一、什么是框架?
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。使用框架的坏处:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
二、框架相关的元素和属性
1、frameset元素
a、frameset
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
1 <html>
2
3 <frameset cols="25%,50%,25%">
4 <frame src="frame_a.htm" />
5 <frame src="frame_b.htm" />
6 <frame src="frame_c.htm" />
7 </frameset>
8
9 </html>
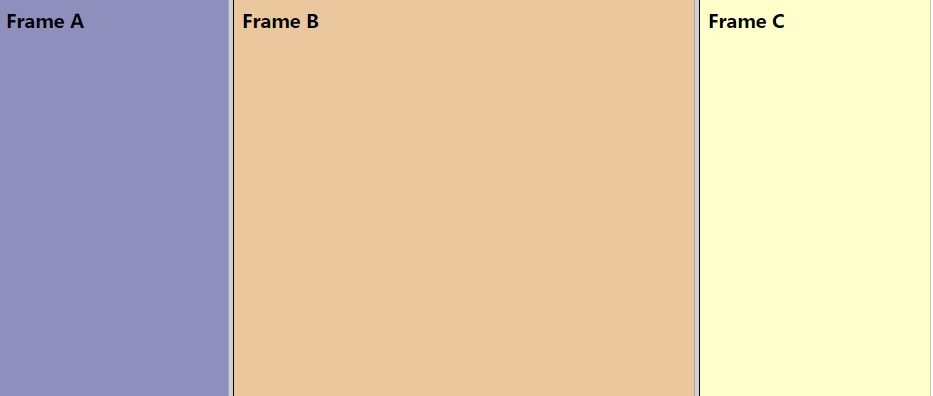
效果 :

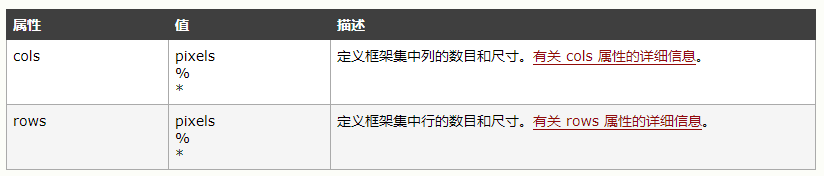
b、frameset的属性

<frameset> 的 rows 和 cols 值上加上星号。它告诉浏览器要在将相邻的框架放入框架集之后,给剩下的空间分配各自的行或列。可以使用三个*将框架平均分成三部分。
border属性可以设置框架的边框宽度。
2、frame元素
a、frame
<frame> 标签定义 frameset 中的一个特定的窗口(框架)。frameset 中的每个框架都可以设置不同的属性,比如 border、scrolling、noresize 等等.
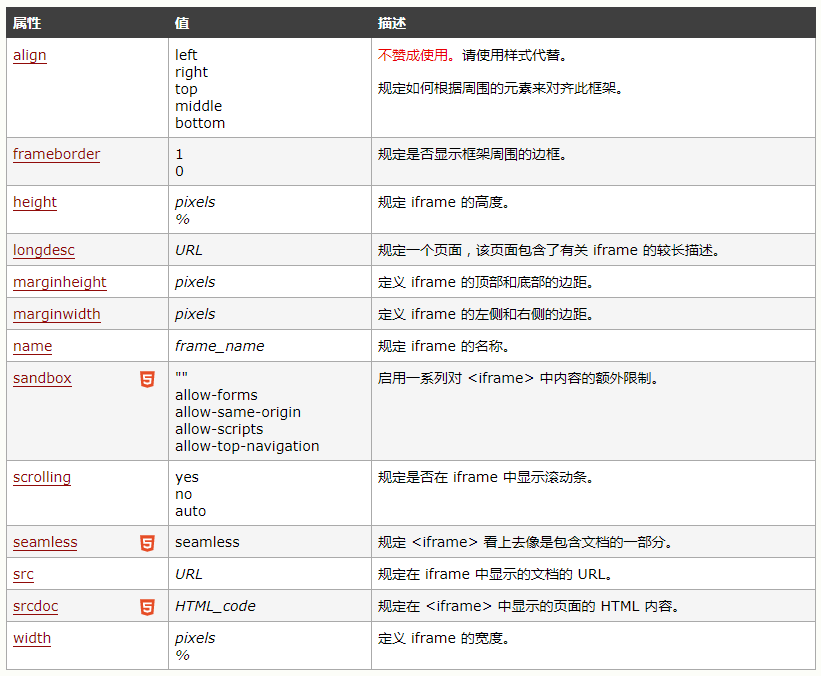
b、frame属性

由于浏览器对 longdesc 属性的支持性非常差,没有必要使用该属性。
三、内联框架
1、iframe元素
a、iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
<html>
<head>
<title>内联框架</title>
<meta charset="UTF-8">
</head>
<body>
<iframe src="/i/eg_landscape.jpg"></iframe>
<p>一些老的浏览器不支持 iframe。</p>
<p>如果得不到支持,iframe 是不可见的。</p>
</body>
</html>
b、iframe属性

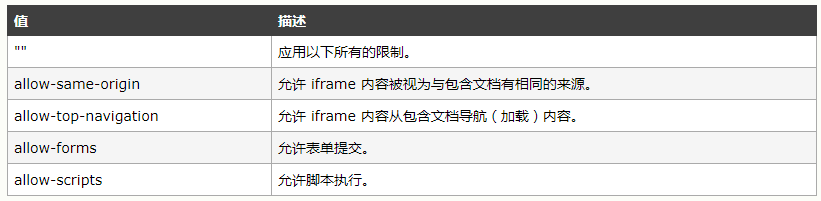
sandbox属性:

srcdoc属性:
<iframe srcdoc="<p>Hello world!</p>" src="demo_iframe_srcdoc.htm"></iframe>
srcdoc 属性规定页面的 HTML 内容显示在行内框架中。
提示:该属性与 sandbox 和 seamless 属性一同使用。
如果浏览器不支持 srcdoc 属性,则将覆盖在 src 属性(若已设置)中规定的内容。
如果浏览器不支持 srcdoc 属性,则相应地会显示在 src 属性(若已设置)中规定的文件。