Flex弹性布局
CSS3引入了一种新的布局模式——Flex布局,用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,简称为Flex。Flex布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,打破了之前用浮动的布局,更加灵活。
Flex布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,可以调节伸缩项目的相对大小和位置。例如,可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
接下来详细给大家介绍弹性布局:
首先了解两个基本概念:
①容器:需要添加弹性布局的父元素。
②项目:弹性布局容器中的每一个子元素成为项目。
弹性布局的使用:
①给父容器添加display:flex/inline-flex属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式。
②容器添加弹性布局后,仅仅是容器内采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流。
③display:flex;容器添加弹性布局后,显示为块级元素;
display:inline-flex;容器添加弹性布局后,显示为行级元素。
注意:设为flex布局后,子元素的float,clear,vertical-align等属性将会失效,但定位position属性依然生效
作用于容器的相关属性:
1.flex-direction属性决定主轴的方向(即项目的排列方向)。
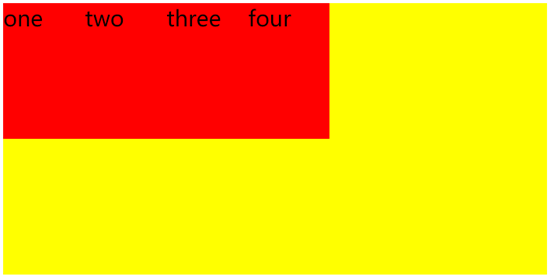
---row(默认值):主轴为水平方向,起点在左端。

---row-reverse:主轴为水平方向,起点在右端。

---column:主轴为垂直方向,起点在上沿。

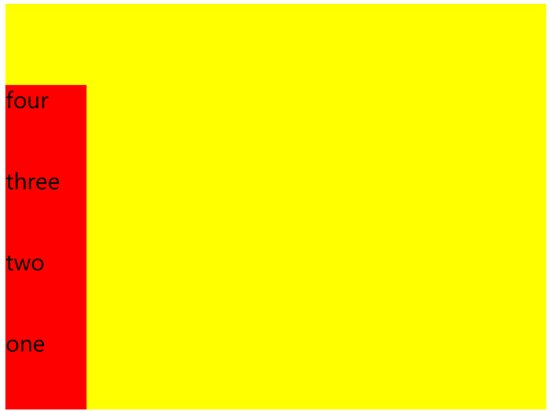
---column-reverse:主轴为垂直方向,起点在下沿。

2.flex-wrap属性定义,如果一条轴线排不下,如何换行。
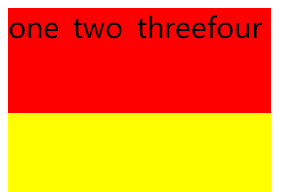
---nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度。

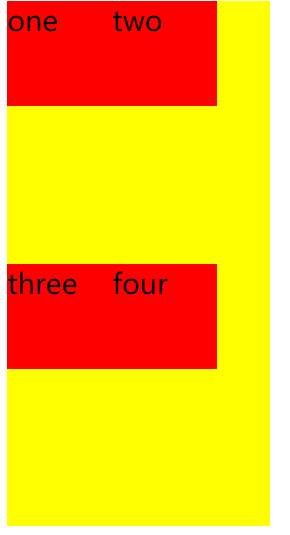
---wrap:换行,并且第一行在容器最上方。

---wrap-reverse:换行且反转,第一行在最下方

3.flex-flow:row
wrap;是flex-direction和flex-wrap的缩写形式,默认值为row wrap。
4.justify-content属性定义了项目在主轴上的对齐方式。
注意:此属性与主轴方向息息相关,比如主轴方向为:row-起点在左边;row-reverse-起点在右边;column-起点在上边;column-reverse-起点在下边
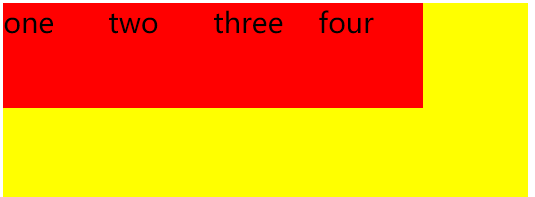
---flex-start(默认值):项目位于主轴起点

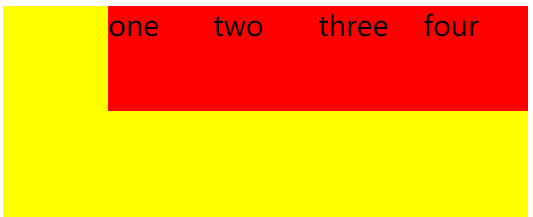
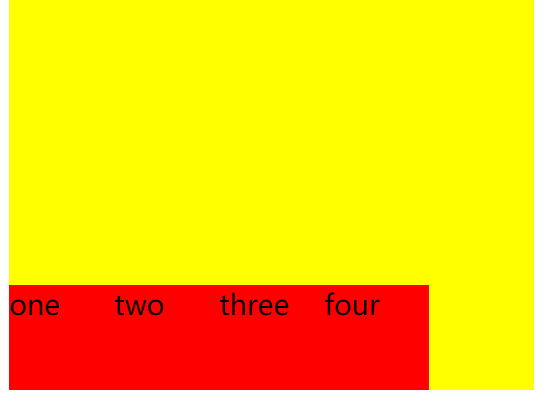
---flex-end:项目位于主轴终点

---center: 居中

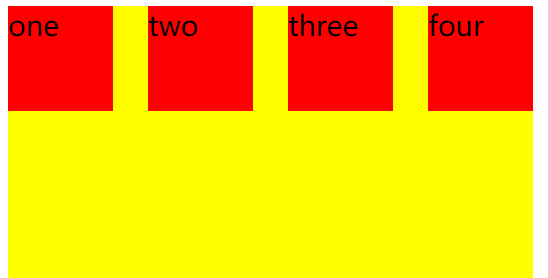
---space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目与父容器的边缘没有间隔)

---space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与
父容器边缘有一定间隔)

5.align-items属性定义项目在交叉轴上如何对齐。
---flex-start:交叉轴的起点对齐。

---flex-end:交叉轴的终点对齐。

---center:交叉轴的中点对齐。

---baseline:
项目的第一行文字的基线对齐。(文字的行高以及字体的大小会影响每行的基线)

---stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

作用于项目上的属性:
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于项目的宽度,原width将会失效)
flex属性是flex-grow, flex-shrink 和
flex-basis的简写,默认值为0 1 auto。后两个属性可选。这个属性有两个快捷设置方法:auto=(1,1,auto)/none=(0,0,auto)
align-self作用是:
定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-item属性,属性值与align-item相同,默认值为auto,表示继承父容器的align-item属性.
综上而言,弹性布局主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间,从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
以上就是我对弹性布局的理解做出的一些总结,希望可以帮助大家更清楚地去理解弹性布局,同时,写的不好的地方希望大家可以给一些补充!