javascript
HTML:定义网页的结构
CSS:美化网页
JavaScript:实现用户交互
一 JavaScript技术
1.1 JavaScript介绍
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。
1.1.1 JavaScript与Java的区别
JS是Netscape公司的产品,Java是Sun公司的产品
JS是基于对象,Java是面向对象。
JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。
JS是弱类型,Java是强类型。
1.1.2 JavaScript特点
安全性较高
跨平台,兼容性好
1.2 JavaScript的组成
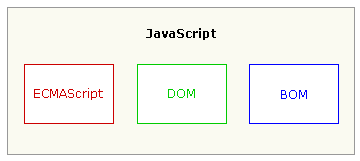
JavaScript主要由三部分组成:ECMAScript、DOM、BOM。

ECMAScript:描述了JavaScript的基本语法(所有浏览器都支持);
DOM:文档对象模型。提供了处理网页内容的方法;
BOM:浏览器对象模型。提供了与浏览器进行交互的方法
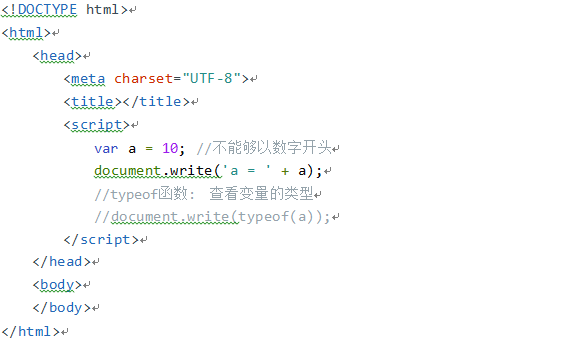
1.3 如何编写JavaScript代码
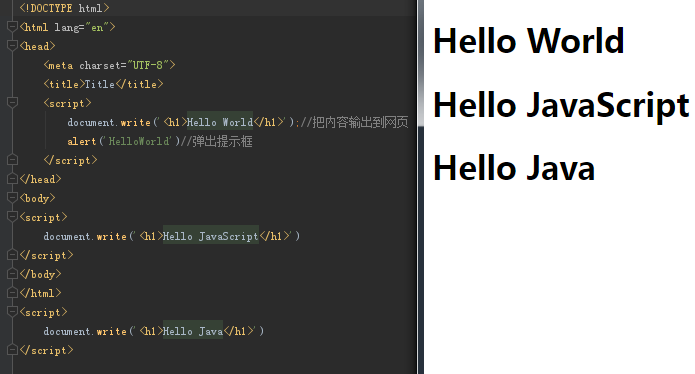
方式一:在HTML页面中编写JavaScript代码

PS:里面可以加<h1>,三个位置都可以放
script标签可以放在head标签中,也可以放在body标签中。而且,在一个HTML页面中,可以存在多个script标签。
方式二:引入外部的JS文件

注意事项:
1) 在js文件中编写js代码,不需要写<script>标签;
2) 开始的script标签和结束标签不能够写在一起;
3) 如果在HTML页面中引入了外部的js文件,那么该script标签就不能再编写js代码,而且应该在另外一个script标签中编写;
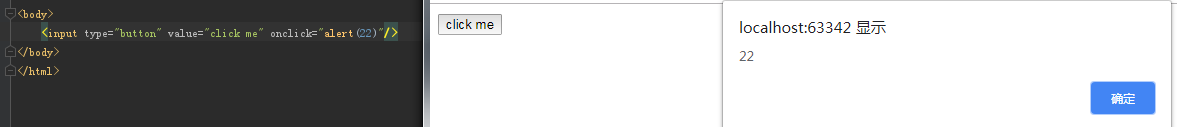
方式三:在HTML元素中编写js代码

二 ECMAScript
2.1 注释
HTML: <!—注释 -->
CSS: /*注释*/
JavaScript://单行注释 或 /*多行注释*/
2.2 变量
javascript是一门弱类型的语言。所以,在javascript中声明变量不需要指定类型。
语法格式:
var 变量名 [= 初始值];

注意事项:
1) var关键字可以不写。变量的类型是根据它的值来确定的。
2) 变量名必须以字母或下划线开头;
3) js的变量是区分大小写的;
4) js变量必须要先声明后使用;
5) js变量的类型会随着它的值的改变而发生变化;
js的数据类型:
number:数值型,包含小数、整数、NaN(非数字)
string:字符串类型;
boolean:布尔类型,它的值可以是true或false;
object:对象类型;
undefined:该变量没有定义或初始化的时候,那么就是undefined
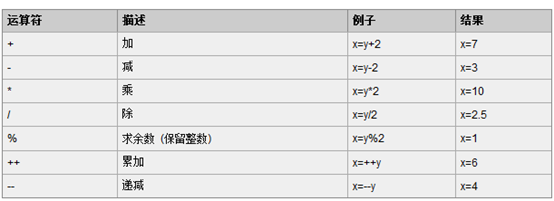
2.3 运算符
算术运算符:

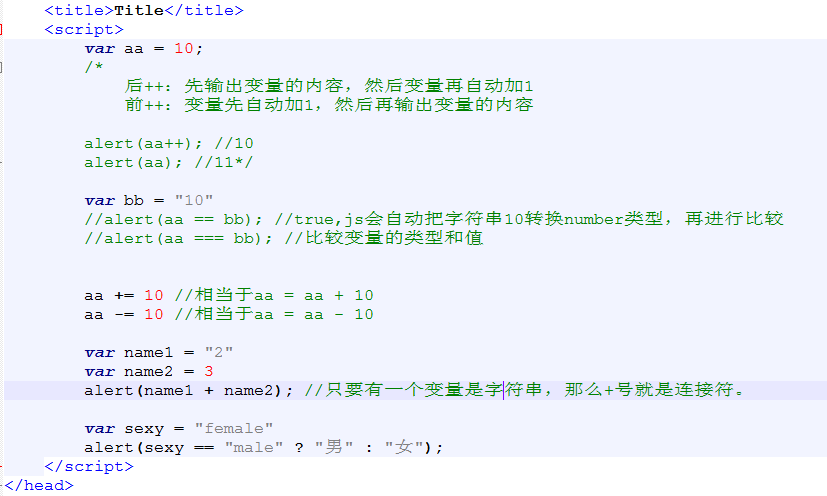
注意:前++和前--是先对变量执行++或--操作,然后再对结果进行运算。
后++和后--是先对变量执行运算,运算后再对变量执行++或--操作。
补充:+除了可以作为算术运算符以外,还可以字符串连接符。
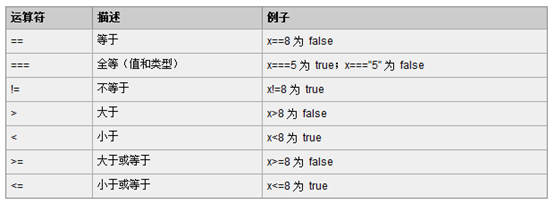
比较运算符:
比较运算符的结果要么是true,要么是false。如果成立为true,否则为false。


===:要求比较的两个变量,它们的值和类型必须要同时相同。
逻辑运算符:用来连接多个条件。

&&逻辑非:只有当多个条件同时成立才返回true,否则返回false;
||逻辑或:只有一个条件成立就返回true,否则返回false;
!逻辑非:如果条件为true,那么就返回false,否则返回true;
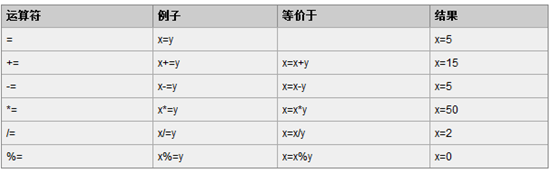
赋值运算符

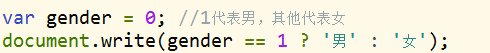
三目运算符:
条件表达式 ? ‘内容1’ : ‘内容2’;
说明:如果条件成立,就返回内容1,否则返回内容2。

2.4 流程控制
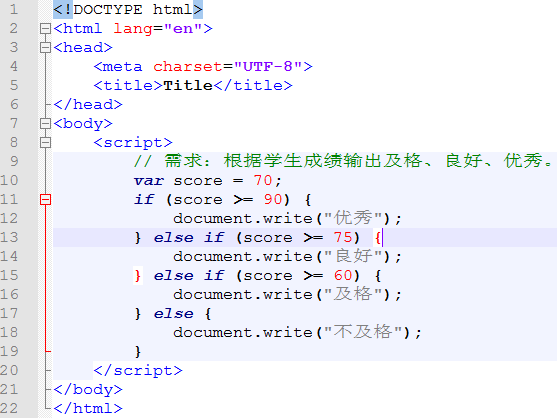
2.4.1 条件判断
语法格式:
if (条件表达式) {
} else if (条件表达式) {
} …
else {
}

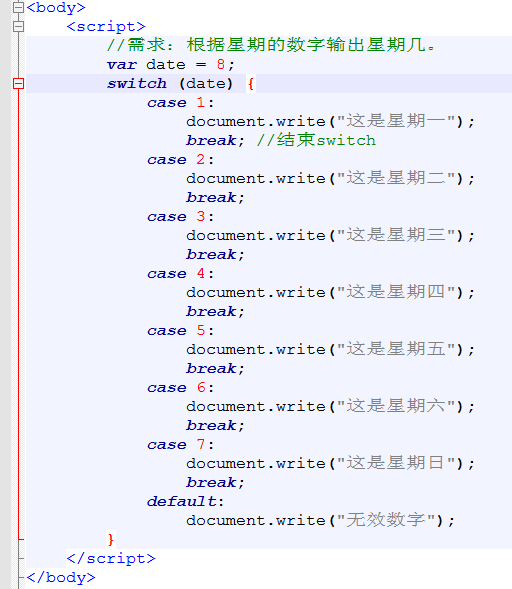
2.4.2 条件选择
语法格式:
switch (变量) {
case 值1:
…
break; //退出switch
case 值2:
…
break;
..
default: //如果上面case条件都不满足,就执行default后面的js代码。
…
}

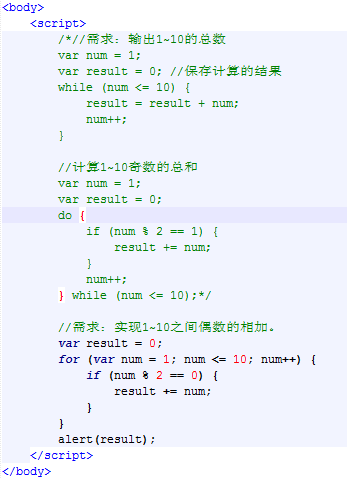
2.4.3 循环语句
while循环:先判断条件是否成立。如果条件成立就重复执行大括号中的js代码。直到条件不成立为止。
while (条件) {
….
}

do..while循环:先执行大括号中的js代码,然后再判断条件是否成立。如果条件成立就继续执行大括号中的js代码。直到条件不成立为止。
do {
} while (条件);
for循环:先执行初始化语句,再判断条件是否成立。如果条件成立,就执行大括号中的js代码。执行完js代码后,再执行循环后的语句。接着,再判断条件是否成立,如果成立就继续执行大括号中的js代码。直到条件表达式不成立为止。
for ([初始化语句]; [初始化语句]; [初始化语句]) {
}
注意:初始化语句只会执行一次。如果没有变量需要初始化,初始化语句可以没有。但是,初始化语句后面的分号一定要有。
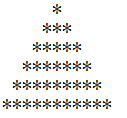
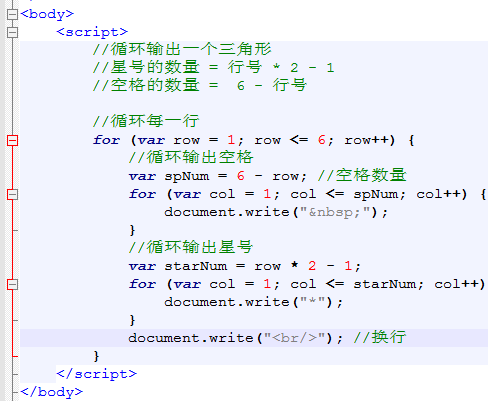
案例:使用循环在页面上输出以下图形

功能分析:
第一行:1个星号,5个空格
第二行:3个星号,4个空格
第三行:5个星号,3个空格
第四行:7个星号,2个空格
第五行:9个星号,1个空格
第六行:11个星号,0个空格
星号的数量 = 行号 * 2 - 1
空格的数量 = 6 - 行号
实现思路:
1)循环输出每一行;
2)循环每一行的时候,输出空格和星号;

三 函数
作用:
实现js代码的重用;
创建对象;
方式一:使用function关键字定义函数
语法格式:
function 函数名(参数列表) {
函数体…
}

注意事项:
1) 定义函数的时候不需要定义它的返回值类型。如果函数需要返回结果,那么可以使用return命令直接返回即可;
2) 函数的形参定义不需要使用var;
3) js函数是没有重载,后面定义的函数会覆盖前面定义的函数。所以,在一个js文件中,不要出现重复的函数定义。
方式二:定义函数变量
语法格式:
var 函数名 = function(参数列表) {
}
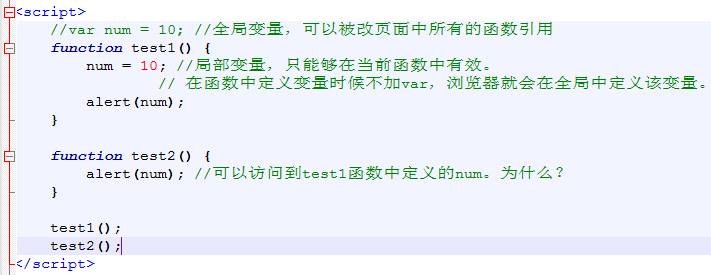
(见上图)
全局变量和局部变量

四 内置对象
额外:
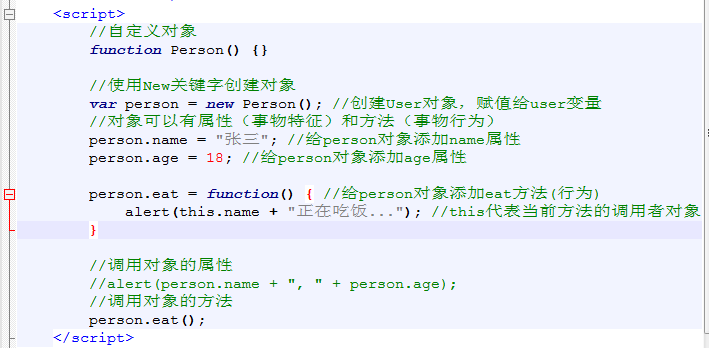
自定义对象:


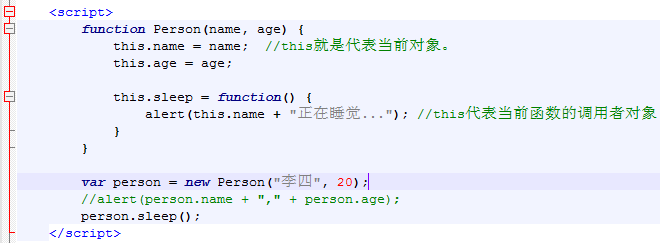
创建对象(通过函数):
var 对象名 = new 函数名(参数列表);

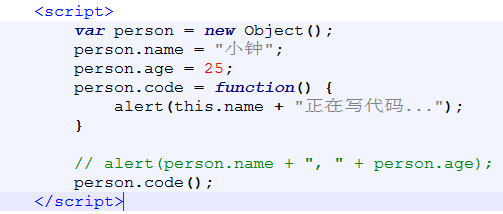
使用Object创建对象:
var 变量名 = new object();

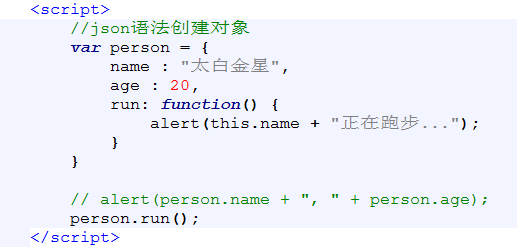
使用json语法创建对象:
语法格式:
var 变量名 = {
键: 值,
键: 值,
…
};

4.1 String对象
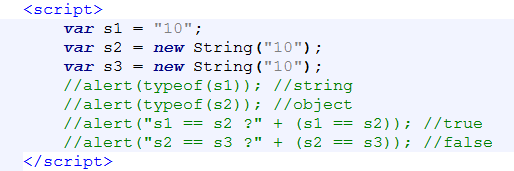
创建字符串的方式:
方式一:var 变量名 = ‘内容’;
方式二:var 变量名 = new String(‘内容’);

方式一和方式二的区别:
1) 类型上的区别:方式一创建的字符串类型是String类,而方式二创建的字符串类型是Object类型;
2) 处理上的区别:方式一创建的字符串不能够添加额外的属性和方法,而方式创建的字符串可以添加额外的属性和方法;
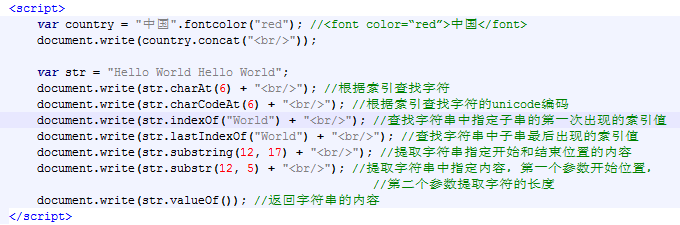
4.1.1 String对象的常用方法
|
字符串函数 |
功能 |
|
fontcolor(colorval) |
构建一个指定颜色值的font标签,然后把字符串的内容包含起来 |
|
concat() |
拼接字符串 |
|
charAt() |
根据索引值获取单个字符 |
|
charCodeAt() |
返回指定索引值字符的unicode编码 |
|
indexOf() |
返回字符串中指定内容的开始位置 |
|
lastIndexOf() |
返回字符串中指定内容最后出现的位置 |
|
substring(start, end) |
返回字符串中指定开始和结束位置的内容,不包含end位置的字符 |
|
substr(start, length) |
返回字符串中从指定位置开始的指定长度的内容 |
|
valueof() |
Object对象中的一个方法。该方法可以根据不同的对象返回不同的内容 |

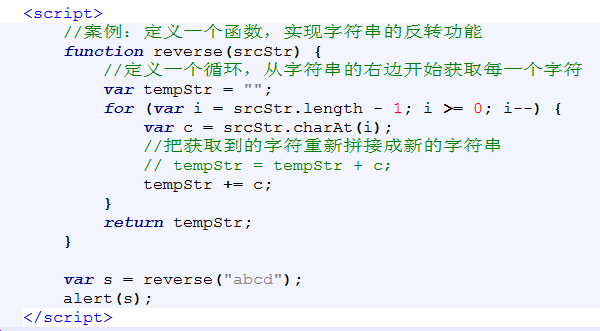
案例:定义一个函数,实现字符串的反转功能

4.2 Number对象
Number代表数值数据类型,以及提供数值常量的对象。
定义一个数值变量的方式:
var 变量名 = 数值;
var 变量名 = new Number(数值);
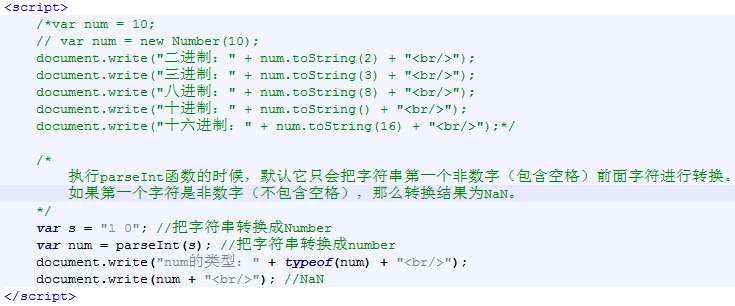
常用方法:
toString(n):可以把一个数值换成指定进制的字符串。

parseFloat() str->float
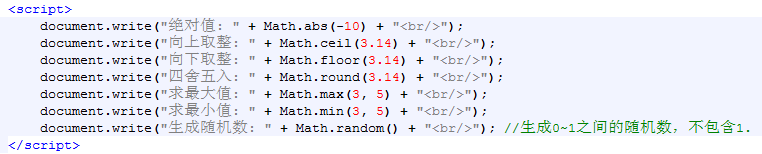
4.3 Math对象
Math对象是一个数学的工具类。它提供了一些用来操作数值的方法。例如:
|
abs() |
求绝对值 |
|
ceil() |
获取大于指定数值的最小整数 |
|
floor() |
获取小于指定数值的最大整数 |
|
max() |
求两个数的最大值 |
|
min() |
求两个数的最小值 |
|
random() |
获取0~1之间的随机数,但是不包括1 |
|
round() |
对指定的值进行四舍五入运算 |

案例:在网页上生成一个四位数的验证码

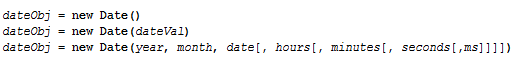
4.4 Date对象
Date对象代表一个日期和时间。
创建Date对象:

常用方法:
|
getTime() |
获取Date对象的毫秒数 |
|
getFullYear() |
获取日期的年份 |
|
getMonth() |
获取日期的月份(ps:从0开始) |
|
getDate() |
获取日期的日 |
|
getHours() |
获取日期的小时 |
|
getMinutes() |
获取日期的分钟 |
|
getSeconds() |
获取日期的秒 |

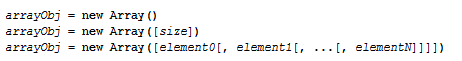
4.5 Array对象
Array代表一个数组,数组就是一个用来存储数据的容器。
创建数组的方式:

常用方法:
|
concat() |
把多个元素或数组拼接成一个新的数组 |
|
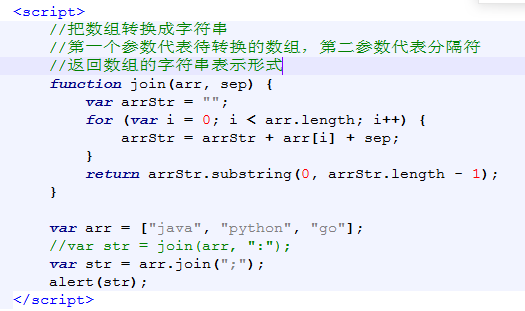
join() |
使用指定符号把数组的元素拼接成一个字符串并返回该字符串 |
|
pop() |
删除并返回数组的最后一个元素 |
|
push() |
往数组中添加一个元素,并返回数组的长度 |
|
reverse() |
反转数组元素 |
|
slice() |
返回指定开始和结束位置元素所组成的新数组 |
|
splice() |
从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素 |
|
sort() |
对数组进行排序 |