1.结构说明
(1) 网站目录说明:
a、 一个SitesServer后台只能建立一个主站,但可以建立多个子站,主站目录就是项目的根目录;
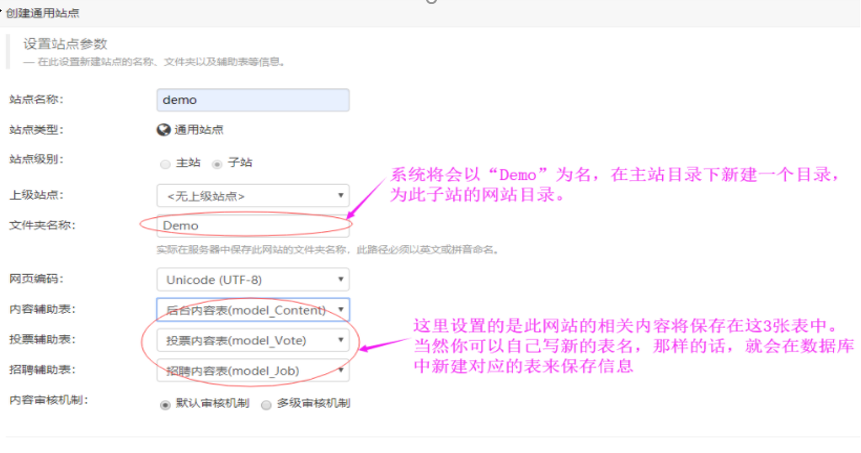
b、 而子站的目录呢?是在主站目录下建立相应名称的目录,放置子站相关的文件。如下图:

(2) 介绍网站的基本目录结构(以一个子站为例
safetyMobile //--------这是子站的目录
channels // ------- 栏目对应的目录
contents //------- 内容页所对应的目录
css // ------样式表所存放的目录
images
incloude // ------包含文件所存放的目录
js // ------js文件所存放的目录
node_modules
Photo
sitefiles
Template // ------模板文件所存放的目录
upload // ------上传文件目录
index.html // ------首页
T_首页.html // ------首页模板(它不放在Template中)
(3) 详情说明:
A、 channels:当栏目创建成功后,系统就会创建此目录,并在此目录下创建此栏目id为名的.html页面(这此页面都是二级页面),如图:

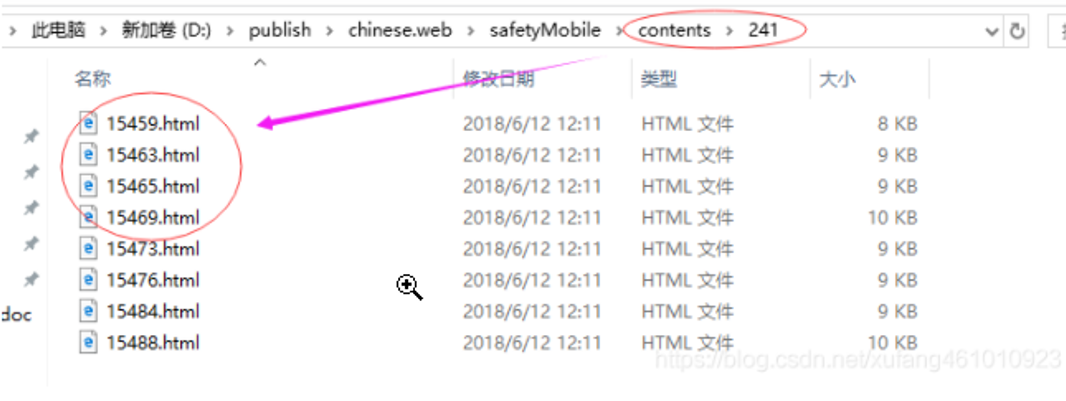
B、 contents:此为内容页目录,其下面还有两级,一级为栏目目录(以栏目id命名的目录),二级为内容页面(以内容id命名的.html文件)。如图:

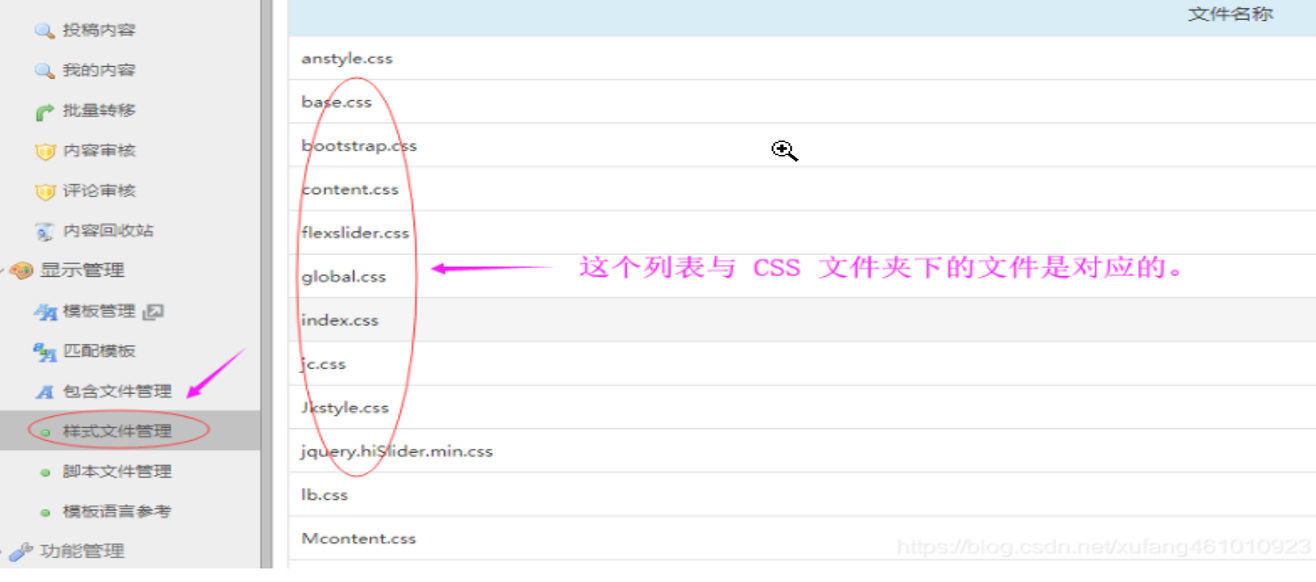
C、 css:样式表所对应的目录,在后台系统中,“显示管理——>样式文件管理”列表就是读的此目录的文件,是直接读取的,所以,你可以直接【修改】/【删除】/【新增】目录中的文件,不需要通过后台系统,找到对应文件,再点击【编辑】去操作。当然你想要那样操作也是可以的。

D、其他文件:
js:此文件夹,与 上面的CSS 文件夹一样。
Template:此文件夹,保存的是网站的模板文件。这是网站的灵魂文件啊,它来控制页面的布局啊。这里的文件都是记录在数据库中的,可以在目录中修改文件的内容。但不能在此进行【新增】/【删除】文件操作,最好是在后台操作。
upload:上传文件所存放的位置(包括图片,文档等)
incloude:这是局部文件存放的目录,也是直接读取目录的,可以目录中直接操作,不是必须经过后台系统。
T_首页.html:首页模板
index.html:首页,首页模板生成的首页。
参考链接:https://blog.csdn.net/xufang461010923/article/details/88973777
2.模板篇介绍(https://www.jianshu.com/p/ccdced7d6de3)
(1)实体标签{Stl.SiteUrl}:意思就是站点根目录的意思。
(2)实体标签{Stl.SiteName}:上面代码网页的Title是通过调用实体标签{Stl.SiteName}把网站名称显示在这里。
(3)对模板更深一步的理解:https://www.toutiao.com/i6421886583842013698/
3.部署iis步凑:
(1)首先参考官网,下载该下载的,安装该安装的,然后来到搭后台服务器这一步。
(2)下载安装包64位的,然后解压放在一个文件夹里面。
(3)然后右键设置属性,选择安全,点击编辑权限,选择添加角色,在下面文本域中输入every然后搜索出everyone这个角色。
(4)然后选择这个角色,将下面的权限全部勾选,点击应用,然后确定。
(5)文件权限就已经设置完成,接下来来到iis服务器管理应用这边来,选择添加网站,填好信息,点击确定(此时要注意端口是不能被占用的),然后确定后,点击应用程序池,选中自己刚刚创建的网站,右键设置基本属性,将托管管道模式设置为经典。
(6)此时,后台服务器就搭建好了,即可开始浏览网站了。