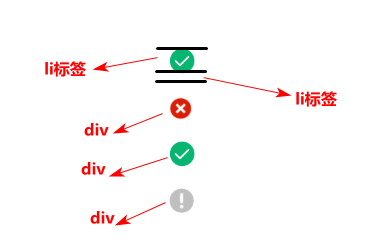
作为一个前端菜鸟,我又碰到问题了,今天把div放到li标签中,发现div并没有把li标签撑开,而是在li标签边界之外,具体情况如下图所示:

那么,怎样才能达到预期的效果(每个li中放置一个div标签,并且显示li的下边框)?只需要修改li标签的overflow属性即可,如下代码所示:
li{
overflow: auto;
}
ok,问题完美解决,效果如下:

-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------