首先网址是:https://icomoon.io/app/#/select
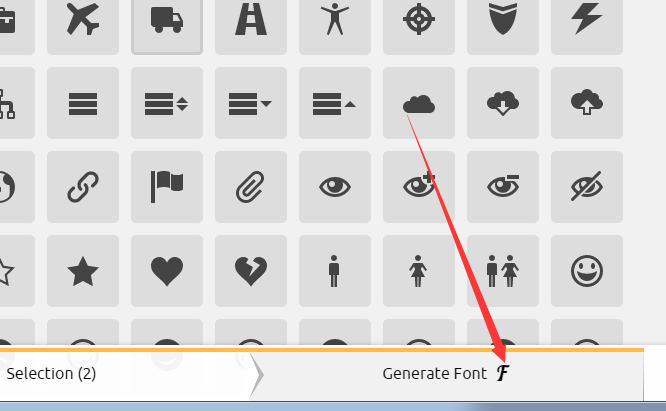
然后去找你想要的图标。然后点击下图

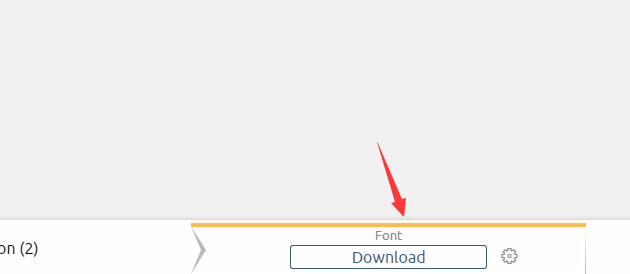
点击download

生成fonts文件夹。复制到你的项目中。
然后在代码中引用,可用css也可用html这里我用css先为例。

注意微元素和content的配合。代码中写法为:

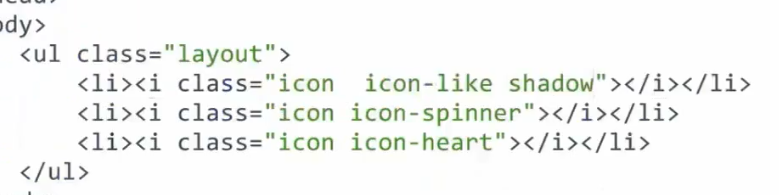
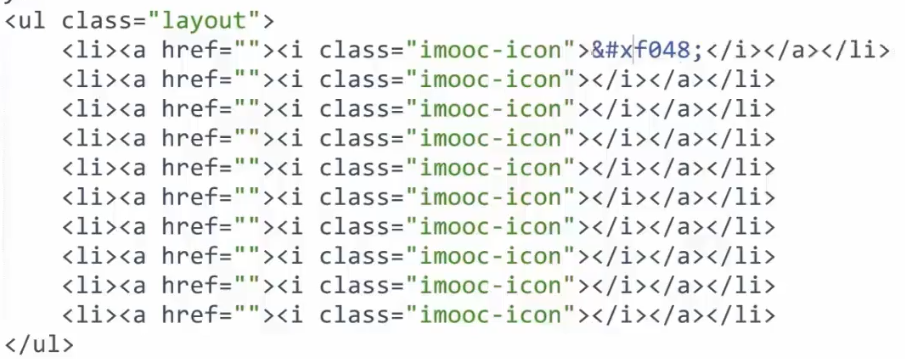
如果是html编写的话,就直接在I标签里面写。但是写代码的时候,要注意在前面加一个

注意:在html标签里面书写的时候,要加上前缀&#x!否则直接输出代码,不会出现小图标。
还有就是路径的使用是这样的:

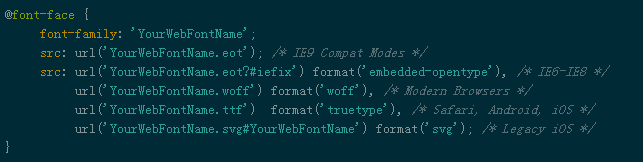
如果是这样,发现在IE6-IE8下面是不适用,怎办呢?就在前面加上?。全部的就是:

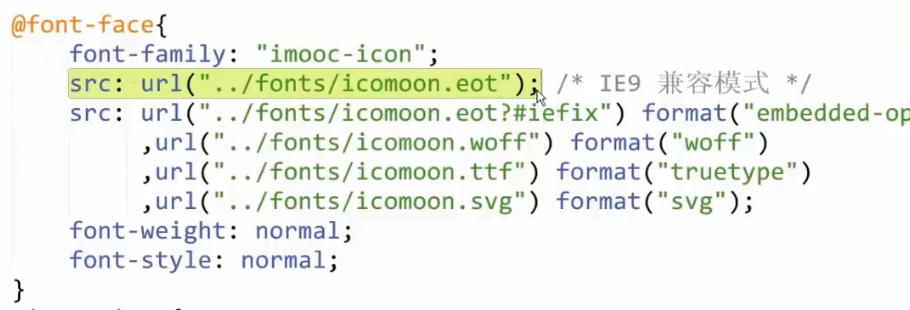
为了ie9的兼容,全部就是这样的:


@font-face {
font-family:myico;
src: url('fonts/icomoon.eot');/*兼容IE9*/
src: url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truptype'),
url('fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
}