let和const命令
1. let命令
1.1 基本用法
(1)用来声明变量,只在let命令所在代码块内有效。
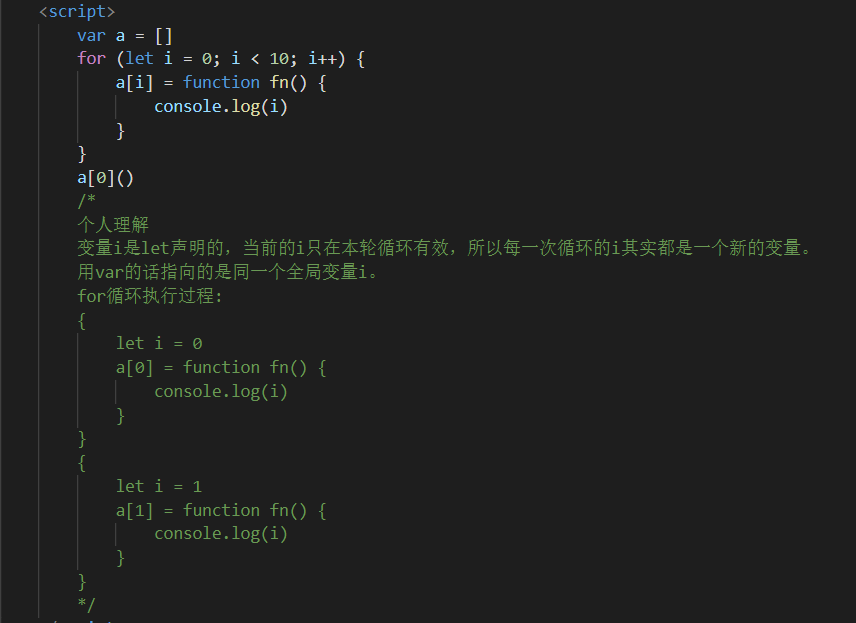
(2)for循环的计数器,就很合适使用let命令。
(3)for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
1.2 不存在变量提升
1.3 暂时性死区(1.2的原因)
(1)在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”。
(2)暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
1.4 不允许重复声明
(1)let不允许在相同作用域内,重复声明同一个变量。
2. 块级作用域
2.1 为什么需要块级作用域?
(1)内层变量可能覆盖外层变量。
(2)用来计数的循环变量泄露为全局变量。
2.2 ES6的块级作用域
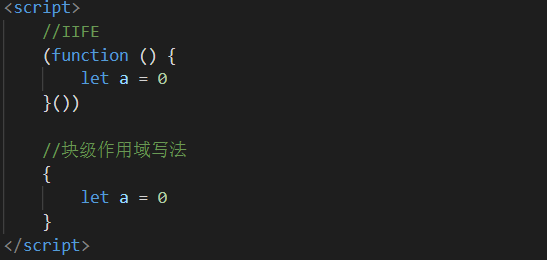
(1)块级作用域的出现,实际上使得获得广泛应用的匿名立即执行函数表达式(匿名 IIFE)不再必要了。
2.3 块级作用域与函数声明
(1)ES6 引入了块级作用域,明确允许在块级作用域之中声明函数。ES6 规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
(2)(1)只是规定,实际情况满足这三条规定:
<1>允许在块级作用域内声明函数。
<2>函数声明类似于var声明的变量,即会提升到全局作用域或函数作用域的头部,值为undefined。
<3>同时,函数声明还会提升到所在的块级作用域的头部。
(3)环境导致的行为差异太大,所以应该避免在块级作用域中声明函数。如果确实需要,应该写成函数表达式。
(4)ES6 的块级作用域必须有大括号。
(5)严格模式下,函数只能声明在当前作用域的顶层,满足(2)中的规定<3>。
3. const命令
3.1 基本用法
(1)声明一个只读的常量。一旦声明,无法更改。
(2)const一旦声明变量,就必须立即初始化,不能留到以后赋值。
(3)const的作用域与let命令相同:只在声明所在的块级作用域内有效。
(4)const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
(5)const声明的常量,也与let一样不可重复声明。
(6)常量标识符一般为大写(习惯)。
3.2 本质
(1)const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。
(2)对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
(3)如果真的想将对象冻结,应该使用Object.freeze方法。
3.3 ES6 声明变量的六种方法
(1)var、function、let、const、import、class
4. 顶层对象的属性
(1)顶层对象,在浏览器环境指的是window对象,在 Node 指的是global对象。ES5 之中,顶层对象的属性与全局变量是等价的。
(2)ES6 为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。
5. globalThis 对象
(1)ES11中的内容,为了取到全局对象。
学识浅薄,如有错误,恳请斧正,在下不胜感激。