1.concat()
2.join()
3.pop()
4.push()
6.shift()
8.slice()
9.sort()
10.splice()
11.toString()
13.valueOf()
1.concat()
作用:连接两个或更多的数组,并返回结果,不改变原数组。(不改变原数组)
语法:arrayObject.concat(arrayX,arrayX,......,arrayX)
| 参数 | 描述 |
|---|---|
| arrayX | 必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。 |
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; var concatArry = arryA.concat(arryB); console.log('concat方法:'+concatArry); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
打印结果:

2.join()
作用:用于把数组中的所有元素放入一个字符串。元素可以通过指定的分隔符进行分隔的。(不改变原数组)
语法:arrayObject.join(separator)
| 参数 | 描述 |
|---|---|
| separator | 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。 |
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; var joinString1 = arryA.join(); var joinString2 = arryA.join('*'); console.log('join方法:'+joinString1); console.log('join方法:'+joinString2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
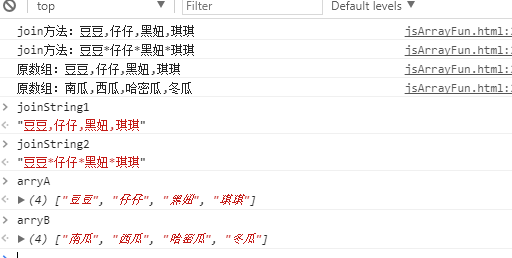
打印结果:

3.pop()
作用:用于删除并返回数组的最后一个元素。(改变原数组)
语法:arrayObject.pop()
说明
pop() 方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组:'+arryA); console.log('原数组:'+arryB); var popArry1=arryA.pop(); var popArry2=arryB.pop(); console.log('pop方法:'+popArry1); console.log('pop方法:'+popArry2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
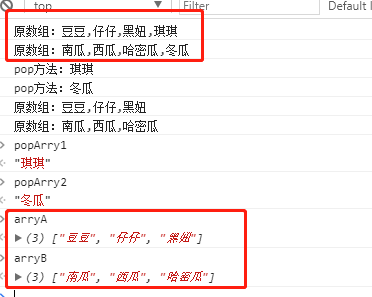
打印结果:

4.push()
作用:向数组的末尾添加一个或多个元素,并返回新的长度。(改变原数组)
语法:arrayObject.push(newelement1,newelement2,....,newelementX)
| 参数 | 描述 |
|---|---|
| newelement1 | 必需。要添加到数组的第一个元素。 |
| newelement2 | 可选。要添加到数组的第二个元素。 |
| newelementX | 可选。可添加多个元素。 |
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组:'+arryA); console.log('原数组:'+arryB); var pushArry1=arryA.push('汤圆'); var pushArry2=arryB.push('汤圆','傻瓜','桂圆'); console.log('push方法:'+pushArry1); console.log('push方法:'+pushArry2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
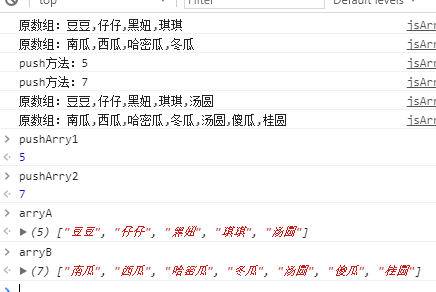
打印结果:

5.reverse()
作用:用于颠倒数组中元素的顺序。(改变原数组)
语法:arrayObject.reverse()
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组:'+arryA); console.log('原数组:'+arryB); var reverseArry1=arryA.reverse(); var reverseArry2=arryB.reverse(); console.log('reverse方法:'+reverseArry1); console.log('reverse方法:'+reverseArry2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
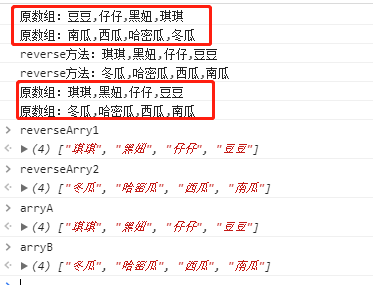
打印结果:

6.shift()
作用:用于把数组的第一个元素从其中删除,并返回第一个元素的值。(改变原数组)
语法:arrayObject.shift()
说明
如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject。
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组:'+arryA); console.log('原数组:'+arryB); var shiftArry1=arryA.shift(); var shiftArry2=arryB.shift(); console.log('shift方法:'+shiftArry1); console.log('shift方法:'+shiftArry2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
打印结果:

7.unshift()
作用:可向数组的开头添加一个或更多元素,并返回新的长度。(改变原数组)
语法:arrayObject.unshift(newelement1,newelement2,....,newelementX)
| 参数 | 描述 |
|---|---|
| newelement1 | 必需。向数组添加的第一个元素。 |
| newelement2 | 可选。向数组添加的第二个元素。 |
| newelementX | 可选。可添加若干个元素。 |
说明
unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素 1,以此类推。
请注意,unshift() 方法不创建新的创建,而是直接修改原有的数组。
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组:'+arryA); console.log('原数组:'+arryB); var unshiftArry1 = arryA.unshift('汤圆', '土豆', '西红柿'); var unshiftArry2 = arryB.unshift('傻瓜'); console.log('unshift方法:' + unshiftArry1); console.log('unshift方法:' + unshiftArry2); console.log('原数组:'+arryA); console.log('原数组:'+arryB);
打印结果:

8.slice()
作用:可从已有的数组中返回选定的元素。(不改变原数组)
语法:arrayObject.slice(start,end)
| 参数 | 描述 |
|---|---|
| start | 必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。 |
| end | 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 |
可能大家对start、end为负数看不太明白,那随着小颖一起看下下面的实例,希望能帮助大家理解。
实例:
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组arryA:'+arryA); console.log('原数组arryB:'+arryB); var sliceArry1=arryA.slice(-3,-1); var sliceArry2=arryA.slice(1,3); var sliceArry3=arryB.slice(0, -2); var sliceArry4=arryB.slice(0,2); console.log('slice(-3,-1)方法:'+sliceArry1); console.log('slice(1,3)方法:'+sliceArry2); console.log('slice(0, -2)方法:'+sliceArry3); console.log('slice(0,2)方法:'+sliceArry4); console.log('原数组arryA:'+arryA); console.log('原数组arryB:'+arryB);
打印结果:
 从效果图可以看出arryA.slice(-3,-1)和arryA.slice(1,3)返回结果一样,arryB.slice(0, -2)和arryB.slice(0,2)返回结果一样,其实-1就相当于是数组的最后一个元素,在小颖的实例中,arryA.slice(-3,-1),意思就是从arryA的倒数第三个元素,到arryA的倒数第一个元素,顺着数下来也就是从第一个元素到第三个元素。不知道大家理解了吗?嘻嘻
从效果图可以看出arryA.slice(-3,-1)和arryA.slice(1,3)返回结果一样,arryB.slice(0, -2)和arryB.slice(0,2)返回结果一样,其实-1就相当于是数组的最后一个元素,在小颖的实例中,arryA.slice(-3,-1),意思就是从arryA的倒数第三个元素,到arryA的倒数第一个元素,顺着数下来也就是从第一个元素到第三个元素。不知道大家理解了吗?嘻嘻
9.sort()
作用:用于对数组的元素进行排序。(改变原数组)
语法:arrayObject.sort(sortby)
| 参数 | 描述 |
|---|---|
| sortby | 可选。规定排序顺序。必须是函数。 |
说明
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
实例:
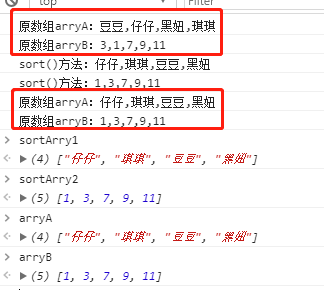
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = [3, 1, 7, 9, 11]; console.log('原数组arryA:' + arryA); console.log('原数组arryB:' + arryB); function sortNumber(a, b) { return a - b } var sortArry1 = arryA.sort(); var sortArry2 = arryB.sort(sortNumber); console.log('sort()方法:' + sortArry1); console.log('sort()方法:' + sortArry2); console.log('原数组arryA:' + arryA); console.log('原数组arryB:' + arryB);
打印结果:

10.splice()
作用:向/从数组中添加/删除项目,然后返回被删除的项目。(改变原数组)
语法:arrayObject.splice(index,howmany,item1,.....,itemX)
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |
说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
实例:
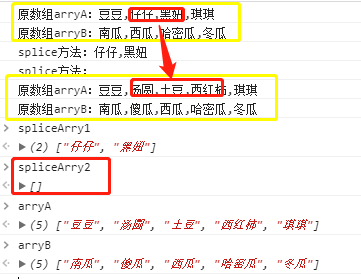
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组arryA:'+arryA); console.log('原数组arryB:'+arryB); var spliceArry1 = arryA.splice(1, 2, '汤圆', '土豆', '西红柿'); var spliceArry2 = arryB.splice(1, 0, '傻瓜'); console.log('splice方法:' + spliceArry1); console.log('splice方法:' + spliceArry2); console.log('原数组arryA:'+arryA); console.log('原数组arryB:'+arryB);
打印结果:

11.toString()
作用:可把数组转换为字符串,并返回结果。(不改变原数组)
语法:arrayObject.toString()
说明
当数组用于字符串环境时,JavaScript 会调用这一方法将数组自动转换成字符串。但是在某些情况下,需要显式地调用该方法。
实例:
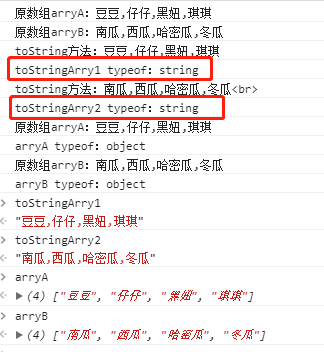
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; var arryB = ['南瓜', '西瓜', '哈密瓜', '冬瓜']; console.log('原数组arryA:'+arryA); console.log('原数组arryB:'+arryB); var toStringArry1 = arryA.toString(); var toStringArry2 = arryB.toString(); console.log('toString方法:' + toStringArry1); console.log('toStringArry1 typeof:' + typeof toStringArry1); console.log('toString方法:' + toStringArry2 + '<br>'); console.log('toStringArry2 typeof:' + typeof toStringArry2); console.log('原数组arryA:' + arryA); console.log('arryA typeof:' + typeof arryA); console.log('原数组arryB:' + arryB); console.log('arryB typeof:' + typeof arryB);
打印结果:

12.toLocaleString()
作用:连接两个或更多的数组,并返回结果,不改变原数组。
语法:arrayObject.concat(arrayX,arrayX,......,arrayX)
说明
首先调用每个数组元素的 toLocaleString() 方法,然后使用地区特定的分隔符把生成的字符串连接起来,形成一个字符串
实例:
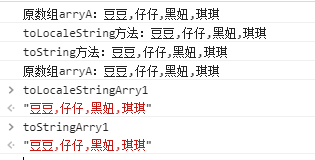
var arryA = ['豆豆', '仔仔', '黑妞', '琪琪']; console.log('原数组arryA:' + arryA); var toLocaleStringArry1 = arryA.toLocaleString(); var toStringArry1 = arryA.toString(); console.log('toLocaleString方法:' + toLocaleStringArry1); console.log('toString方法:' + toStringArry1); console.log('原数组arryA:' + arryA);
打印结果:

从打印结果看,感觉toLocaleString()和toString()没什么区别是不?但是换个值来调用这俩结果就不一样啦。啦啦啦啦啦啦
区别:
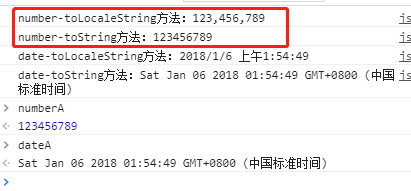
var numberA = 123456789; var dateA=new Date(); var toLocaleStringArry2 = numberA.toLocaleString(); var toLocaleStringArry3 = dateA.toLocaleString(); var toStringArry2 = numberA.toString(); var toStringArry3 = dateA.toString(); console.log('number-toLocaleString方法:' + toLocaleStringArry2); console.log('number-toString方法:' + toStringArry2); console.log('date-toLocaleString方法:' + toLocaleStringArry3); console.log('date-toString方法:' + toStringArry3);
打印结果:

这下看出来不一样了吗?嘻嘻
以下内容来自:区分javascript中的toString(),toLocaleString(),valueOf()方法
从方法命名上可以知道,toString()方法获取的是String(传统字符串),而toLocaleString()方法获取的是LocaleString(本地环境字符串).如果你开发的脚本在世界范围都有人使用,那么将对象转换成字符串时请使用toString()方法来完成.因为LocaleString()会根据你机器的本地环境来返回字符串,它和toString()返回的值在不同的本地环境下使用的符号会有微妙的变化.所以使用toString()是保险的,返回唯一值的方法,它不会因为本地环境的改变而发生变化.如果是为了返回时间类型的数据,推荐使用LocaleString().若是在后台处理字符串,请务必使用toString().
13.valueOf()
作用:
valueOf() 方法返回 Array 对象的原始值。
该原始值由 Array 对象派生的所有对象继承。
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
语法:arrayObject.valueOf()
实例:
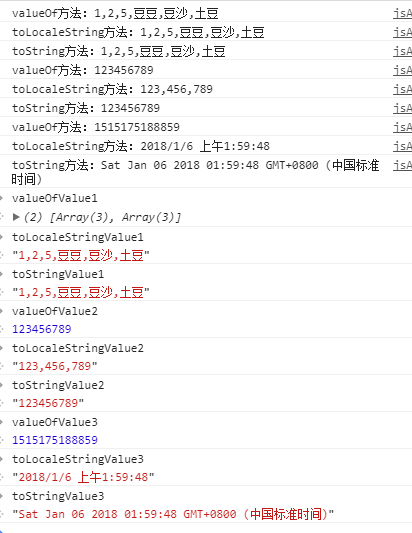
var arryC=[[1,2,5],['豆豆','豆沙','土豆']]; var numberA = 123456789; var dateA = new Date(); var valueOfValue1 = arryC.valueOf(); var valueOfValue2 = numberA.valueOf(); var valueOfValue3 = dateA.valueOf(); var toLocaleStringValue1 = arryC.toLocaleString(); var toLocaleStringValue2 = numberA.toLocaleString(); var toLocaleStringValue3 = dateA.toLocaleString(); var toStringValue1 = arryC.toString(); var toStringValue2 = numberA.toString(); var toStringValue3 = dateA.toString(); console.log('valueOf方法:' + valueOfValue1); console.log('toLocaleString方法:' + toLocaleStringValue1); console.log('toString方法:' + toStringValue1); console.log('valueOf方法:' + valueOfValue2); console.log('toLocaleString方法:' + toLocaleStringValue2); console.log('toString方法:' + toStringValue2); console.log('valueOf方法:' + valueOfValue3); console.log('toLocaleString方法:' + toLocaleStringValue3); console.log('toString方法:' + toStringValue3);
打印结果:

区别:
根据输出结果可以发现arryC执行toString()和toLocaleString()方法输出的内容是一样的,且都为字符串形式.而valueOf输出的是这个对象本身的值.