1.div根据内容自适应大小
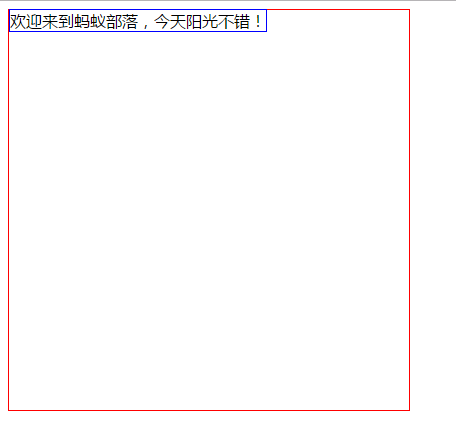
效果图:

html:
1 <body> 2 <div class="parent"> 3 <div class="children">欢迎来到蚂蚁部落,今天阳光不错!</div> 4 </div> 5 </body>
css:
1 <style media="screen"> 2 .parent { 3 width: 400px; 4 height: 400px; 5 border: 1px solid red; 6 } 7 8 .children { 9 border: 1px solid blue; 10 display: inline; 11 zoom: 1; 12 } 13 </style>
2.文本显示指定长度的汉字,超过部分用......代替(css和js两种实现方法)
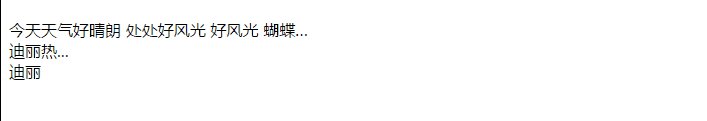
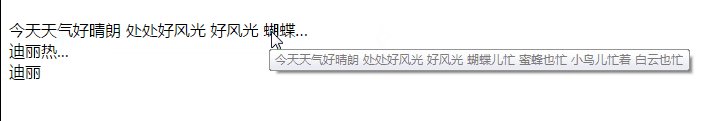
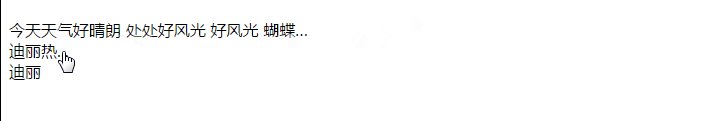
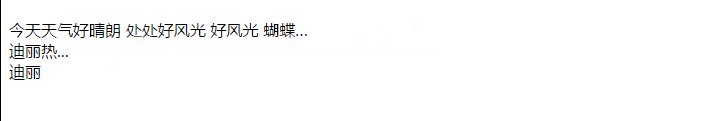
效果图:

图中只有第一行的是用css实现的,后面的都是用js实现的。
html:
<body> <div class="parent"> <a href="javascript:void(0)" title="今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙"> <div class="text-overflow-ellipsis"> 今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙 </div> </a> </div> <div class="parent_two"> <a href="javascript:void(0)" title="迪丽热巴·迪力木拉提" id='text_two' class="text_two">迪丽热巴·迪力木拉提 </a> </div> <div class="parent_three"> <a href="javascript:void(0)" title="迪丽" id='text_three' class="text_three">迪丽</a> </div> </body>
css:
1 <style media="screen"> 2 .text-overflow-ellipsis:hover .text { 3 display: block; 4 position: absolute; 5 border: 1px solid pink; 6 left: 100px; 7 top: 50px; 8 padding: 3px; 9 } 10 11 .text-overflow-ellipsis { 12 cursor: default; 13 margin-top: 20px; 14 width: 300px; 15 text-overflow: ellipsis; 16 overflow: hidden; 17 white-space: nowrap; 18 } 19 20 a { 21 text-decoration: none; 22 color: #000; 23 } 24 </style>
js:
1 <script type="text/javascript"> 2 $(function() { 3 var text = $('#text_two').html(); 4 if (text.length > 3) { 5 text = text.substring(0, 3); 6 $('#text_two').html(text + '...') 7 } 8 var text_three = $('#text_three').html(); 9 if (text_three.length > 3) { 10 text_three = text_three.substring(0, 3); 11 $('#text_three').html(text_three + '...') 12 } 13 }); 14 </script>