JavaScript基础知识-数组的遍历
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组的遍历</title> <script type="text/javascript"> var huoyingrenzhe = ["雏田", "小樱", "漩涡鸣人", "佐助", "我爱罗", "波风水门"] /** * 我们可以基于索引遍历数组的所有元素。 */ for (var i = 0; i < huoyingrenzhe.length; i++) { console.log(huoyingrenzhe[i]) } </script> </head> <body> </body> </html>
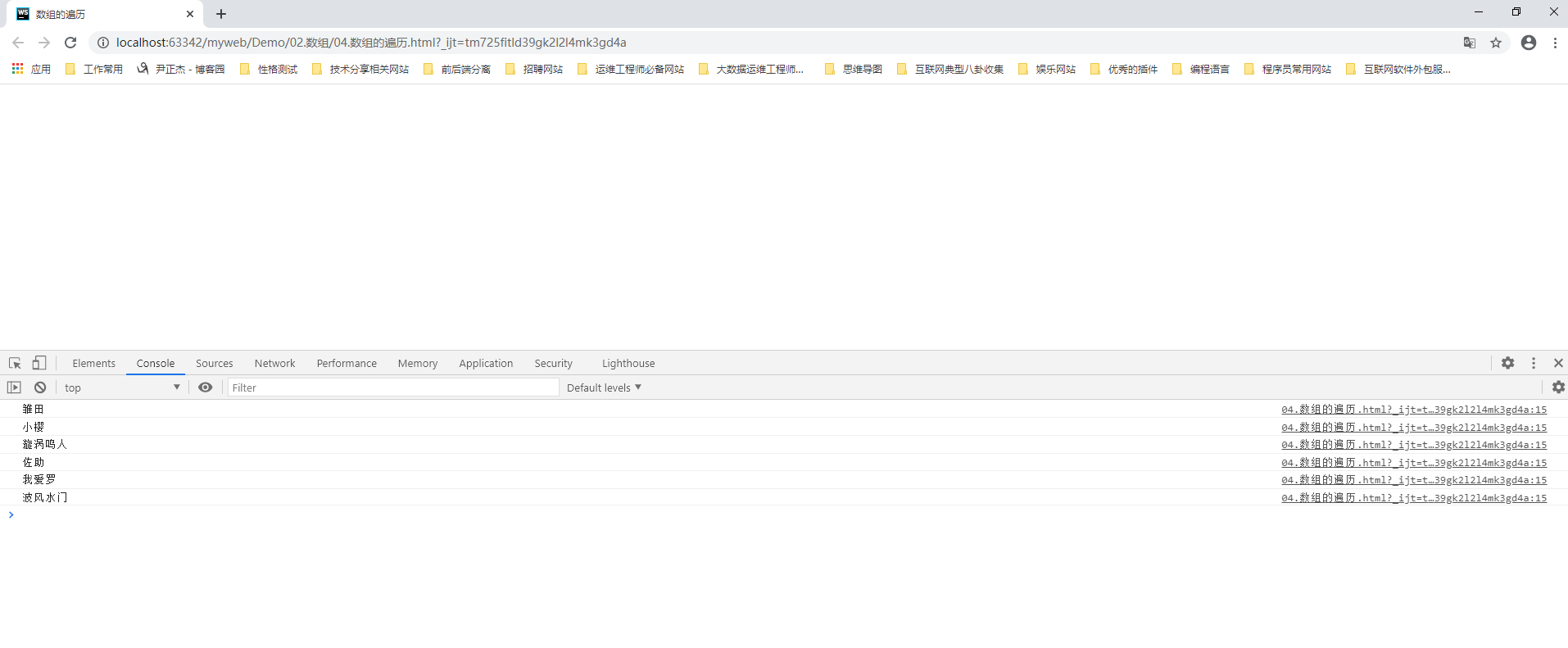
二.浏览器打开以上代码渲染结果