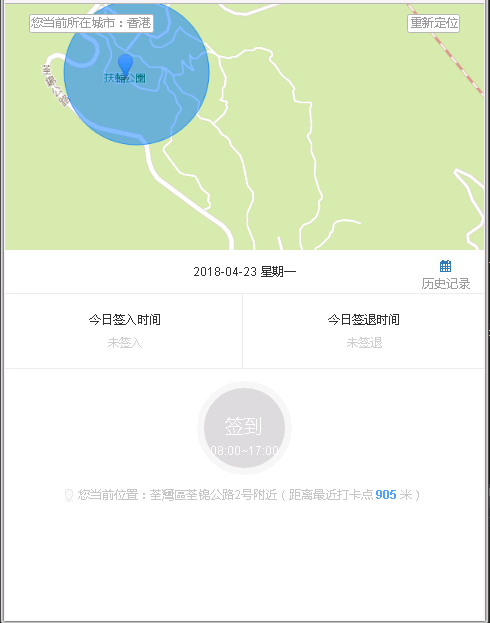
移动打卡可以很大程度上节省线下打卡的成本和工作量,由于大中型企业内一般都有多个移动应用,所以方案是:开发一套基于html5的移动打卡应用,供各类应用平台对接嵌入。先上最终效果图。



打卡流程
1.获取工作地的坐标,如果工作地是工厂或园区,建议记录多个
2.存储工作地对应的经纬度(例如 HONGKONG114.111317,22.401287)
3.设定员工打卡权限,员工对应的工作地
4.移动端获取打卡人身份(认证),打卡人坐标,获取员工对应工作地坐标,绘制地图(基于高德JS API)
"{"Data":[{"row_id":1,"GuidPoint":"af259164 - 100d - 404c - 9a23 - 030333e2f2b1","Location":"香港","Longitude":114.111317,"Latitude":22.401287,"Radius":200.00}],"Result":"true"}"
Radius为打卡半径,建议200~400之间,过小员工很难打卡成功,过大员工在几条街之外,甚至住在单位附近的在家就能打卡。高德地图的JS API中提供2中判断方式:
1.判断两个点距离point1.distance(point1)
2.判断点是否在区域中maps.contains(point1)
本项目中我们使用第二种方式
全部参考高德官方文档 http://lbs.amap.com/api/javascript-api/example/amap-ui-markerlist/marker-with-circle
对接方式
目前对接了wx,dd,原生app这三种
区别主要在于获取经纬度的写法,原生app引入插件cordova plugin add cordova-plugin-geolocation
//通过微信、钉钉、gps定位 function gps() { //wx = "undefined"; if (typeof wx != "undefined") { //微信获取定位 try { wx.ready(function () { wx.getLocation({ type: 'gcj02', success: function (res) { // res.longitude ; 经度,浮点数,范围为180 ~ -180。 // res.latitude; 纬度,浮点数,范围为90 ~ -90 convert2amap(res.longitude, res.latitude, "amam"); }, fail: function () { getGPS(); } }); }); } catch (e) { getGPS(); } } else if (typeof dd != "undefined") { //钉钉获取定位 try { dd.error(function (error) { getGPS(callback); }); dd.ready(function () { dd.device.geolocation.get({ onSuccess: function (result) { if (result.location) { longitude = result.location.longitude; latitude = result.location.latitude; } else { longitude = result.longitude; latitude = result.latitude; } //gps坐标, /*android2.1及之前版本返回的数据会多嵌套一层location,2.2版本会改成和ios一致,请注意,建议对返回的数据先判断存在location,做向后兼容处理 */ /* 目前androidJSAPI返回的坐标是高德坐标,ios是标准坐标,如果服务端调用的是高德API,则需要多ios返回的经纬度做下处理,详细请见http://lbsbbs.amap.com/forum.php?mod=viewthread&tid=724&page=2 */ /* 坐标转换API http://lbs.amap.com/api/javascript-api/example/p/1602-2/ */ /* */ var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器 var isiOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 if (isAndroid) { convert2amap(longitude, latitude, "amap"); } else if (isiOS) { convert2amap(longitude, latitude, ""); } }, onFail: function (err) { getGPS(); } }); }); } catch (e) { getGPS(); } } else {
getGPS();
}
}
//通过浏览器获取定位
function getGPS() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (position) {
//经度
longitude = position.coords.longitude;
//纬度
latitude = position.coords.latitude;
convert2amap(longitude, latitude, "");
//gps坐标,
}, onError);
} else {
$("#LoadingToast").css("display", "none");
alert("提示:您的客户端不支持获取定位信息,请升级或联系管理员!");
}
}