首先Vue.js是一个组件
他依赖于nodejs环境和npm 所以我们要先安装nodejs npm也是依赖于nodejs的
对于nodejs呢 它有不同的版本 奇数版本不稳定 所以采用偶数版本 而我学习的是慕课网 它所用的是10版本 并且我们知道 版本必须是和api相匹配的
接下来呢我们就要按照nodejs‘的安装先进行了 首先进入nodejs的官网下载 根据位数下载 我下载的是64位的 然后安装 安装时如果是自己的电脑建议直接用默认路径就是C盘 因为方便以后操作 但是由于我现在用的是别人的 怕不好删除 所以就改变了默认路径 为D:/others/ 安装之后打开cmd 找到路径 或直接node -v可以查看版本 或者先D: 到D盘 然后cd:/others 这样也可以找到所在路径 然后去找node 在目录下可以看见node 绿色的
接下来就是安装npm了 首先用npm install express -g 这个是全局的 然后npm install jade 最后npm install mysql 后面两部我也不知道为什么 然后就是写test.js了 找到官网about文件 然后复制代码 在自己的当地文件夹里建立node myapp文件夹 然后建立test.js文件
然后在node命令框里输入node test.js回车 会看到端口号 复制下来在浏览器打开 即可看到hello world!
这样之后 命令框将会不能输入任何文字 这个时候就可以用ctrl+c 来返回上一个 这样就可以在代码里改变要输出的内容 再次启动用node test.js 这个时候刷新浏览器 就ok了~
本来是二月十二号开始学习的大概!那时候用的别人电脑,现在在公司,以后再公司学习的机会比较多,所以这里的node将按照默认路径,方便以后vue的学习!
http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html现附上阮老师的教程!大牛的就是不一样!完全没看懂!
https://my.oschina.net/robinjiang/blog/168732这个相比较有用多啦!
紧接着我们知道了node -v自己的node版本,也知道了npm ls知道了自己所有的安装包,我们要做的,就是对vue的学习了!说实话,到这里我还是一脸懵逼!我是sei?我在那儿?我要回家啊麻麻!反正我的目标是vue,所以node就先放放喽!而且现任老大紧急vue,我也没办法啊!我也很绝望啊!
就像VUE官网所说的那样,他是一个框架!与其他框架相比,他是自底向上增量开发的设计。vue的核心库只关注图层这一方面,而且他非常容易与其他库或者是已有的项目整合。他也完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
这里要郑重声明一下了!不过既然看得懂我上面叭叭叭说的话的话,那也说明没什么问题了!不过还是要凑一点字数啊!如果你对前端知识一无所依,赶紧滚去学习吧!可以点×了!
说来说去还是举个栗子比较实在,先让你看看人家咋整的!没错!看过angularJS或者对angularJS有了解的都会觉得两者有点儿像!不过没关系!都是隔壁老王的孩子!像有什么奇怪?有本事自己写一个不像的去啊!
,当我们使用vue开发时,基本都是在html中写代码布局,然后在script里面写vue的具体函数等等,不过我们首先都会实例化一个Vue;然后格式就是肯定要找到你要操作的对象,通过el+ID名字;在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue入门之hello vue!</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script> //引进vuejs文件这个都看得懂吧?和jQuery一样的引进方法啊!
</head>
<body>
<div id="app">
<p>{{ message }}</p> //看到这里就看出angular和vue的相似之处了吧?
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app', //这里就是找到ID名字喽!
data: {
message: 'Hello Vue.js!' // 这里是要显示的内容!我敢讲!如果你换成hello DK! 浏览器就会显示hello DK! 不信算了!
}
})
</script>
</html>
看到没?人家vue采用了非常简洁的模板语言来声明式的将数据渲染到DOM里面。现在数据已经和DOM绑定。所有的元素都是响应式的。怎么知道的话就是打开浏览器控制台修改message,你就可以发现他是改变的!
针对指令,我们一定要清楚,以我对angular的了解来类推,指令真心很重要啊! 凡是v-开头的基本都是指令, 比如v-bind就是将数据绑定。v-bind可以简写:
v-on可以简写:
这个指令的简单含义是说:将这个元素节点的 title 属性和 Vue 实例的 message 属性绑定到一起。大家注意注意喽!这里title = 后面是引号是引号!不是双花括号!不要整错了阿喂!
栗子:
|
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound title!
</span>
</div>
|
|
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date()
}
})
|
浏览器出来的结果就是:Hover your mouse over me for a few seconds to see my dynamically bound title!
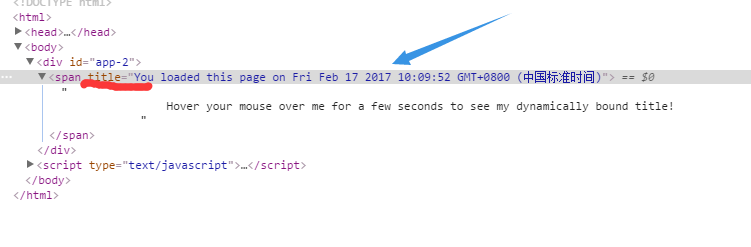
在chrome上面就是这个熊样儿啦!

看到那个时间了吧?奏四介么的神奇!同样的,为了证明人家是响应式的,你也可以在控制台改变数据啊!
打开浏览器的控制台输入 app2.message = 'some new message',你就会再一次看到这个绑定了title属性的HTML已经进行了更新。
看他会不会变!这里就不贴图了!注意控制台控制台!就是console那里好吗?!别瞎整!
指令当然不只有一个啦!接下来!人间大炮二级准备!!条件与循环!
条件:v-if ;
循环:v-for ;
先说if呗,假如假如!也就是讲说,可以true,可以false 啊!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue之条件if</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-3">
<p v-if="seen">Now you see me</p>
</div>
<script type="text/javascript">
var app3 = new Vue({
el : "#app-3",
data : {
seen : true
}
})
</script>
</body>
</html>
当你在控制台手动输入app3.seen = false;时,哎呦不得了了! 浏览器的页面将是一片空白!哇塞!是不是越来越神奇了?!
接下来for就是同理啦!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos"> //注意这个重点啊!是todo in todos 这就是循环!
{{ todo.text }}
</li>
</ol>
</div>
<script type="text/javascript">
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
</script>
</body>
</html>
我脚的我不用贴图大家应该能想象的到浏览器上面什么样儿了吧? 惊为天人啊! 这就完成了绑定数据到数组完成一个列表的渲染!
在控制台里,输入 app4.todos.push({ text: 'New item' })。你会发现列表中多了一栏新内容。别说我不提醒啊!你可以尽管刷新!如果数据还留下一个算我输!你所增加的那些都是你个人意愿好吗?人家本体可是一点儿不care的! 不是你想让sei有你孩子人家就愿意和你交配呢!
接下来就是v-on指令了 他是可以处理用户输入的!lizi是最好的教科书!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-on的</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
</body>
<script type="text/javascript">
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</html>
这个栗子可以让message一键倒着写!
 厉害了我的VUE!
厉害了我的VUE!
但素我们也要知道啊!如果直接在语句里面这样写,
看起来很是繁琐啊!而且看起来也没情绪!所以我们一般都会让他在实例化里面去运算,这样看起来就简洁多了!
Vue 也提供了 v-model 指令,它使得在表单输入和应用状态中做双向数据绑定变得非常轻巧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-model</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
</body>
<script type="text/javascript">
var app6 = new Vue({
el : "#app-6",
data : {
message : "Hello Mr.zhang"
}
})
</script>
</html>

效果就是介样的啊!你写什么上面就变成什么样!简直就是没sei了是不是?!
但有的时候,我们并不想让他一直改变啊!我们偏偏就像让他改变一次之后再也不准改变了!咋整?<span v-once>This will never change: {{ msg }}</span>这个代码就用上了啊!虽然我是觉得这个很鸡肋!要么就可以无止尽的改变,要么就不能改变,你只能改变一次,对于那些用户来讲!简直神坑!!!
接下来就是组合应用,组件开发啦!简单来讲就是各种指令一起用呗!组件开发中这个单词component是非常重要的,他里面的参数决定了你自定义的标签,来看栗子再来赏析笔者当时的心境和要表达的思想感情以及从这段代码看出的时代背景和所渲染的环境!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组件开发</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
<script type="text/javascript">
Vue.component('todo-item',{
props : ['todo'],
template : '<li>{{todo.text}}</li>'
})
var app7 = new Vue({
el : "#app-7",
data : {
groceryList : [
{text : "zhang"},
{text : "wei"},
{text : "jian"},
]
}
})
</script>
</div>
</body>
</html>
从上面就可以看出个大概,我们想让他循环,又想自定义,咋整呢?所以先用props借口给他实现子元素和父元素的解耦,这个时候我们有了todo的名字。然后又有v-bind绑定了todo,且他的内容是item,item又在那个 groceryList里面循环,就是说我们已经变相成todo在 groceryList循环,得到他的text,便利出来,就出来了结果!实现我们想要的结果!是不是很方便?我也觉得啊!
以上仅是我个人的理解,估计有偏差,以后待我深入理解了再来修正吧!
针对于属性和方法,我们要知道他们都是和实例化对象共同成长的!
$,以便与代理的 data 属性区分。created 这个钩子在实例被创建之后被调用:mounted、 updated 、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。. 指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():v-on 与 v-model时,会看到更多修饰符的使用。
