Vue及Vue-Cli的环境搭建(Windows)
1.下载安装nodejs,win+R键,运行cmd,输入node --version查看node版本号,有则为已安装;
node --version | node -V
2.安装cnpm,解决npm安装速度慢甚至不能安装的问题.win+R键输入cmd命令行输入:
npm install -g cnpm --registry=http://registry.npm.taobao.org
3.安装全局vue-cli脚手架
cnpm install -g vue-cli / npm install -g @vue/cli
4.安装webpack
cnpm install webpack -g
5.(重点!!!)桌面右键此电脑->属性->高级系统设置->环境变量->系统变量,选择path,编辑新建,把vue的安装路径粘贴到里面,保存
6.vue -V检查是否搭建成功
7.vue create my-project创建项目
8.打开powershell
选定路径,新建vue项目,例如在桌面新建一个test文件夹,cd目录路径
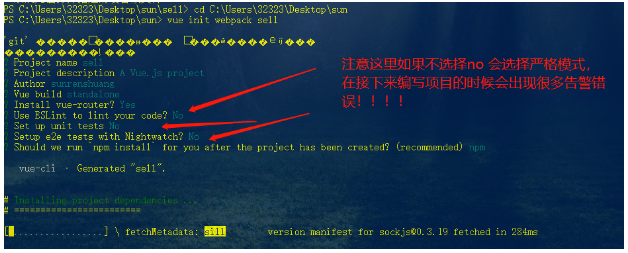
9.新建项目:
vue init webpack "项目名称" || vue create my-project

10.安装依赖,运行一下
npm install 安装依赖
npm run dev 运行项目自动打开浏览器打开项目
注意:尽量还是使用官方的源,cnpm淘宝的源在有的时候会出现错误。
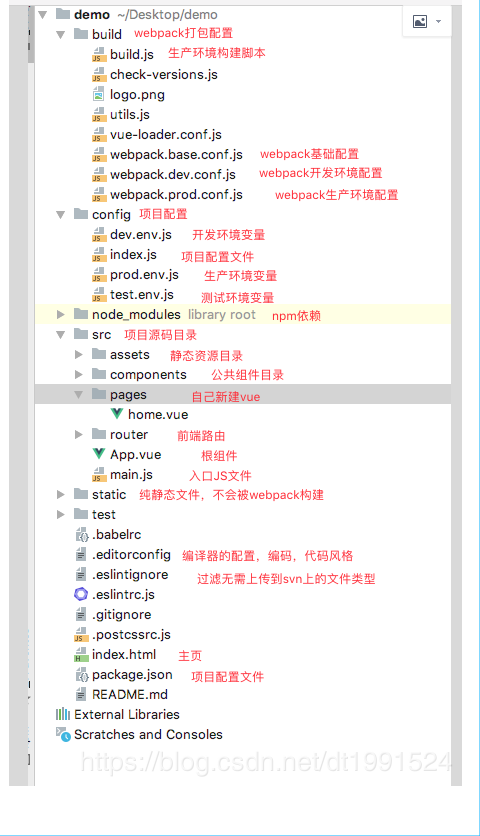
项目目录一览