1.HTML 表单


name 相同的 radio 就是一组,只有一个能被选中
3. 试验
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Login HTML</title>
</head>
<body>
<form name="loginform" action="/webproject02/servlet/LoginServlet" method="post" accept-charset="utf-8">
<table width="300" border="0">
<tr>
<td colspan="2">请输入用户名和密码:
</td>
</tr>
<tr>
<td>用户名:
</td>
<td><input type="text" name="username" size="20" maxlength="18">
</td>
</tr>
<tr>
<td>密码:
</td>
<td><input type="password" name="password" size="21" maxlength="18">
</td>
</tr>
<tr>
<td><input type="submit" name="submit" value="submit">
</td>
<td><input type="reset" name="reset" value="reset">
</td>
</tr>
</table>
</form>
</body>
</html>
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.print("username:"+request.getParameter("username")+"<br>");
out.print("password:"+request.getParameter("password")+"<br>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}


输出结果: 失败了! 中文乱码!




<head>
<title>潜在用户网络调查</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>潜在用户网络调查</h1>
<br>
<form method="post" action="/webproject02/servlet/SurveyServlet">
<table border="0">
<tr>
<td align="right">姓名:</td>
<td colspan="2" align="left"><input type="text" name="name" size="40"></td>
</tr>
<tr>
<td align="right">EMAIL:</td>
<td colspan="2" align="left"><input type="text" name="email" size="40"></td>
</tr>
<tr>
<td align="right">年纪:</td>
<td align="left">
<input type="radio" name="age" value="18">小于18
<input type="radio" name="age" value="18-25">18 - 25
<input type="radio" name="age" value="26-40">26-40
<input type="radio" name="age" value=">40">大于 40
</td>
</tr>
<tr>
<td align="right">编程时间:</td>
<td align="left">
<select name="codetime" size=1>
<option value="never">不编程</option>
<option value="6"> 小于6个月</option>
<option value="6-12"> 6 - 12 月</option>
<option value="12-24">1 - 2年</option>
<option value=">24">2年以上</option>
</select>
</td>
</tr>
<tr>
<td align="right">使用的操作系统</td>
<td align="left">
<select name="os" size="6" multiple>
<option value="WinXP">Win XP</option>
<option value="Win2000/2003">Win 2000/2003</option>
<option value="Linux">Linux</option>
<option value="FreeBSD">FreeBSD</option>
<option value="MacOS">Mac OS</option>
<option value="other">other</option>
</select>
</td>
</tr>
<tr>
<td>使用的编程语言</td>
<td><input type="checkbox" name="language" value="C">C
<input type="checkbox" name="language" value="C++">C++
<input type="checkbox" name="language" value="C#">C#
<input type="checkbox" name="language" value="Python">Python
<input type="checkbox" name="language" value="Java">Java
<input type="checkbox" name="language" value="VB">VB
<input type="checkbox" name="language" value="Dephi">Dephi
</td>
</tr>
<tr>
<td align="right">建议:</td>
<td colspan="2" align="left">
<textarea name="comment" cols="40" rows="4"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="reset" value="reset">
<input type="submit" value="submit">
</td>
</tr>
</table>
</form>
</body>
</html>
void dopublic Get(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
request.setCharacterEncoding("utf-8");
out.println("<html>");
out.println("<head><title>display survey infomation</title></head>");
out.println("<body>");
out.println("<h2>用户输入信息:</h2>");
out.println("<strong>用户名:" + filter(request.getParameter("name"))
+ "</strong><br>");
out.println("<strong>email:" + filter(request.getParameter("email"))
+ "</strong><br>");
out.println("<strong>年纪:" + request.getParameter("age")
+ "</strong><br>");
out.println("<strong>编程时间:" + request.getParameter("codetime") // 得到某个组件得值
+ "</strong><br>");
out.println("<strong>使用的操作系统:</strong>");
printValues(out, request.getParameterValues("os")); // 得到某个表单组件的所有值,很多个值
out.println("<strong>使用的编程语言:</strong>");
printValues(out, request.getParameterValues("language"));
out.println("<strong>建议:" + filter(request.getParameter("comment"))
+ "</strong><br>");
out.println("</body>");
out.println("</html>");
out.flush();
out.close();
}
/**
* 输出字符串数组中所有的元素
*/
public void printValues(PrintWriter out, String[] values) {
if (values == null || values.length == 0) {
return;
}
out.println("<ul>");
for (int i = 0; i < values.length; i++) {
out.println("<li>" + values[i] + "</li>");
}
out.println("</ul>");
}
/**
* 过滤<, >,\n 字符的方法
* @param input 需要过滤的字符
* @return 完成过滤以后的字符串
*/
public String filter(String input) {
if (input == null) {
return null;
}
if (input.length() == 0) {
return input;
}
input = input.replaceAll("&", "&");
input = input.replaceAll("<", "<");
input = input.replaceAll(">", ">");
input = input.replaceAll(" ", " ");
input = input.replaceAll("'", "'");
input = input.replaceAll("\"", """);
return input.replaceAll("\n", "<br>");
}


上篇讲到 Servlet 处理表单的一些知识,今天在这里继续这个话题,我们使用更多的其他的方法去获取和处理表单的数据,以方便以后在项目中遇到的各种问题,哈哈哈
SurveyServlet 的改进
很多时候,我们可能并不知道表单中的每一个组件的名字,所以,我们可以使用 request.getParameterNames 方法来获取
源码:
String parameterName = null;
while(e.hasMoreElements()){
parameterName = (String) e.nextElement();
String[] values = request.getParameterValues(parameterName);
out.println("<ul><br>");
for(int i=0;i<values.length;i++){
out.println("<li>"+values[i]+"</li><br>");
}
out.println("</ul><br>");
}
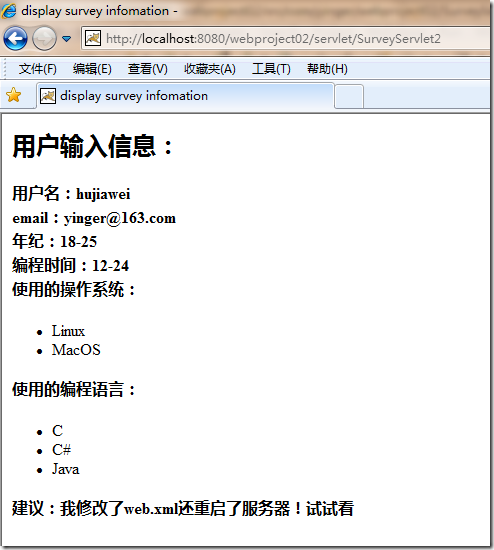
因为大多数的内容和 SurveyServlet 差不多,所以我在Myeclipse 中直接 复制粘贴了一份 SurveyServlet.java 取名为 SurveyServlet2
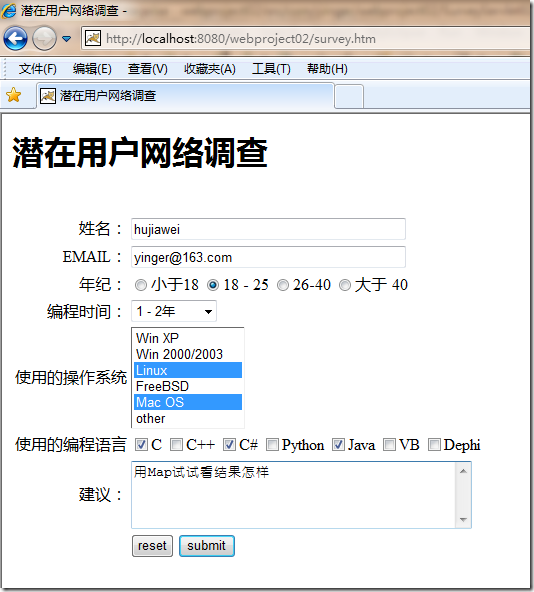
然后把 survey.htm 中的 action也相应的改为 action="/webproject02/servlet/SurveyServlet2",然后测试吧!
(下)
1.JSValidation 验证框架
下载地址:http://download.csdn.net/source/904291 CSDN 
关于 JSValidation验证框架的介绍和用户手册请见我的另一篇日志:http://user.qzone.qq.com/1158112684/blog/1302069480
2.使用方法 以及 错误处理
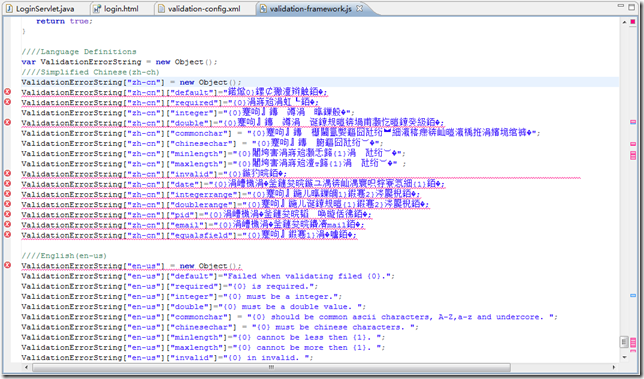
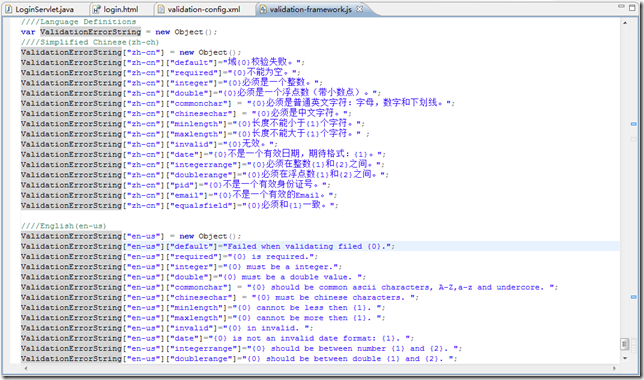
将下载下来的两个文件 validation-framework.js 和 validation-config.xml 文件复制到 Web Project 的 WebRoot 目录下,然后修改
validation-config.js 文件
找到 var ValidationRoot = ""; 将其设置成该 js文件的路径 例如:var ValidationRoot = "/webproject02/js/";
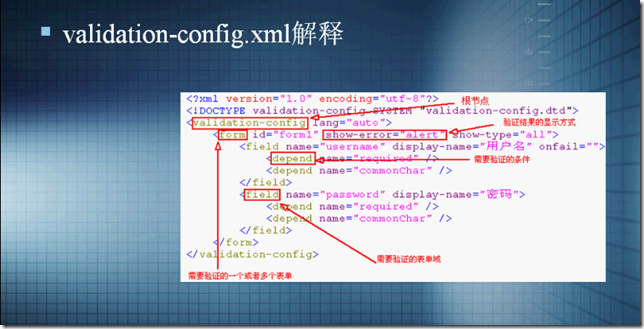
然后配置 validation-config.xml 文件
配置方法详情请见我的那篇日志:http://user.qzone.qq.com/1158112684/blog/1302069480
这里我使用那篇日志中的 demo 为例,至于各个节点代表的含义自己看那篇日志吧,呵呵呵
<!--校验登陆,简单。复杂的例子请看Demo-->
<validation-config>
<form id="loginform" show-error="alert" onfail="">
<field name="username" display-name="用户名" onfail="">
<depend name="required" />
<depend name="commonChar" />
</field>
<field name="password" display-name="密码" onfail="">
<depend name="required" />
</field>
</form>
</validation-config>
迫不及待了,试试看!
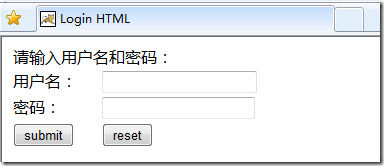
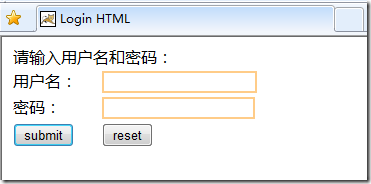
打开 登陆页面

不填入任何信息,点击 submit。 啊! 又错了!!!! 一堆乱码,不知道错在哪里!

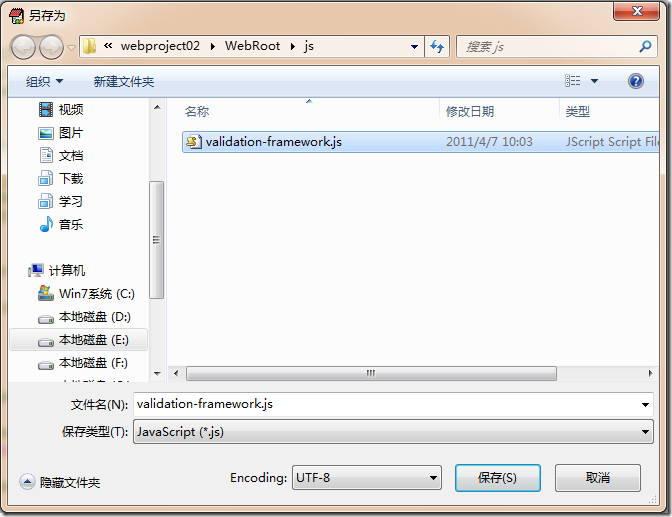
视频解释说要将 js 文件设置为 UTF-8 的编码格式才行,呵呵呵,有道理!用 EditPlus 打开,然后另存为,注意选择编码方式为 UTF-8



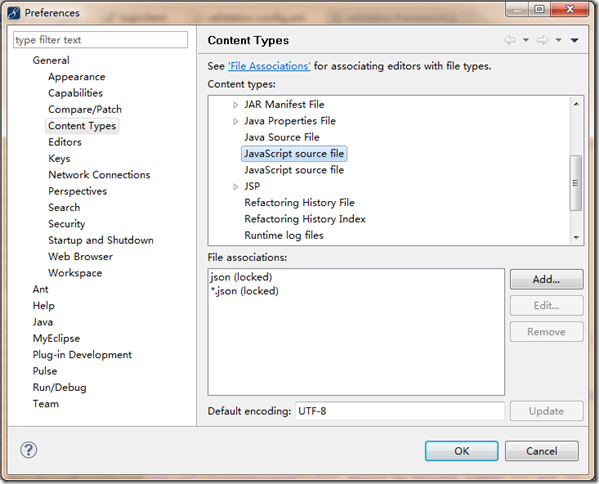
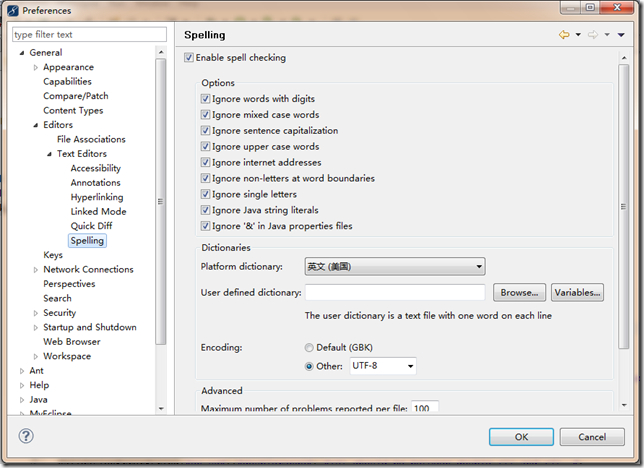
根据这位前辈的提示,我按要求重新设置了一下 Myeclipse ,哈哈哈
Content Types 
Spelling

果然,乱码消失了!!!!

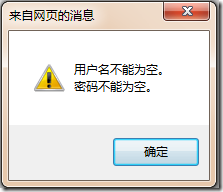
重新试试看,弹出的窗口变成了这样,没有错误,哈哈哈 
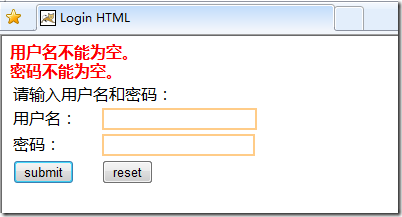
另外,输入文本框也是高亮显示,呵呵呵,太方便了,呵呵呵! 
3. 改变错误提示方式:改为 显示在页面中,加上一个 div
在html 中
<div id="error" style="color:red;font-weight:bold;"></div>
<form id="loginform" name="loginform" action="/webproject02/servlet/LoginServlet" method="post" accept-charset="utf-8" onsubmit="return doValidate(this)" >
在xml 中
<form id="loginform" show-error="error" onfail=""> // form 的 id 对应于 HTML 页面中的 form 的 id,show-error 表示 错误的显示方式
<field name="username" display-name="用户名" onfail="">
<depend name="required" />
<depend name="commonChar" />
</field>
<field name="password" display-name="密码" onfail="">
<depend name="required" />
</field>
</form>
</validation-config>
显示效果: 呵呵呵,还不错嘛

4.FCKeditor:用 Javascript 写的 网页上的编辑器
下载地址:http://ckeditor.com/download
它实际上是用 JavaScript 写的,只要浏览器支持就可以了,和编程语言无关
使用方法:(我的测试方案)
① 将 下载下来的 Zip 文件解压到 Web Project 中,放置在一个文件夹中,例如:fckeditor,然后刷新该 Project
② 新建一个 HTML 文件,fckeditor.html ,添加 js 文件的引用,然后建立一个表单,并在表单中添加那个 FCKeditor
HTML源码:
<head>
<title>fckeditor.html</title>
<script type="text/javascript" src="/fckeditor/fckeditor/fckeditor.js"></script> // 引用它
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
请输入内容:<br>
<form name="content" id="form" action="/fckeditor/servlet/addContent" method="post"> // method 是 post ,因为处理内容比较多
标题:<input type="text" name="title" size="80"/><br> // name 属性是用于后面获取它的内容
内容:<br>
<script type="text/javascript">
var editor = new FCKeditor('editor1'); // 这个 editor1 很重要,后面要获取其中的内容就是用它!
editor.BasePath = '/fckeditor/fckeditor/'; // 这个也很重要,设置那个 js 文件在这个项目的位置
editor.Height = 200; // 设置长和宽
editor.Width = 800;
editor.ToolbarSet = 'Default'; // 设置工具栏的样式,这里是默认的情况
editor.Create(); // 创建 editor
</script>
<input name="submit" type="submit" value="submit">
</form>
</body>
</html>
③新建一个处理表单的 Servlet 程序:
源码:只列出它的一个方法 doPost
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
out.println("标题是:"+request.getParameter("title")+"<br>");
out.println("内容是:"+request.getParameter("editor1")+"<br>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
ok! 一切准备就绪,启动Tomcat,发布网站,呵呵呵呵,测试一下
处理结果:

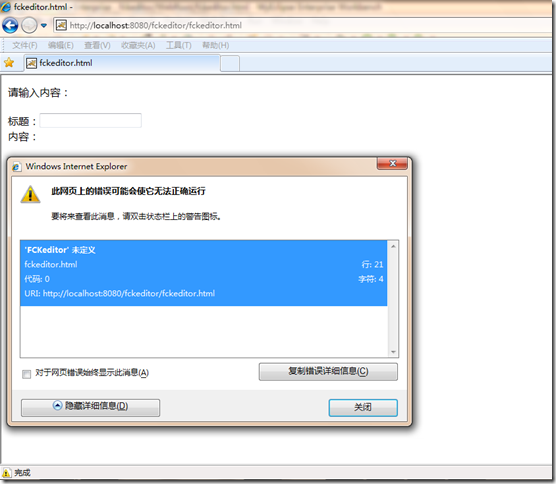
但是过程中,我还是出现了一些错误的,呵呵呵,例如:

也就是 FCKeditor 没有显示出来,原因一般都是 书写时出现了一些 字母输入错误,呵呵呵 ,记住 是 FCKeditor!!!!
【还有一个问题:那就是在 Chrome 浏览器中显示不出来!可能是不兼容的原因吧,应该没有其他的问题,所以这个最好是开发针对 IE 浏览器的项目使用,其他的最好抛弃它】
5. Myeclipse 中的一个使用技巧
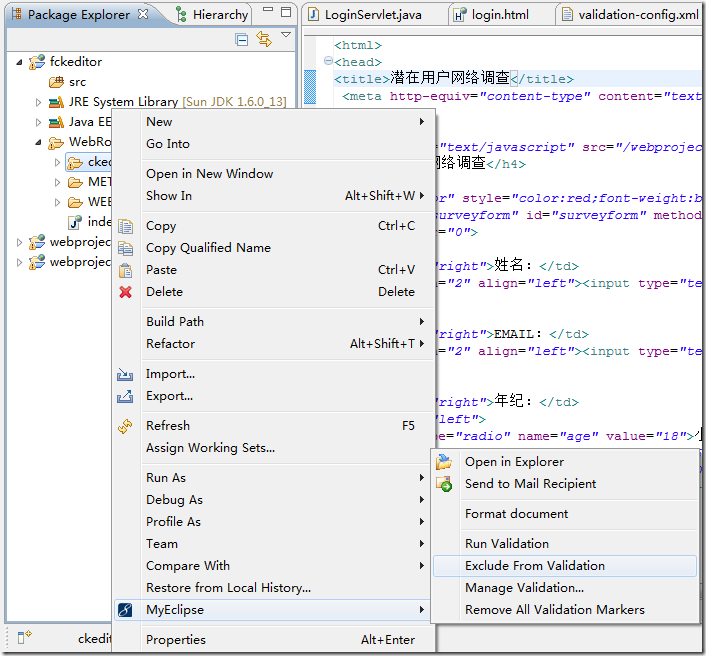
我们经常会发现我们有些文件或者文件夹并没有什么问题,但是 Myeclipse 总是在 图标的 左边 打上一个黄色的感叹号!很是烦人啊
解决办法:点击右键,选择 Myeclipse ,然后选择 “ Exclude from Validation” ,可以了 
效果:

6. 更多参考信息 