问题:
新版本的-webkit- 内核浏览器 在tab切换时,iframe 内容区 丢失滚动条
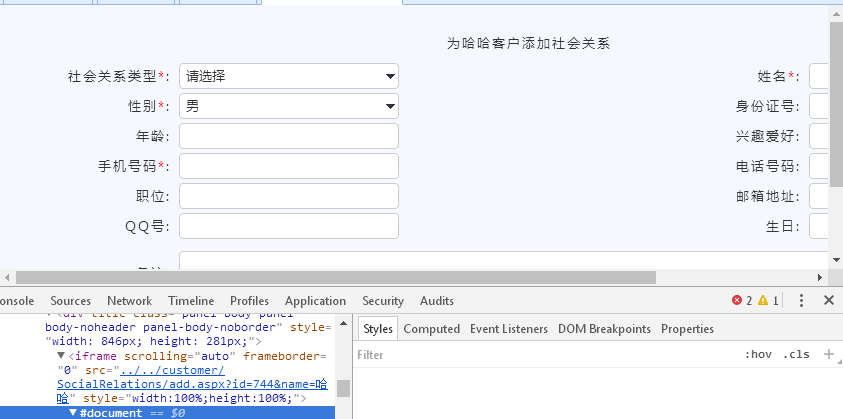
如下图

(虽然滚动条位置还在,可以垂直滚动,但滚动条不见了)
解决思路:
让iframe重新计算宽高,重新渲染
easyui的tab切换解决代码:
$('#tabs').tabs({
// border:false,
onSelect: function () {
var iframe = $("#tabs>div:nth-child(2) iframe")
iframe.height("99%");
// console.log(iframe.height());
iframe.scrollWidth;
iframe.height("100%");
}
})
如下图