小颖最近在家看《CSS+DIV网页样式布局实战从入门到精通》看到 导航菜单 部分,小颖将敲的示例分享下,有兴趣的可以看看。嘻嘻,最近天冷啦,大家出门注意保暖呦!!!注意保暖!!!注意保暖!!!嘻嘻,重要的事情说三遍哈哈哈。
目录:
1.自适应的斜角水平菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>自适应的斜角水平菜单实例</title> <style type="text/css"> ul { font-family: 宋体; font-size: 14px; list-style: none; text-align: center; } li { float: left; width: 80px; margin: 0; } li a, li a:visited { display: block; width: 80px; float: left; position: relative; background-color: #00ccad; color: #fff; text-decoration: none; padding: 6px; margin: 1px 0 0 1px; } li a:hover { background-color: #bdbbbb; color: #333; } li a span{ width: 0; height: 0; border-bottom: 6px solid #00ccad; border-left:6px solid #fff; position: absolute; top: 0; left: 0; overflow: hidden; } li a:hover span{ border-bottom: 6px solid #bdbbbb; } </style> </head> <body> <div class="ul-test"> <ul class="menu"> <li><a href="#"><span></span>首页</a></li> <li><a href="#"><span></span>企业简介</a></li> <li><a href="#"><span></span>企业新闻</a></li> <li><a href="#"><span></span>产品展示</a></li> <li><a href="#"><span></span>联系我们</a></li> </ul> </div> </body> </html>
2.会跳的多彩菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>会跳的多彩菜单实例</title> <style type="text/css"> ul { height: 26px; margin: 0; padding: 10px; list-style: none; } .item { width: 100px; float: left; margin: 0 -1px 0 0; padding: 0; font: arial 14px; font-weight: bold; } .item p { padding: 0 0 2px 0; margin: 0; text-align: center; background: #cc6; border: 1px solid #000; border-top-width: 0; } .item div { height: 1px; overflow: hidden; background: #cc6; border-right: 1px solid #000; border-left: 1px solid #000; } .item .pad { height: 10px; border: 0; background: transparent; } .item .row1 { margin: 0 5px; } .item .row2 { margin: 0 3px; } .item .row3 { margin: 0 2px; } .item .row4 { margin: 0 1px; height: 2px; } .item a, .item a:visited { display: block; text-decoration: none; } .item a:hover { background: transparent; } .item a:hover p { background: #884; color: #fff; /* padding-bottom: 12px; */ } .item a:hover .pad { height: 0; } .item a:hover .row2, .item a:hover .row3, .item a:hover .row4 { background: #884; } .orange p, .orange .row2, .orange .row3, .orange .row4 { background: #fa0; } .orange a:hover p, .orange a:hover .row2, .orange a:hover .row3, .orange a:hover .row4 { background: #fa0; } .pink p, .pink .row2, .pink .row3, .pink .row4 { background: #f9bbc5; } .pink a:hover p, .pink a:hover .row2, .pink a:hover .row3, .pink a:hover .row4 { background: #f9bbc5; } .yellow p, .yellow .row2, .yellow .row3, .yellow .row4 { background: #ff0; } .yellow a:hover p, .yellow a:hover .row2, .yellow a:hover .row3, .yellow a:hover .row4 { background: #ff0; } .green p, .green .row2, .green .row3, .green .row4 { background: #0ec; } .green a:hover p, .green a:hover .row2, .green a:hover .row3, .green a:hover .row4 { background: #0ec; } .blue p, .blue .row2, .blue .row3, .blue .row4 { background: #0cf; } .blue a:hover p, .blue a:hover .row2, .blue a:hover .row3, .blue a:hover .row4 { background: #0cf; } </style> </head> <body> <div class="ui-demo"> <ul> <li class="item orange"> <a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>首页</p> </a> </li> <li class="item pink"> <a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>企业简介</p> </a> </li> <li class="item yellow"> <a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>企业新闻</p> </a> </li> <li class="item green"> <a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>产品展示</p> </a> </li> <li class="item blue"> <a href="#"> <div class="pad"></div> <div class="row1"></div> <div class="row2"></div> <div class="row3"></div> <div class="row4"></div> <p>联系我们</p> </a> </li> </ul> </div> </body> </html>
3.双竖线菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>双竖线菜单实例</title> <style type="text/css"> ul { width: 120px; font-size: 14px; background: #ccc; margin: 0 auto; padding: 8px; list-style: none; } ul a, ul a:visited { display: block; height: 16px; background-color: #fff; padding: 4px 8px; text-decoration: none; margin: 8px 0; border-right: 8px solid green; border-left: 8px solid green; color: #000; } a:hover { color: red; border-right: 8px solid red; border-left: 8px solid red; } </style> </head> <body> <div class="ul-demo"> <ul> <li><a href="#"><span></span>首页</a></li> <li><a href="#"><span></span>企业简介</a></li> <li><a href="#"><span></span>企业新闻</a></li> <li><a href="#"><span></span>产品展示</a></li> <li><a href="#"><span></span>联系我们</a></li> </ul> </div> </body> </html>
4.双斜角横线菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>双斜角横线菜单实例</title> <style type="text/css"> #menu { width: 120px; margin: 0 auto; font-family: 宋体; font-size: 14px; border: 1px solid #aaa; text-align: center; background-color: #f98fe7; } #menu a, #menu a:visited { display: block; text-decoration: none; color: white; line-height: 30px; border: 0.5em solid #fff; } #menu a:hover { color: #fff; background-color: #3cf8f8; border-color: #ddd #aaa; /* 上下边框浅灰色,左右边框深灰色 */ } /* div#ceshi { 100px; background-color: pink; } #ceshi a { line-height: 30px; text-decoration: none; background-color: green; border: 0.5em solid #fff; border-color: #ddd #9E9E9E; } */ </style> </head> <body> <div id="menu"> <a href="#">首页</a> <a href="#">企业简介</a> <a href="#">企业新闻</a> <a href="#">产品展示</a> <a href="#">联系我们</a> </div> <!-- <div id="ceshi"> <a href="#">aaa</a> </div> --> </body> </html>
5.立体菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>立体菜单实例</title> <style type="text/css"> #menu { font-family: 宋体; font-size: 14px; } #menu a, #menu a:visited { text-decoration: none; text-align: center; display: block; color: #fff; width: 10em; padding: 0.25em; margin: 0.5em auto; background-color: #8ab; border: 2px solid #fff; border-color: #def #678 #345 #cde; position: relative; } #menu a:hover { top: 2px; border-color: #345 #cde #def #678; left: 2px; } </style> </head> <body> <div id="menu"> <a href="#">首页</a> <a href="#">企业简介</a> <a href="#">企业新闻</a> <a href="#">产品展示</a> <a href="#">联系我们</a> </div> </body> </html>
6.箭头菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>箭头菜单实例</title> <style type="text/css"> #menu { font-size: 14px; font-family: 宋体; margin: 0 auto; width: 120px; border: 1px solid #ccc; } #menu a, #menu a:visited { text-decoration: none; text-align: center; color: #c00; display: block; padding: 4px; background-color: #fff; border: 1px solid #fff; height: 1em; position: relative; } #menu a:hover { border-color: red; background-color: green; } #menu a:hover span { display: block; height: 0; width: 0; overflow: hidden; border: 8px solid green; position: absolute; top: 4px; } #menu a span.left { left: 8px; border-left-color: red; } </style> </head> <body> <div id="menu"> <a href="#"><span class="left"></span>首页</a> <a href="#"><span class="left"></span>企业简介</a> <a href="#"><span class="left"></span>企业新闻</a> <a href="#"><span class="left"></span>产品展示</a> <a href="#"><span class="left"></span>联系我们</a> </div> </body> </html>
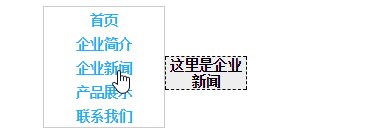
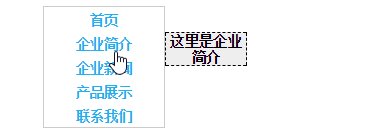
7.带说明信息的菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>带说明信息的菜单实例</title> <style type="text/css"> #menu { font-size: 14px; font-family: 宋体; font-weight: bold; margin: 0 auto; width: 120px; border: 1px solid #ccc; } #menu a, #menu a:visited { text-decoration: none; text-align: center; color: #21afef; display: block; padding: 4px; background-color: #fff; border: 1px solid #fff; height: 1em; position: relative; } #menu a span.desc, #menu a:visited span.desc { display: none; } #menu a:hover span.desc { display: block; position: absolute; color: #000; border: 1px dashed #000; width: 80px; height: auto; top: 0; left: 120px; background-color: #eee; } </style> </head> <body> <div id="menu"> <a href="#"> <span class="left"></span>首页 <span class="desc">这里是首页</span> </a> <a href="#"> <span class="left"></span>企业简介 <span class="desc">这里是企业简介</span> </a> <a href="#"> <span class="left"></span>企业新闻 <span class="desc">这里是企业新闻</span> </a> <a href="#"> <span class="left"></span>产品展示 <span class="desc">这里是产品展示</span> </a> <a href="#"> <span class="left"></span>联系我们 <span class="desc">这里是联系我们</span> </a> </div> </body> </html>
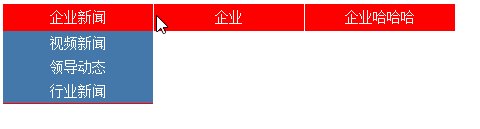
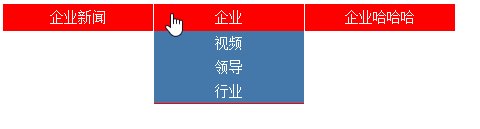
8.下拉菜单实例


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>下拉菜单实例</title> <style type="text/css"> .menu { margin: 0; padding: 0; list-style: none; font: 14px 宋体; } .menu li { margin: 0 1px 0 0; float: left; width: 150px; padding: 0; } .menu li dl { margin: 0 0 10px 0; width: 150px; padding: 0; } .menu li:hover dd { display: block; } .menu li dl dt { margin: 0; padding: 5px; text-align: center; border-bottom: 1px solid red; } .menu li dl dt.red { background-color: red; } .menu dt a, .menu dt a:visited { display: block; color: white; text-decoration: none; } .menu li dd { margin: 0; padding: 0; color: #fff; text-align: center; background-color: #47a; } .menu li dl dd a, .menu li dl dd a:visited { text-decoration: none; display: block; color: #fff; padding: 4px 5px 4px 5px; } .menu li dl dd.last { border-bottom: 1px solid red; } .menu li dd { display: none; } .menu li:hover dd, .menu li a:hover dd { display: block; } .menu li:hover, .menu li a:hover { text-decoration: none; border: 0; } .menu li dl dd a:hover { background-color: blue; color: white; } </style> </head> <body> <ul class="menu"> <li> <dl> <dt class="red"><a href="#">企业新闻</a></dt> <dd><a href="#">视频新闻</a></dd> <dd><a href="#">领导动态</a></dd> <dd class="last"><a href="#">行业新闻</a></dd> </dl> </li> <li> <dl> <dt class="red"><a href="#">企业</a></dt> <dd><a href="#">视频</a></dd> <dd><a href="#">领导</a></dd> <dd class="last"><a href="#">行业</a></dd> </dl> </li> <li> <dl> <dt class="red"><a href="#">企业哈哈哈</a></dt> <dd><a href="#">视频哈哈哈</a></dd> <dd><a href="#">领导哈哈哈</a></dd> <dd class="last"><a href="#">行业哈哈哈</a></dd> </dl> </li> </ul> </body> </html>
