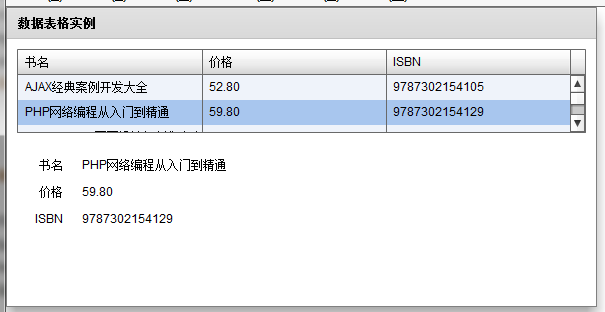
数据表格控件
书154页
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> <fx:XMLList id="books"> <book> <name>AJAX经典案例开发大全</name> <price>52.80</price> <ISBN>9787302154105</ISBN> </book> <book> <name>PHP网络编程从入门到精通</name> <price>59.80</price> <ISBN>9787302154129</ISBN> </book> <book> <name>Dreamwever网页设计与制作完全手册</name> <price>59.80</price> <ISBN>9787302154112</ISBN> </book> <book> <name>JSP网络编程从入门到精通</name> <price>62.00</price> <ISBN>9787302147107</ISBN> </book> </fx:XMLList> </fx:Declarations> <!-- 数据表格控件 --> <mx:Panel title="数据表格实例" height="50%" width="50%" paddingTop="10" paddingLeft="10" paddingRight="10"> <mx:DataGrid id="dg" width="100%" height="50%" rowCount="5" dataProvider="{books}"> <mx:columns> <mx:DataGridColumn dataField="name" headerText="书名"/> <mx:DataGridColumn dataField="price" headerText="价格"/> <mx:DataGridColumn dataField="ISBN" headerText="ISBN"/> </mx:columns> </mx:DataGrid> <mx:Form width="100%" height="100%"> <mx:FormItem label="书名"> <mx:Label text="{dg.selectedItem.name}"/> </mx:FormItem> <mx:FormItem label="价格"> <mx:Label text="{dg.selectedItem.price}"/> </mx:FormItem> <mx:FormItem label="ISBN"> <mx:Label text="{dg.selectedItem.ISBN}"/> </mx:FormItem> </mx:Form> </mx:Panel> </s:Application>