React技术栈-组件间通信的2种方式
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
所谓组件通信说白了就是数据的传递。我们可以通过React的props传递数据,当然,也可以使用消息队列来传递数据。
一.通过props传递数据
共同的数据放在父组件上, 特有的数据放在自己组件内部(state) 通过props可以传递一般数据和函数数据, 只能一层一层传递 一般数据-->父组件传递数据给子组件-->子组件读取数据 函数数据-->子组件传递数据给父组件-->子组件调用函数
二.使用消息发布(publish)-订阅(subscribe)机制
1>.下载支持消息发布订阅的库
相比消息发布订阅大家应该都有所了解,我这里就不罗嗦了,Javascript也有专门支持消息发布订阅的工具库,名为PubSubJS。 PubSubJS工具库的GitHub地址:
https://github.com/mroderick/PubSubJS

2>.下载PubSubJS工具库
C:UsersyinzhengjieWebstormProjectsmywebmy-react> npm install --save pubsub-js

三.使用PubSubJS改写用户搜索案例的代码(https://www.cnblogs.com/yinzhengjie/p/12147675.html)
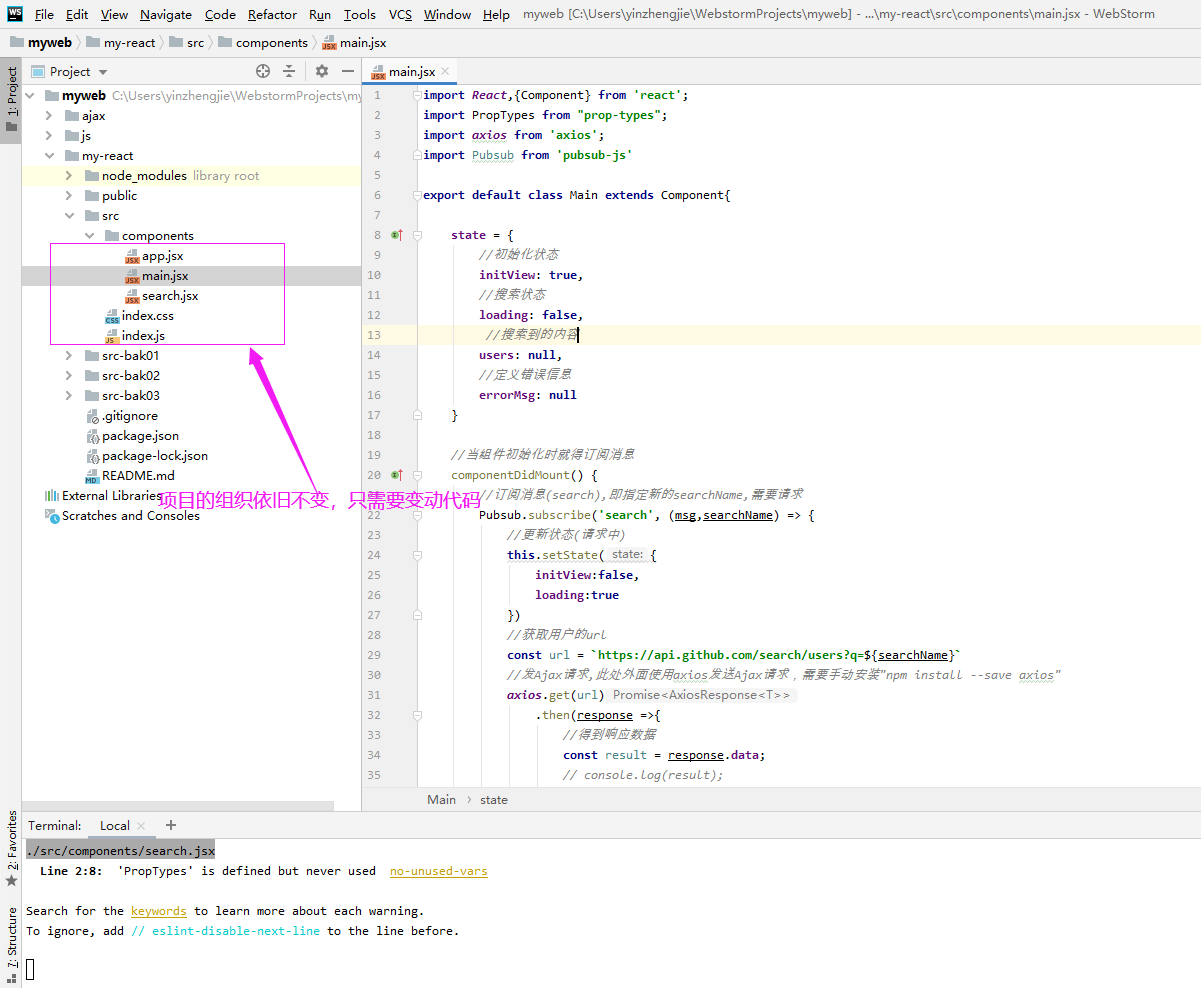
1>.项目组织架构不变

2>.项目代码

import React,{Component} from 'react';
import Search from "./search";
import Main from "./main";
export default class App extends Component{
render(){
return (
<div className="container">
<Search />
<Main />
</div>
)
}
}

import React,{Component} from 'react';
import PropTypes from "prop-types";
import axios from 'axios';
import Pubsub from 'pubsub-js'
export default class Main extends Component{
state = {
//初始化状态
initView: true,
//搜索状态
loading: false,
//搜索到的内容
users: null,
//定义错误信息
errorMsg: null
}
//当组件初始化时就得订阅消息
componentDidMount() {
//订阅消息(search),即指定新的searchName,需要请求
Pubsub.subscribe('search', (msg,searchName) => {
//更新状态(请求中)
this.setState({
initView:false,
loading:true
})
//获取用户的url
const url = `https://api.github.com/search/users?q=${searchName}`
//发Ajax请求,此处外面使用axios发送Ajax请求,需要手动安装"npm install --save axios"
axios.get(url)
.then(response =>{
//得到响应数据
const result = response.data;
// console.log(result);
const users = result.items.map(item => ({name:item.login,url:item.html_url,avatarUrl:item.avatar_url}));
//更新成功的状态
this.setState({loading:false,users})
})
.catch(error =>{
//更新失败的状态
this.setState({loading:false,errorMsg:error.message})
})
})
}
render(){
const {initView,loading,users,errorMsg} = this.state;
const {searchName} = this.props;
if(initView) {
return <h2>请输入关键字进行搜索</h2>
}else if(loading) {
return <h2>正在搜索中...</h2>
}else if(errorMsg) {
return <h2>{errorMsg}</h2>
}else {
return (
<div className="row">
{
users.map((user,index) => (
<div className="card" key={index}>
<a href={user.url} target="_blank">
<img src={user.avatarUrl} style={{100}}/>
</a>
<p className="card-text">{user.name}</p>
</div>
))
}
</div>
)
}
}
}

import React,{Component} from 'react';
import PropTypes from 'prop-types';
import Pubsub from 'pubsub-js'
export default class Search extends Component{
handleSearch = () => {
//得到输入的关键字
const searchName = this.input.value.trim();
if(searchName){
//发布搜索的消息(search)
Pubsub.publish("search",searchName)
}
}
render(){
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" ref={input => this.input = input}/>
<button onClick={this.handleSearch}>Search</button>
</div>
</section>
)
}
}
C:UsersyinzhengjieWebstormProjectsmywebmy-react>npm start #启动脚手架

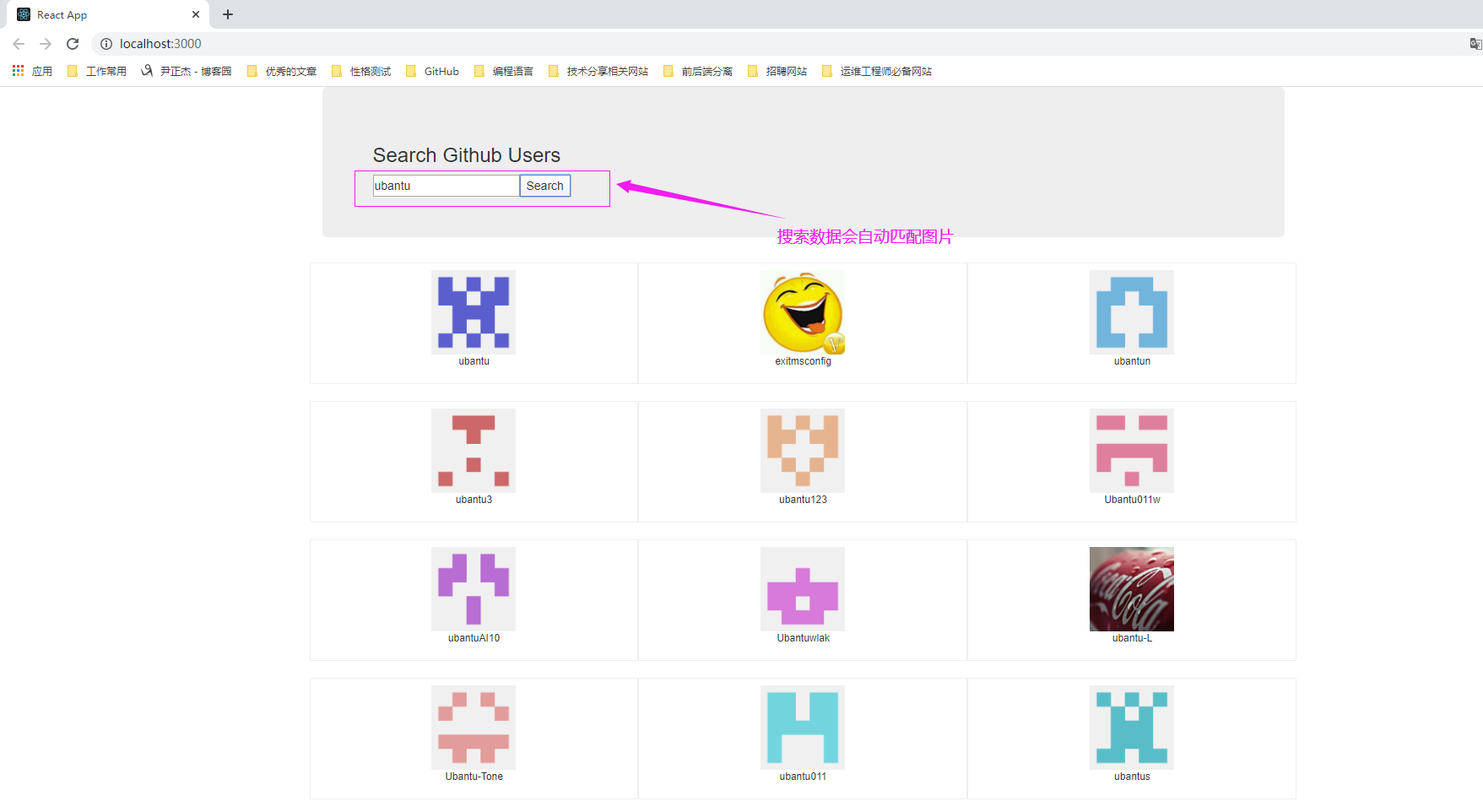
搜索数据,会有图片自动列出来。