一、html
<div class="left">div1</div> <div class="left">div2</div> <footer> <p>66666666666666666666666</p> </footer>
二、css
.left{
200px;
height: 200px;
color: #fff;
background: red;
margin: 0 10px 0 0px;
float: left;
}
footer{
clear: both;
margin-top: 100px;
/*overflow: hidden;*/
}
三、问题
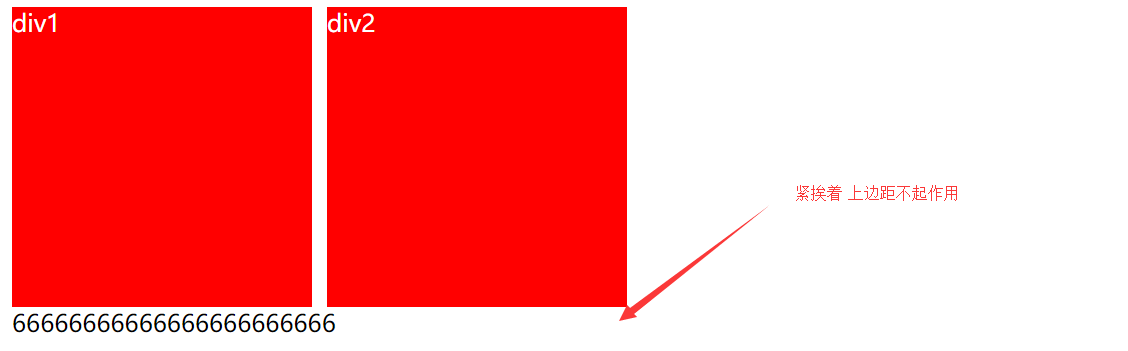
给footer清除浮动后,footer的外边距不起作用了(外边距塌陷,clearance),这是垂直方向上

四、1、footer 的margin-top 改成 left 的 margin-bootom 可解决以上问题
2、clear:both 属性 给 到浮动元素下面的空div
3、在浮动元素下加
<br clear="all"/>
4、给浮动元素的父级加 zoom:1
:after{conten:"" clear:both display:block}