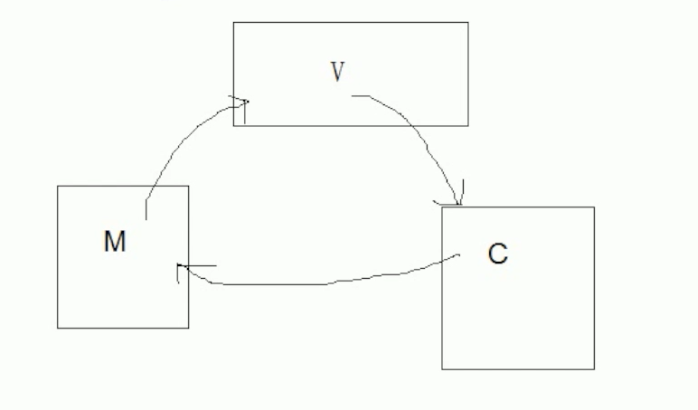
MVC
M: Model 模型——数据 (对于前台而言例如:ajax、jsonp等从后台获取数据的)
V: View 视图——表现层 (Html/css)用户能看见的
C: Controller 控制器——业务逻辑 (先干什么后干什么)

当用户出发事件的时候,view层会发送指令到controller层,接着controller去通知model层更新数据,model层更新完数据以后直接显示在view层上,这就是MVC的工作原理。
缺点:
1.当M或V有一方发生变化,另一方都得变,所以耦合度高。
2.C层会比较臃肿。所以后期衍生了MVP、MVVM框架。
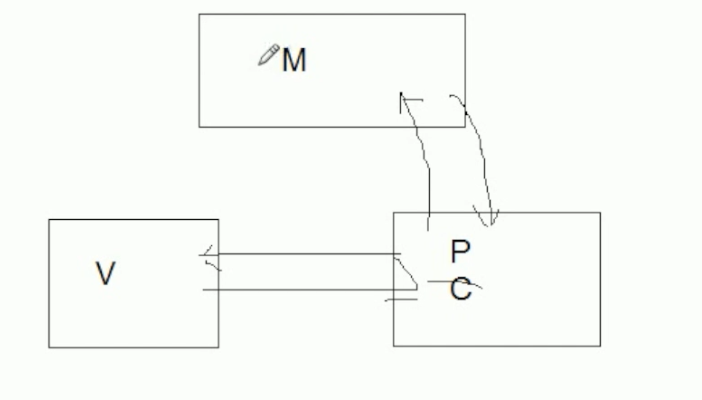
MVP
M: Model 模型——数据 (对于前台而言例如:ajax、jsonp等从后台获取数据的)
V: View 视图——表现层 (Html/css)用户能看见的
P: Presenter

从图中就可以看出,最明显的差别就是view层和model层不再相互可知,完全的解耦,取而代之的presenter层充当了桥梁的作用,用于操作view层发出的事件传递到presenter层中,presenter层去操作model层,并且将数据返回给view层,整个过程中view层和model层完全没有联系。看到这里大家可能会问,虽然view层和model层解耦了,但是view层和presenter层不是耦合在一起了吗?其实不是的,对于view层和presenter层的通信,我们是可以通过接口实现的,具体的意思就是说我们的activity,fragment可以去实现实现定义好的接口,而在对应的presenter中通过接口调用方法。不仅如此,我们还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试。这就解决了MVC模式中测试,维护难的问题。
优点:M和V没有耦合。
缺点:P更加臃肿。
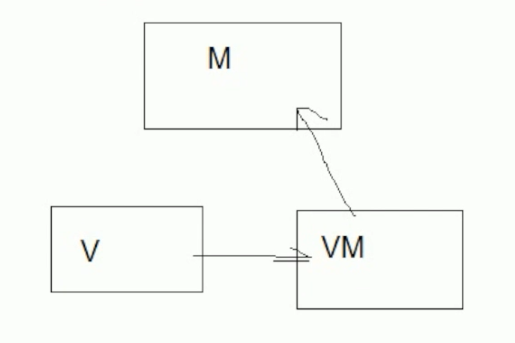
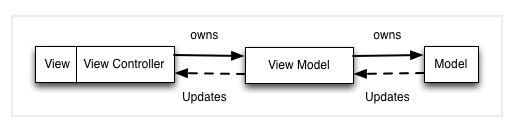
MVVM:一部分简单逻辑放到HTML中。
M: Model 模型——数据 (对于前台而言例如:ajax、jsonp等从后台获取数据的)
V: View 视图——表现层 (Html/css)用户能看见的
VM: ViewModel 视图+数据


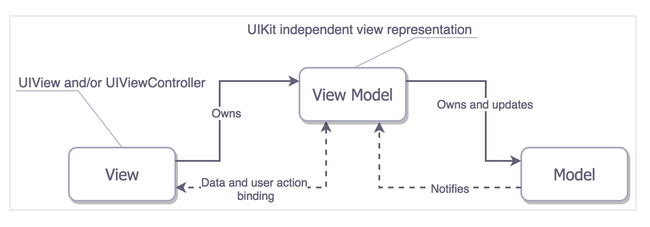
如果上图不是很明了,下面这个更清晰些。

优点:
1.M和V没有耦合。
2.VM也没那么臃肿了。
相关文章: