css样式
HTML:定义网页的结构
CSS:美化网页
一 CSS介绍:
层叠样式表(Cascading Style Sheets,简称CSS),是一种用来美化网页的计算机语言。
使用层叠样式表的好处:
1 使得网页内容与网页表现分离
2 可以同时多一个或多个元素进行样式化,极大提高了工作效率
二 使用方式(3种):
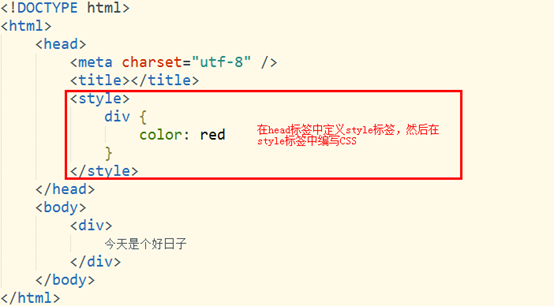
1 在<head></head>间加style标签,并在里面进行配置

注意:一个HTML文件可以有零个或多个style标签。s
ps:div是自己定义的
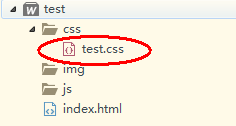
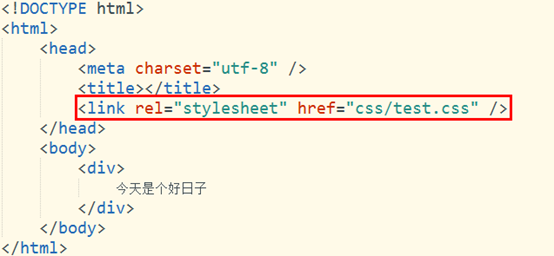
2 引入外部CSS文件
第一步:创建一个CSS文件

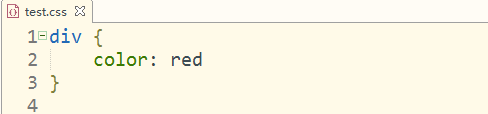
第二步:在CSS文件里面进行配置

第三步:在HTML中引入CSS文件

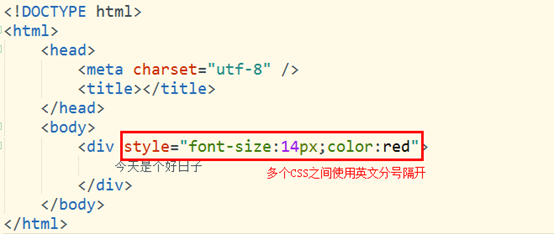
3 在元素的style属性中编写CSS
所有元素都可以指定style属性

一般而言,所有样式会根据以下规则层叠在一个虚拟的样式表中,其中数字4拥有最高优先级。
|
优先级 |
规则 |
|
1 |
浏览器缺省设置 |
|
2 |
外部样式表 |
|
3 |
内部样式表(位于<head>标签内部) |
|
4 |
内联样式表(位于HTML元素内部) |
三 CSS注释
HTML的注释:<!-- 注释内容 --->
CSS的注释:/*注释的内容*/
四 CSS选择器
CSS语法由三部分组成:选择器、属性和值。选择器 (selector) 通常是你希望定义的HTML元素或标签,属性(property)是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明。例如:

上面的CSS代码的作用是将body元素内的文字颜色设置为蓝色。其中,body是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color为属性,blue为值。
1 标签选择器
标签选择器就是根据元素的名字查找元素并进行样式化,其定义格式:
tag_name {
样式列表…
}
2 类选择器
选择器就是根据元素的class属性查找元素并进行样式化,其定义格式:
.class_name {
样式列表…
}
3 ID选择器
ID选择器就是根据ID属性查找元素并进行样式化,其定义格式:
#ID {
样式列表…
}
注意选择器的优先级:
ID选择器的优先级比Class选择器的优先级高,而Class选择器比标签选择器的优先级高。
4 交集选择器
交集选择器就是对选择器1中的选择器2进行样式化,其定义格式:
选择器1 选择器2 … {
样式列表…
}
5 并集选择器
并集选择器就是同时对多个选择器进行样式化,其定义格式:
选择器1, 选择器2, … {
样式列表…
}
6 通用选择器
通用选择器就是对所有元素进行样式化,其定义格式:
* {
样式列表…
}
通用选择器一般用于指定页面的默认样式。注意:通用选择器的优先级最低。
7 伪类选择器
伪类选择器是对元素处于某一个特定状态进行样式化。
元素的状态:
|
:link |
未访问状态,只对a标签有效 |
|
:visited |
已访问状态,只对a标签有效 |
|
:hover |
鼠标划过时候的状态 |
|
:active |
鼠标选定时候的状态 |
案例:定义一个表格,当鼠标移动到每一行的时候,该行的背景色就变成黄色(background-color:yellow)
五 CSS属性
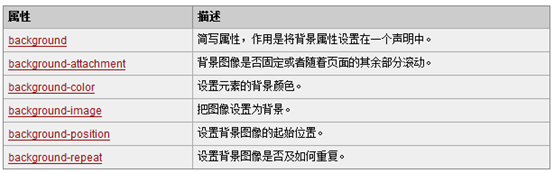
1 背景属性
背景相关的CSS属性如下表所示

1) background-colorbackground-color用于指定背景颜色。它的值可以是:

尽管在大多数情况下没有必须使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent值还是有必要的。
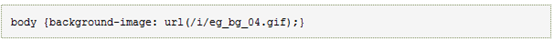
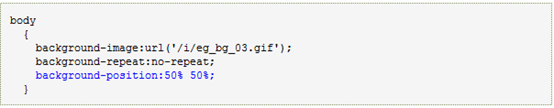
2) background-image
background-image用于为元素指定背景图像。例如:

上面代码指定了整个网页的背景图像为eg_bg_04.gif。理论上可以为任何的HTML元素指定背景颜色。
3) background-repeat
background-repeat用于设置背景图像是否平铺。它的值可以是:
|
repeat-x |
图像在水平方向上重复 |
|
repeat-y |
图像在垂直方向上重复 |
|
no-repeat |
不允许图像在任何方向上平铺 |
4) background-position
background-position用于指定背景图像的位置。为background-position属性提供值的方法有许多种。
1. 可以是关键字:top、bottom、left、right和center。通常,这些关键字会成对出现,例如:left top(图像放置在元素内边距的左上角)。如果只出现一个关键字,则认为另一个关键字是 center。

2. 可以是长度值,例如:50px 100px(图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上)。

3. 可以是百分比,例如:50% 50%(图像的左上角放置在元素内边距的中心)。

2 字体和文本属性
|
属性 |
描述 |
|
font-size |
设置字体的大小 |
|
font-weight |
设置字体的重量,例如:字体加粗bold |
|
text-indent |
设置文本缩进的距离,它的值可以像素px、字体的尺寸em或百分比 |
|
text-align |
设置文本的对齐方式;它的值可以是:left(左对齐)、居中(center)、右对齐(right)、两端对齐(justify) |
|
text-decoration |
设置文本修饰 |
|
letter-spacing |
设置文本内容的距离 |
|
text-transform |
处理文本的大小写,它的值可以是:none、uppercase(大写)、lowercase(小写)、capitalize(驼峰) |
1) font-size
font-size属性用于设置字体的尺寸。它的值可以是:

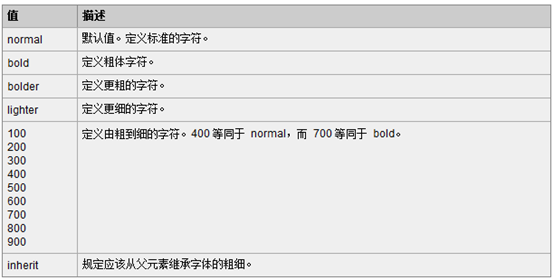
2) font-weight
font-weight用于设置文本的粗细。它的值可以是:

注意:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
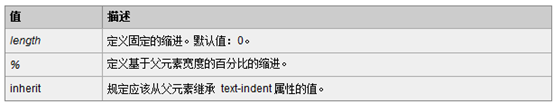
3) text-indent
text-indent用于设置文本块中首行文本的缩进。如果使用负值,那么首行会缩进到左边。它的值可以是:

4) text-align
text-align用于设置文本的对齐方式。它的值可以是:
|
left |
左对齐 |
|
right |
右对齐 |
|
center |
居中对齐 |
|
justify |
水平两边对齐 |
5) text-decoration
text-decoration用于给文本添加修饰。它的值可以是:

注意:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。IE、Chrome 或 Safari 不支持 "blink" 属性值。
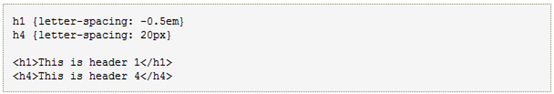
6. letter-spacing
letter-spacing用于修改字符或字母之间的间隔。正数代表增加间隔,负数代表减少间隔。

7) text-transform
text-transform用于处理文本的大小写。它的属性值有:

默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
3 表格样式
表格属性用于设置表格布局。表格属性有:

注意:border-collapse和border-spacing属性不能够同时存在。
4 边框样式
边框样式用于设置元素边框的宽度、颜色和风格,其主要属性有:
|
border-width |
设置元素边框的宽度 |
|
border-color |
设置元素边框的颜色 |
|
border-style |
设置元素边框的风格,它的值有:solid(实线)、dotted(点线)、dashed(虚线)、double(双线) |
另外,CSS还允许对元素的各条边设置边框样式,如下表所示:
|
border-left-width |
设置元素左边框的宽度 |
|
border-left-color |
设置元素左边框的颜色 |
|
border-left-style |
设置元素左边框的风格 |
|
border-right-width |
设置元素右边框的宽度 |
|
border-right-color |
设置元素右边框的颜色 |
|
border-right-style |
设置元素右边框的风格 |
|
border-top-color |
设置元素上边框的颜色 |
|
border-top-style |
设置元素上边框的风格 |
|
border-top-width |
设置元素上边框的宽度 |
|
border-bottom-color |
设置元素下边框的颜色 |
|
border-bottom-style |
设置元素下边框的风格 |
|
border-bottom-width |
设置元素下边框的宽度 |
除此以外,CSS还允许把元素边框的宽度、颜色、风格合在一起设置,如下表所示:
|
border-left |
设置元素左边框的宽度、颜色或风格 |
|
border-right |
设置元素右边框的宽度、颜色或风格 |
|
border-top |
设置元素上边框的宽度、颜色或风格 |
|
border-bottom |
设置元素下边框的宽度、颜色或风格 |
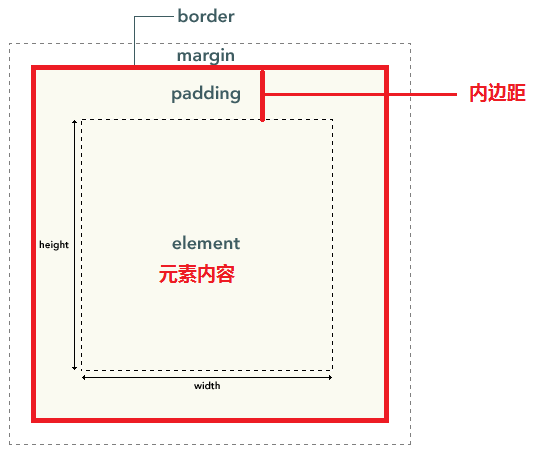
5 盒子模型
盒子模型用于处理元素内容、内边距、边距和外边距。
1) 内边距padding
内边距就是内容与边框之间的距离。内边距的边缘是边框,如下图所示:

内边距的CSS样式:
|
padding |
设置内边距 |
|
padding-left |
设置左内边距 |
|
padding-right |
设置右内边距 |
|
padding-top |
设置上内边距 |
|
padding-bottom |
设置下内边距 |
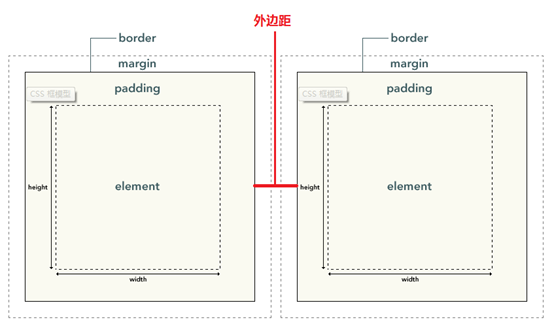
2) 外边距margin
外边距是指边框以外的部分。外边距默认是透明的,因此不会遮挡后面的任何元素。

外边距的CSS样式:
|
margin |
设置元素的外边距 |
|
margin-left |
设置元素的左外边距 |
|
margin -right |
设置元素的右外边距 |
|
margin -top |
设置元素的上外边距 |
|
margin -bottom |
设置元素的下外边距 |
注意:外边距可以是正数,也可以是负数。
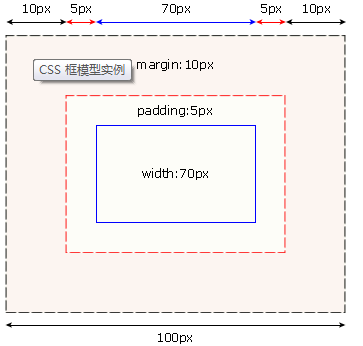
温馨提示:在CSS中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。例如:假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,看下图:

6 属性定位
元素定位就是把HTML元素放在页面的某一个位置。CSS有三种定位类型:普通流、浮动和绝对定位。除非专门指定,否则所有元素都是在普通流中定位。也就是说,所有元素的位置都是由元素在HTML中的位置决定。
指定元素的定位类型的CSS属性:
|
position |
指定定位类型。它的值有:absolute(绝对定位)、relative(相对定位)、fixed(固定定位) |
|
left |
指定元素左上角的横坐标 |
|
top |
指定元素左上角的纵坐标 |
1) 相对定位
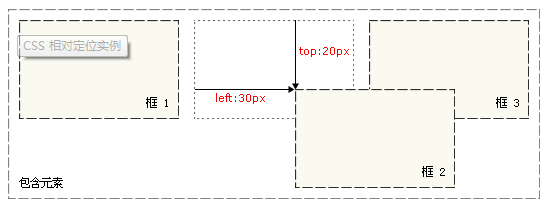
相对定位可以这样理解:如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
例如:如果将元素的top属性设置为20像素,left属性设置为 30像素,那么就会在原位置顶部下面创建20像素的空间,左边创建30像素的空间,也就是将元素向右下方向移动,如下图所示:

注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
2) 绝对定位
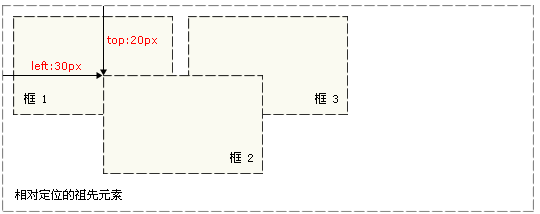
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同。普通流中其它元素的布局就像绝对定位的元素不存在一样。
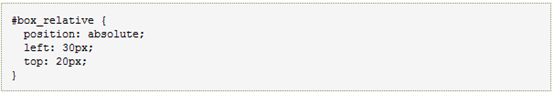
例如:

上面设置框2为绝对定位,left为30像素,top为20像素。由于使用绝对定位,框2原来的位置被删除,因此框3会移动到框1后面。

3) 固定定位
与绝对定位一样,使用固定定位的元素在页面中也不占据空间。但是,固定定位不会随着页面的滚动而滚动。
4) 浮动定位
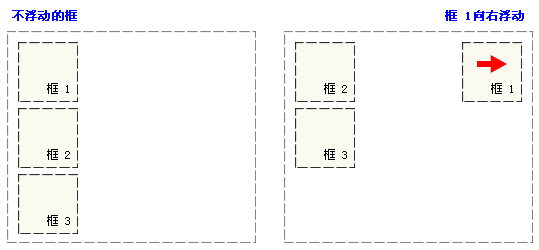
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
例如:下图把框1向由浮动。所以可以看到,右图的框2和框3会向上移动,占据框1原先的空间。

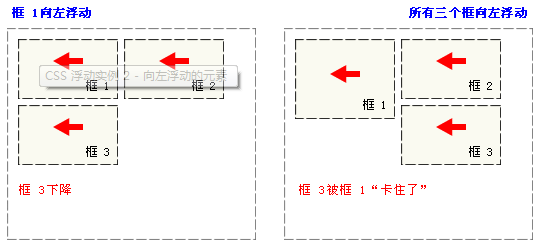
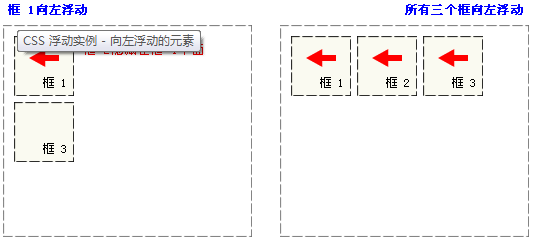
例如:1)下面左图框1向左浮动,所以框2和框3会占据框1原先空间。但是由于框1浮动起来,所以,框1会覆盖框2。2)右图把三个框都向左浮动,可以看到框2的左边框碰到框1右边框,框3的左边框碰到框2的右边框,三个框呈现水平排列。

但是,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”: