数据类型
String //字符串
Number //数字
Null //空
Undefined//未定义
Boolean //布尔
Array //数组
Math.floor() // 取整
Math.random() // 产生一个0到1之间的随机数
js中三种弹出框
alert()警告框
alert是警告框,只有一个按钮“确定”无返回值,
警告框经常用于确保用户可以得到某些信息。当警告框出现后,
用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
confirm()确认框
confirm是确认框,两个按钮,确定或者取消,返回true或false。
确认框用于使用户可以验证或者接受某些信息。当确认框出现后,
用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,
那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
prompt()提示框
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输
入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操
纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
当获取的是class时,获取到的是复数,并且存在多个class,
所以需要给class后加上位置索引值document.getElementsByClassName("demo")[0].innerHTML
数组
typeof 判断数据类型
.classList.add("open"); 添加class
.classList.remove("open");删除class
innerText = ""; 修改文本
innerHTML=""; // 可带html标签
setTimeout(function () {
alerts.style.display = "none";
},1500);
1 var arry = [] //创建新的数组
2 var arry = new Array()//创建新的数组
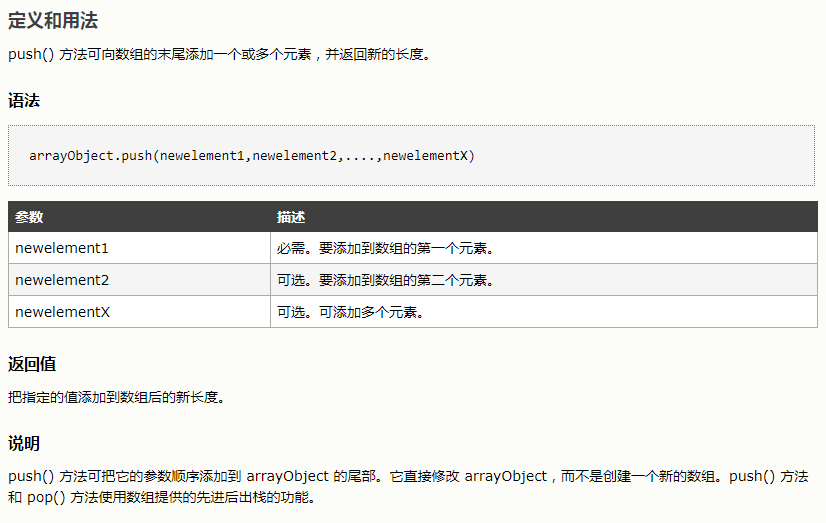
.push();

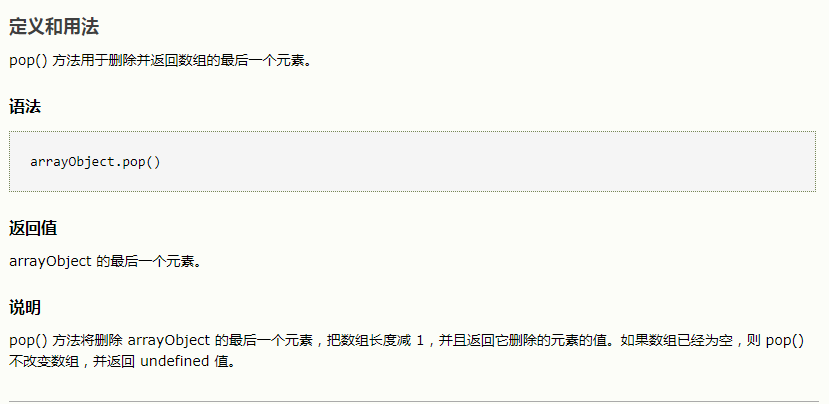
.pop();

.shift();

.splice();

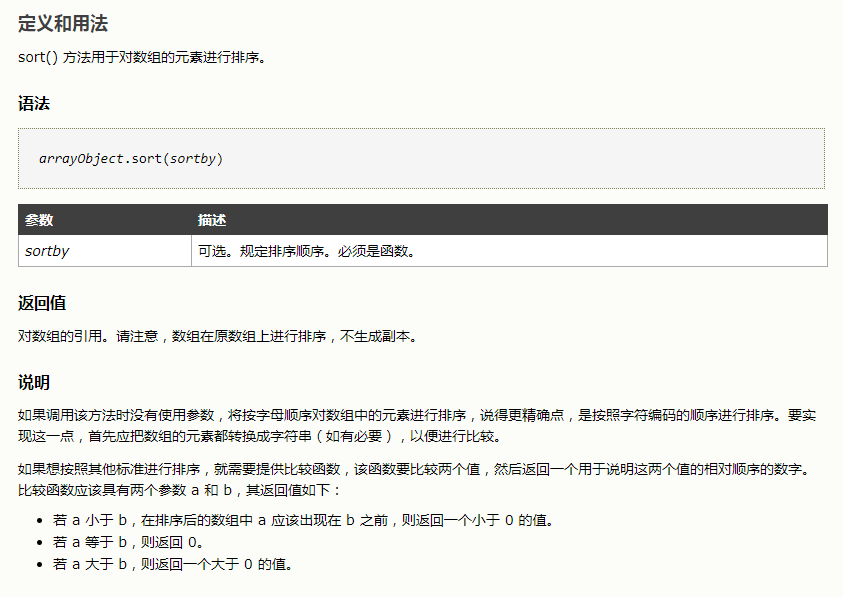
.sort(); //将数组内的数字默认按从小到大排列,字符串也可以

.join();

循环
1.break 语句可用于跳出循环。
2.break所在的循环体已经结束。
1.continue 语句中断循环中的迭代,如果出现了指定的条件,
然后继续循环中的下一个迭代。
2.continue所在的循环体并没有结束。
获取函数类型
Object.prototype.toString.apply();
可以使用Object.prototype.toString.apply(obj)来判断数据类型,
返回字符串规则为"[object .......]";
typeof();用于判断基本的,但是typeof不能判断出数组和null,
而且对于通过new操作符生成的对象,也无法判断类型。
符号
= //(得到或者赋值)
== //(相等),用来检测两个操作数是否相等,这里的相等定义的非常宽松,
可以允许进行类型转换,转化成同一类型后的值”看“值”是否相等
=== //(严格相等)用来检测两个操作数是否严格相等,如果类型不同,
其结果就是不等
|| //(逻辑或)
&& //(逻辑与)
!= //不等于,在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,
然后对值进行比较.
!== //不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型,
它是恒等运算符===的非形式.
//localStorage.setItem("key","value");//以“key”为名称存储一个值“value”
//localStorage.getItem("key");//获取名称为“key”的值
//localStorage.removeItem("key");//删除名称为“key”的信息。
//localStorage.clear();?//清空localStorage中所有信息