闲聊:
最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方便以后查看,嘻嘻,懒人自有懒方法哈哈哈哈,脑子记不住,用别的方式来帮助自己嘻嘻 。下面和小颖一起来学习下html5新增标签/删除标签吧。
主要内容:
新增标签:结构标签、表单标签、媒体标签、其他功能标签。
删除标签:可以使用css代替的标签、html5不再使用frame、只有个别浏览器支持的标签、其他不常用的标签
新增标签
1.结构标签:新增的结构标签,之前都是用div实现的,为了语义化,html5从div派生出很多新的标签。这些新增的结构标签有助于将文档分成几个逻辑部分。如下:
section标签:表示页面中的一个独立内容区块,里面有自己的大纲结构,比如章节,页眉,页脚或页面的其他部分。就是说section可以包含h1、h2...h6标签,表示文档结构。
section标签用于标识页面上重要内容部分。该标签类似将一本书分成几个章节。
section用于对网站中的内容进行分块。一个 section 元素通常由内容以及标题组成,表示一个内容区块。section 元素中,需要包含一个<hn>标题元素,而一般不用包含头部(header元素)或者底部(footer元素)。
实例:
HTML5
<section>hello</section>
HTML
<div>hello</div>
article标签:表示页面中一块与上下文不相关的独立内容,主要是来自其他外部源的内容,可以是来自外部的新闻提供者的一篇新文章,来自Blog的文本,来自论坛的文本,总之是来自外部源的东东。
用一个article来标记博客文章摘要列表的话,article包含自己的标题(通常为h1,h2且放在header里面)。
article还有自己的aside来描述这篇文章摘要相关的信息(例如文章发布时间、文章作者、文章标签、分类目录等等)。
article和section相似,可以将article看做是特殊的section元素。article 元素更强调独立性、完整性,section 更强调相关性。
实例:
<article> <header> <h1>主标题</h1> </header> <aside id="entry-meta">作者:xxx 时间:<time datetime="xxxx-xx-xx">xxxx-xx-xx</time></aside> <div id="entry-content"><p>内容描述</P></div> </article>
aside标签:表示标签中包含的内容与页面主要内容相关,但不是该页面的一部分。这有点类似于使用括弧对正文进行注释(就像这样)。括弧中的内容提供关于该元素的一些附加信息。
表示article标签内容之外的,与article标签内容相关的辅助信息。
实例:
<p>Me and my family visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> The Epcot Center is a theme park in Disney World, Florida. </aside>
header标签:表示一个内容区块或者整个页面的标题。
实例:
HTML5:
<header></header>
HTML:
<div id="header" ></div>
hgroup标签:(已废除) 表示对页面中的一个内容区块或整个页面的标题进行组合。即头部信息[header]的补充内容,或者标题的补充内容。
通常具有seo功能的网站标题区域(logo)部分写法:h1网站标题,h2网站副标题,描述。h1用图文替换技术,并给img添加alt属性为网站名称。
html5中可通过hgroup对标题进行分组。
实例:
<hgroup> <h1>主标题</h1> <h2>副标题</h2> </hgroup>
footer标签:表示整个页面或页面中一个内容区块的脚注。一般来说,它会包含创作者的姓名、创作日期及创作者的联系信息或者公司的备注信息。
公司网站底部通常用来说明网站信息的版权,网站所有者,备案等。
实例:
HTML5
<footer>Copyright © 2015 xxx.com All Rights Reserved | 京ICP备 xxxxxxxx号-2</footer>
HTML
<div id="footer">Copyright © 2015 xxx.com All Rights Reserved | 京ICP备 xxxxxxxx号-2</div>
nav标签:表示页面中导航链接的部分。
虽然nav标签可应用于:网站导航条,侧边栏导航条,页内导航,前页后页翻页等,但普遍认为,一个页面最好只有一个nav标签,用来标记最重要的导航条(一般是网站的导航条)。这样可以让搜索引擎快速定位,避免误导。通常配合ul或ol列表标签一块使用。
实例:
HTML5
<nav> <ul> <li>首页</li> <li>导航1</li> <li>导航2</li> </ul> </nav>
HTML
<div id="nav"> <ul> <li>首页</li> <li>导航1</li> <li>导航2</li> </ul> </div>
figure标签:标签规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
实例:
HTML5
<figure> <figure>PRC</figure> <p>The People's Republic of China was born in 1949</p> </figure>
HTML
<dl> <h2>PRC</h2> <p>The People's Republic of China was born in 1949</p> </dl>
2.媒体标签:html5对媒体标签的支持非常好,把它们变成跟文字,图片同样重要的标签。
video标签:定义视频,像电影片段或其他视频流而不用再使用第三方插件。现在主要支持 Ogg 和 MPEG 两种视屏格式。
实例:
HTML5:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
HTML
<object type="video/ogg" data="movie.ogv"> <param name="src" value="movie.ogv"> </object>
video总共有 30 多个常用的属性功能,以下常用:
- currentSrc:当前的视屏源
- initialTime:初始化的时间点
- readyState:当前视屏播放的状态
- currentTime:视频的当前时间
- duration:视频的时间总长
- playbackRate:播放的速率,通过该属性可以实现快进,慢放等等
- autoplay:是否自动播放
- muted:是否静音
vedio有很多实用的方法和事件
load()、play()、pause() 等等控制着视频的加载,播放和暂停。可监听的事件也是相当丰富:
- "onloadstart" // 客户端开始请求数据时触发
- "onprogress" // 客户端请求数据过程中
- "onabort" // 客户端主动终止下载时触发
- "onerror" // 请求数据时遇到错误时触发
- "onplay" //play() 和 autoplay 开始播放时触发
- "onpause" //pause() 时触发
- "onloadedmetadata" // 成功获取资源长度时触发
- "onloadeddata" // 成功获取视频资源时触发
- "oncanplay" // 视频可以播放时触发(但中途可能因为加载而暂停)
- "oncanplaythrough" // 可以播放,视频 / 音频全部加载完毕
- "ontimeupdate" // 播放时间改变时触发
- "onended" // 播放结束时触发
- "onratechange" // 播放速率改变时触发
- "ondurationchange" // 资源长度改变时触发
- "onvolumechange" // 音量改变时触发
audio标签:定义声音,比如音乐或其他音频流。
实例:
HTML5
<audio src="someaudio.wav">audio标签</audio>

HTML
<object type="application/ogg" data="someaudio.wov"> <param name="src" value="someaudio.wov"> </object>
embed标签:定义嵌入的内容,比如插件。(包括各种媒体)格式可以是Midi,Wav,AIFF,AU,MP3,flash等。可以在不使用插件的情况下操作媒体文件,极大提升用户体验。
实例:
HTML5
<embed src="flash.swf" />
HTML
<object data="flash.swf" type="application/x-shockwave-flash"></object>
3.表单标签:
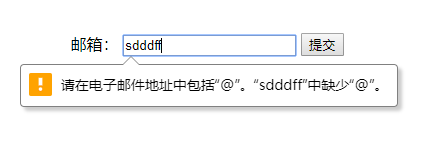
email:必须输入email
实例:
<form> <label for="user_mail">邮箱:</label> <input type="email" name="user_email" id="user_mail" /> <button type="submit">提交</button> </form>

浏览器验证的正则:
“/^[a-zA-Z0-9.!#$%& ’ *+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$/”
url:必须输入url地址
实例:
<form> <label for="user_url">url:</label> <input type="url" name="user_url" id="user_url" /> <button type="submit">提交</button> </form>

number:必须输入数值
实例:
<label>number:<input type="number" name="points" min="1" max="10" step="1"/></label>

range:必须输入一定范围内的数值
实例:
<label>range:<input type="range" name="points" min="1" max="10" /></label>

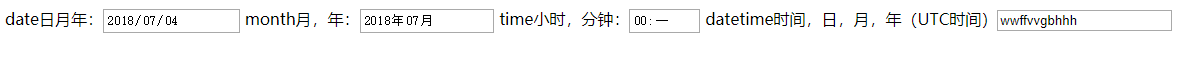
Date Pickers(日期选择器):
拥有多个可供选取日期和时间的新输入类型。
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
实例:
<label>date日月年:<input type="date" name="user_date" /></label> <label>month月,年:<input type="month" name="user_month"></label> <label>time小时,分钟:<input type="time" name="user_time"></label> <label>datetime时间,日,月,年(UTC时间)<input type="datetime" name="user_datetime"></label>

search:用于搜索域,语义化更明确,域显示为常见的文本域。
实例:
<label>search:<input type="search" name="search" /></label>

color
实例:
<label>color:<input type="color" name="color" /></label>

4.其他功能标签:
mark标签:黄色高亮显示选择文本。主要用来在视觉上向用户呈现哪些需要突出显示或高亮显示的文字。典型应用搜索结果中高亮显示搜素关键字。
实例:
<p>html5:一段文字<mark>高亮显示</mark></p> <p>html:一段文字<span style="background-color:yellow;">高亮显示</span></p>
command标签:表示命令按钮,比如单选按钮、复选框或按钮。【没有测试出来是什么效果】
只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。
实例:
<menu> <command onclick="alert('Hello World')"> Click Me!</command> </menu>
progress标签:(任务过程:安装、加载)。
表示运行中的进程,可以使用progress元素显示JavaScript中耗时时间函数的进程。等待中……、请稍后等。
实例:
<progress value="40" max="100">40%</progress>
details标签:用于描述文档或文档某个部分的细节 。
可与 summary 标签配合使用,summary可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。summary应该是details的第一个子元素。
tip:可以通过<details open>添加一个open属性,默认显示展开状态
实例:
<details> <summary>Name & Extension:</summary> <p> <input type=text name=fn value="Pillar Magazine.pdf"/> </p> <p> <label> <input type=checkbox name=ext checked/> Hide extension </label> </p> </details>
time标签:time标签用来标记文章发布时间,可以让机器、搜索引擎等例句这篇文章是什么时间发表的。
html4:抓取时间为发布时间或者从文章中抓取类似“本文发不要xx”的文字进行分析。
实例:
<div id="meta">本文写于 xxxx-xx-xx</div>
HTML5
<aside>本文写于 <time datetime="2012-9-27">xxxx-xx-xx</time></aside> <aside>本文写于 <time datetime="2012-9-27" pubdate="pubdate">xxxx-xx-xx</time></aside>
pubdate属性是为了标记正确的发布时间,比如:
<h1>关于9月28日北校区宿舍楼停电公告</h1> <aside>发布日期:<time datetime="2012-9-27" pubdate="pubdate">2012年9月27日</time></aside>
用 pubdate 规定正确的发布时间,但是需要注意,在 W3C 标准中,并没有 pubdate 这个属性,这个属性是由 mozilla 他们自己规定的。所以添加 pubdate 属性之后,无法通过 W3C 的 HTML5 验证。
datalist标签:为input标签定义一个下拉列表,配合option使用。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。使用 input 元素的 list属性来绑定 datalist。
实例:
<input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="W3School" value="http://www.W3School.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist>
ruby标签:定义注释或音标(中文注音或字符)。
与 <ruby> 以及 <rt> 标签一同使用。ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
rt标签:定义对ruby的注释内容文本。定义字符(中文注音或字符)的解释或发音。
rp标签:在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
实例:
<ruby> 漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
keygen标签:定义表单里一个生产的键值,加密信息传送。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
标签规定用于表单的密钥对生成器字段。
实例:
<form action="demo_keygen.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>
这里我们加入了一个“name”为“security”的 Keygen 控件,在该表单提交时,浏览器会提示您输入密码以确保提交安全,如下图所示:(支持浏览器 Firefox,Chrome,Safari 和 Opera)。点击“submit”时,会弹出“password”对话框。【没测试成功】

output标签:定义不同类型的输出,比如脚本的输出。计算表单结果配合oninput事件。
实例:
<form onsubmit="return false"> <input id="num_a" /> + <input id="num_b" /> = <output id="result" onforminput="resCalc()"></output> </form> <script type="text/javascript"> function resCalc() { numA=document.getElementById("num_a").value; numB=document.getElementById("num_b").value; document.getElementById("result").value=Number(numA)+Number(numB); } </script>
通过“onforminput”监听表单输入事件,貌似只有Opera支持。
wbr标签:表示软换行。与br元素的区别:br元素表示此处必须换行;wbr表示浏览器窗口或父级元素足弓宽时(没必要换行时),不换行,而宽度不够时主动在此处换行。
source标签:标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
canvas标签:定义图形,比如图表和其他图像。<canvas> 元素只是图形容器(画布),必须使用脚本来绘制图形。
实例:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
menu标签:定义菜单列表。当希望列出表单控件时使用该标签。注意与nav的区别,menu专门用于表单控件。
<menu>呈现了一组用户可执行或激活的命令。这既包含了可能出现在屏幕顶端的列表菜单,也包含了那些隐藏在按钮之下、当点击按钮后显示出来的文本菜单。
注意:目前主流浏览器并不支持 menu 标签。
实例:
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="file_new()">New...</button> <button type="button" onclick="file_open()">Open...</button> <button type="button" onclick="file_save()">Save</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="edit_cut()">Cut</button> <button type="button" onclick="edit_copy()">Copy</button> <button type="button" onclick="edit_paste()">Paste</button> </menu> </li> </menu>
dialog标签:用来定义对话框或窗口。只有 Chrome 和 Safari 6 和支持 dialog 标签。
实例:dislog和dt,dd配合使用实现对话框。
<dialog open > <dt>老师</dt> <dd>2+2 等于?</dd> <dt>学生</dt> <dd>4</dd> <dt>老师</dt> <dd>答对了!</dd> </dialog>
meter标签:用于表示一个范围内的值。
实例:
<p>your score is : <meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter> </p>
如果浏览器不支持则显示B+。
删除标签
可以使用css代替的标签:删除basefont,big,center,font,s,strike,tt,u这些纯表现的元素,html5中提倡把画面展示性功能放在css中统一编辑。。
html5不再使用frame:不再用frame,noframes和frameset,这些标签对可用性产生负面影响。HTML5中不支持frame框架,只支持iframe框架,或者用服务器方创建的由多个页面组成的符合页面的形式,删除以上这三个标签。
只有个别浏览器支持的标签:bgsound背景音乐,blink文字闪烁,marquee文字滚动,applet
其他不常用的标签:
ul替代dir
pre替代listing
code替代xmp
ruby替代rb
abbr替代acronym
废除isindex使用form与input相结合的方式替代。
废除listing使用pre替代
废除nextid使用guids
废除plaintex使用“text/plian”(无格式正文)MIME类型替代。
参考文章:html5新增及删除标签