HTML&CSS基础-长度单位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>长度单位</title> <style type="text/css"> /** * 常见的长度单位: * 像素(px): * 像素是我们在网页中使用的最多的一个单位,一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的,但是这些像素点,是不能直接使用肉眼看见的。 * 不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。一般情况下,电脑的一个像素是手机像素的4呗。 * * 百分比(%): * 也可以将单位设置为一个百分比的形式,这样浏览器会根据其父元素的样式计算该值。 * 使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变。 * 在外面创建一个自适应的网页时,经常使用百分比作为单位。 * * em: * em和百分比类似,它是相对于当前元素的字体大小来计算的 * 1(em) = l(font-size),因此当我们使用em时,当字体大小发生改变,em也会随之改变。 * 当设置字体相关的样式时,经常会使用em */ .box{ width: 100px; height: 100px; background-color: red; } .box1{ width: 50%; height: 50%; background-color: yellow; } .hello{ width: 300px; height: 300px; background-color: blueviolet; } .world{ font-size: 100px; width: 1em; /**em和font-size大小有关,此时1em=100px*/ height: 50%; background-color: deeppink; } .linux{ width: 300px; height: 300px; background-color: blue; } .bigdata{ font-size: 50px; width: 1em; /**em和font-size大小有关,此时1em=50px*/ height: 50%; background-color:chartreuse; } </style> </head> <body> <div class="box"> <div class="box1"></div> </div> <div class="hello"> <div class="world"></div> </div> <div class="linux"> <div class="bigdata"></div> </div> </body> </html>
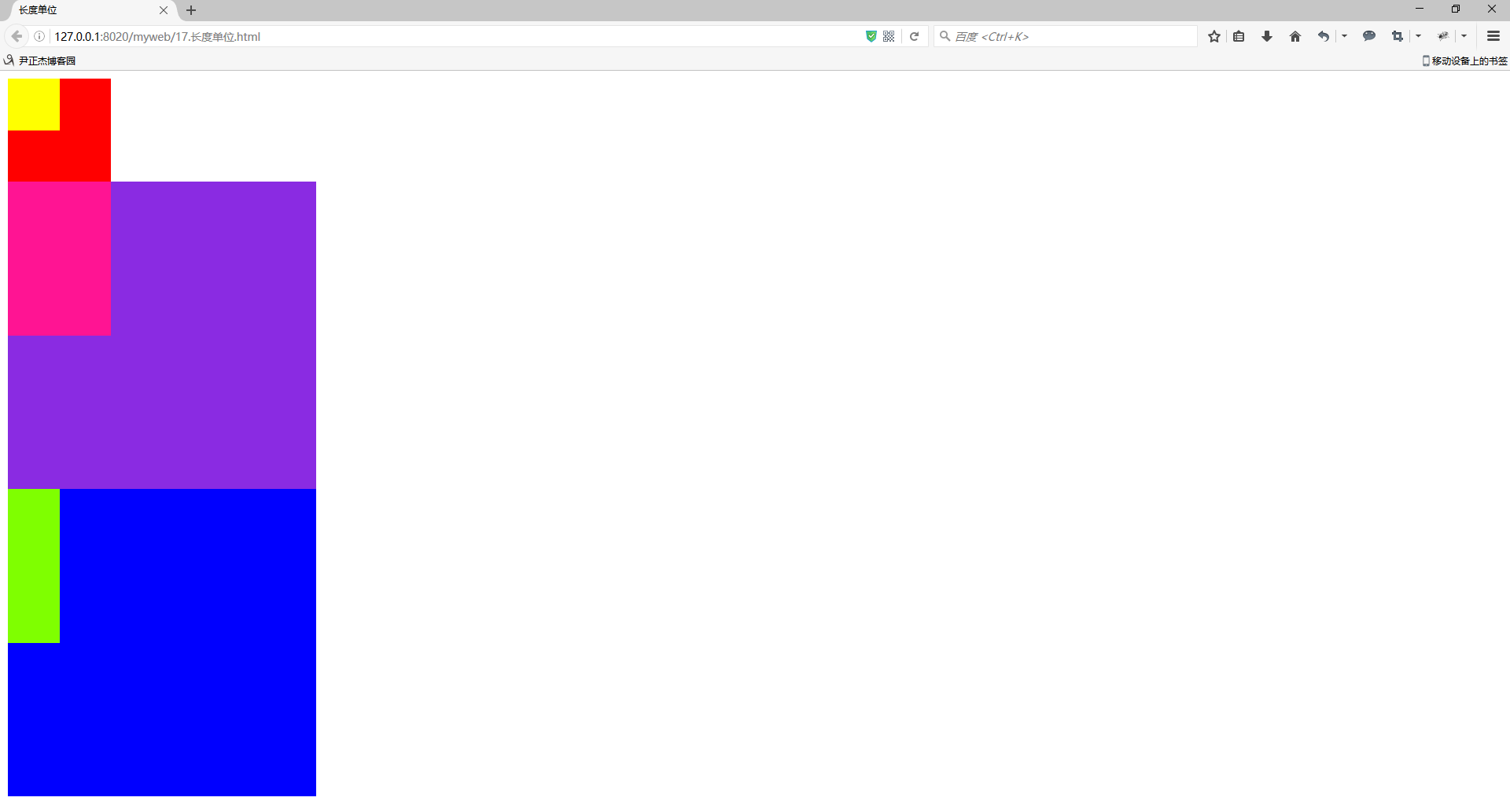
二.浏览器打开以上代码渲染结果