在window上已经安装好了nginx的基础上,来部署VUe项目
没安装好nginx,参考这边:https://www.cnblogs.com/yingyigongzi/p/10867805.html
打包vue项目
npm run build
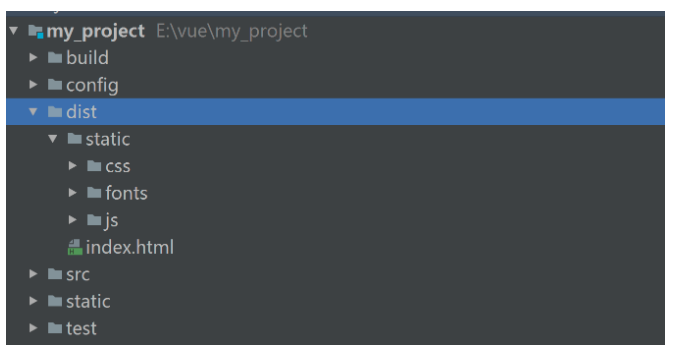
通过上面命令后打包好的静态资源将输出到dist目录中。如图所示

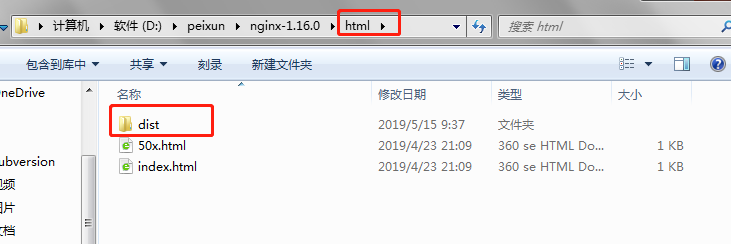
将打包好的dist文件夹复制到nginx安装目录下的html文件夹内

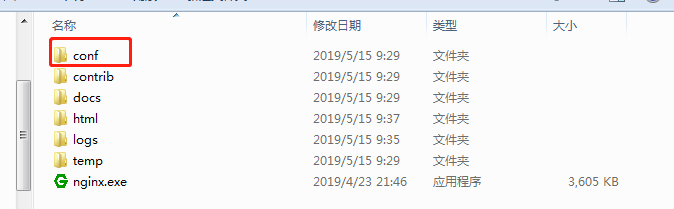
修改nginx配置文件,配置文件为conf下的nginx.conf,修改nginx.conf中的server配置片段


图中的localhost换成IP,例如10.8.20.300,即可在内网其他电脑上通过“http://10.8.20.300:8081”访问
注意:
如果上面的路径: root部分
改成:root E:/Program Files/nginx-1.16.0/html/dist;
nginx会启动不了
原因是:路径名称有空格要用引号引起来,应为不引会被当成2个路径解析
解决方法:root 'E:/Program Files/nginx-1.16.0/html/dist';
完成nginx配置后重新加载配置文件,命令如下(ps:需要在安装的根路径下执行):
nginx -s reload
浏览器中访问:http://localhost:8081