height: 40px;*/ /*line-height:400% ;*/ line-height: 2; } .box{ width: 200px; height: 200px; background-color: #f0f; /** * 对于单行文本来说,可以将行高设置为和父元素高度一致,这样可以使单行文本在父元素中垂直居中。 */ line-height: 200px; } .p2{ /** * 在font中也可以指定行高 * 在字体后可以添加行高来指定行高,该值是可选的,如果不指定则会使用默认值的,因此要么不写行高,要么单独指定行高时必须在font标签下面,否则行高属性会被font的默认行高所覆盖。 * 语法: * 字体大小/行高 * */ font: 30px/50px "华文彩云"; } </style> </head> <body> <p class="p1"> 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。又闻子规啼夜月,愁空山。蜀道之难,难于上青天,使人听此凋朱颜!连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯崖转石万壑雷。其险也如此,嗟尔远道之人胡为乎来哉!剑阁峥嵘而崔嵬,一夫当关,万夫莫开。所守或匪亲,化为狼与豺。朝避猛虎,夕避长蛇;磨牙吮血,杀人如麻。锦城虽云乐,不如早还家。蜀道之难,难于上青天,侧身西望长咨嗟! </p> <div class="box"> <a href="#">我是div标签中的一个超链接</a> </div> <p class="p2"> 噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。又闻子规啼夜月,愁空山。蜀道之难,难于上青天,使人听此凋朱颜!连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯崖转石万壑雷。其险也如此,嗟尔远道之人胡为乎来哉!剑阁峥嵘而崔嵬,一夫当关,万夫莫开。所守或匪亲,化为狼与豺。朝避猛虎,夕避长蛇;磨牙吮血,杀人如麻。锦城虽云乐,不如早还家。蜀道之难,难于上青天,侧身西望长咨嗟! </p> </body> </html>
二.浏览器打开以上代码渲染结果