参考:https://www.cnblogs.com/fubinbin/p/9938528.html
在vue脚手架安装完成之后,页面正常跳出vue刚安装完的界面


我们开始引入elementui
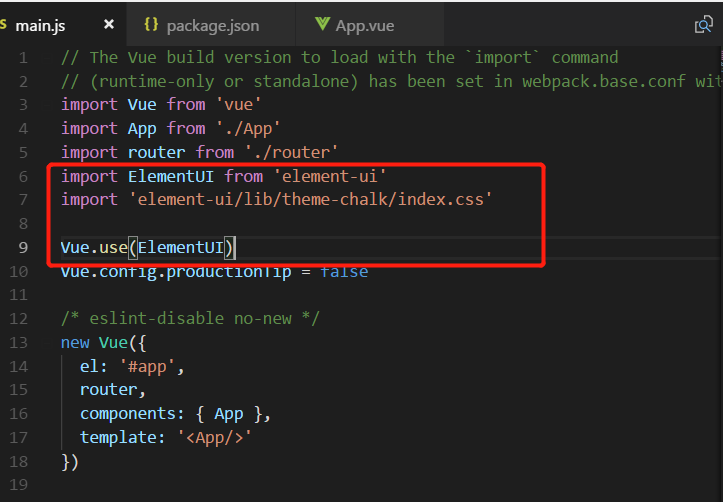
1.打开项目 srcmain.js 添加
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)

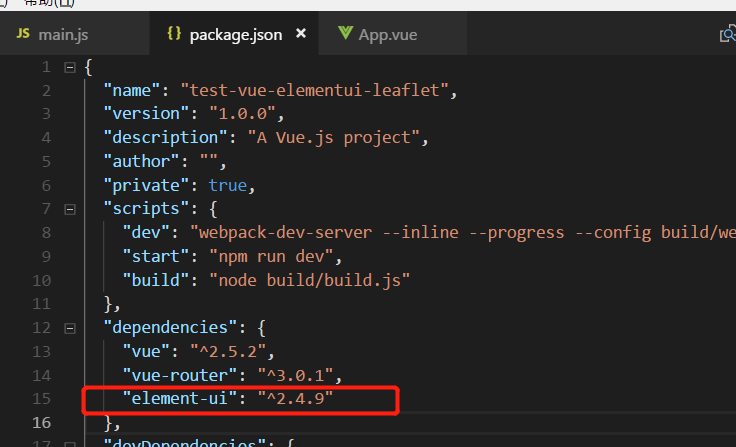
2.package.json文件中添加
"element-ui": "^2.4.9"

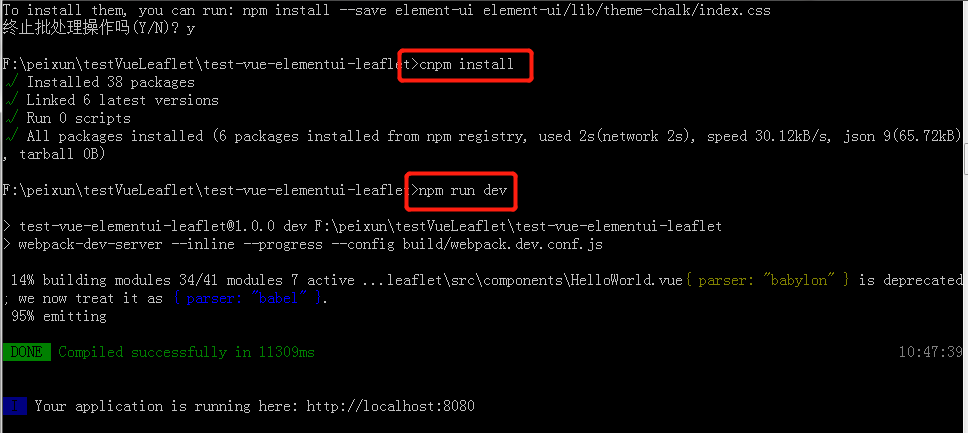
3.cmd重新npm install

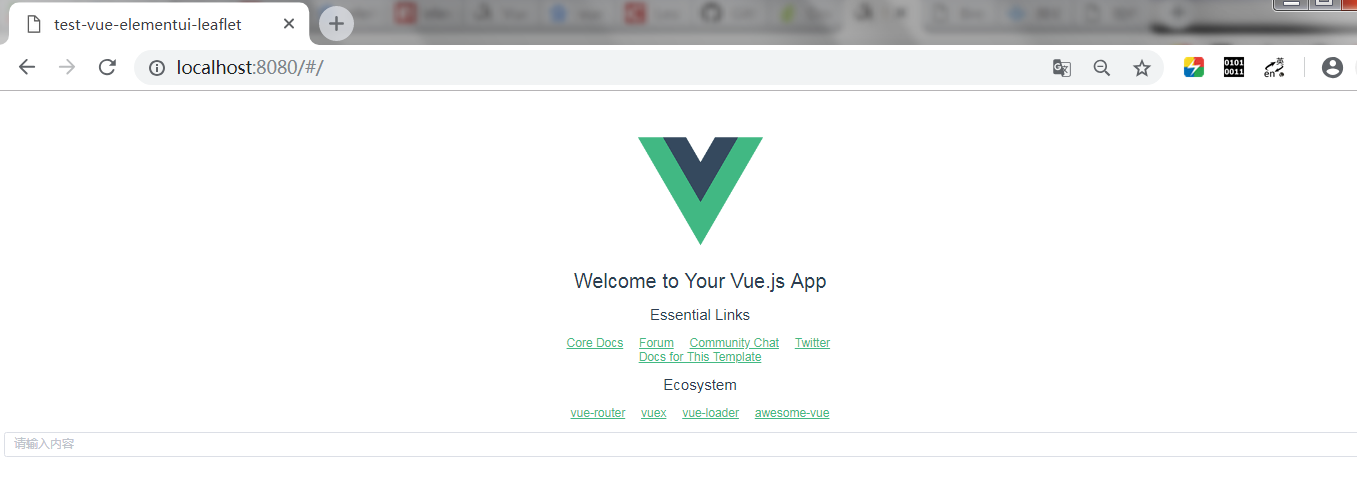
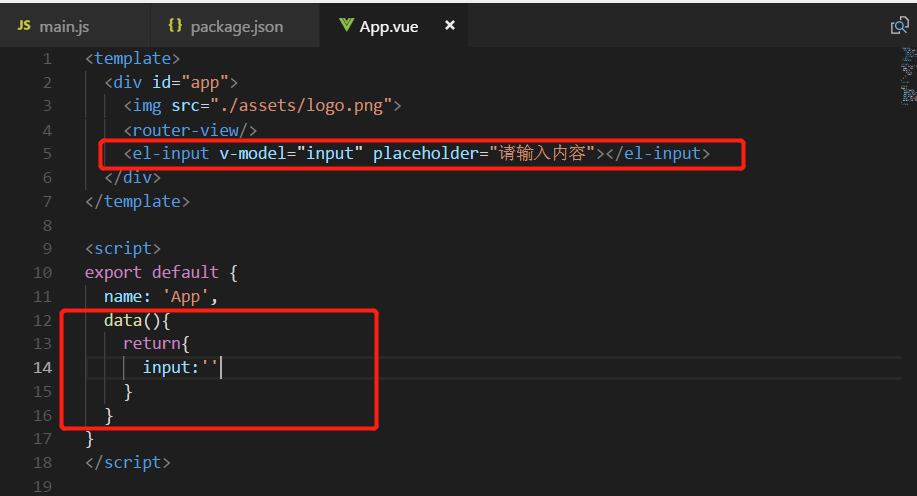
4.测试是否安装完成
<el-input v-model="input" placeholder="请输入内容"></el-input>
data(){
return{
input:''
}
}

保存后,打开网页显示出input即成功