虽然有一个UI,比起命令行自然是更让人神清气爽,但是既然这个node-sass的服务器这般不稳定,那么自然只能用国内淘宝的代理了,但是呢,如果用UI自己创建的工程,笔者目前尚未寻得修改其npm为cnpm的方法,故而还是使用命令行吧。
总的来说,有下面几个步骤:
1、搞定cnpm(请自行百度)
2、进入需要创建工程的目录下面,输入
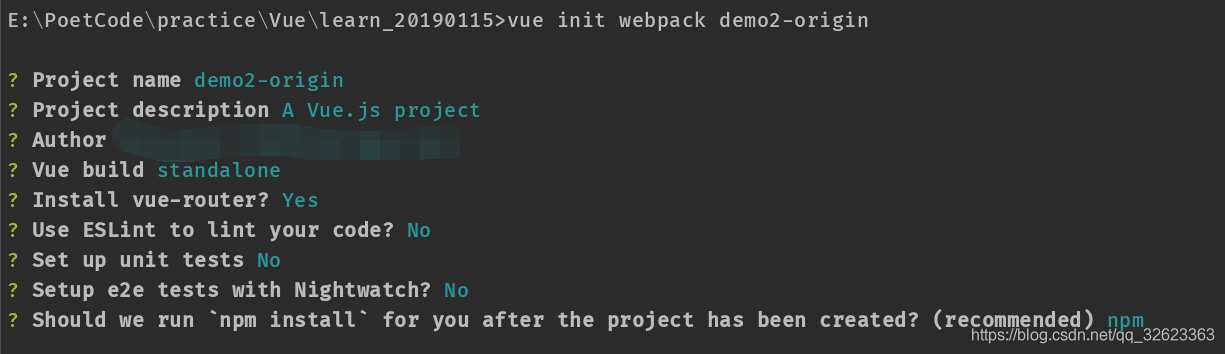
vue init webpack 项目名
3、按照需求选择一些选项

4、然后会发现如下两行

5、按序输入即可,不过这个npm注意改为cnpm