odoo.define('rp_hide_edit_btn_v12.hide_edit_btn', function (require) { "use strict"; var FormController = require('web.FormController'); var core = require('web.core'); var _t = core._t; FormController.include({ /** * @private */ _updateButtons: function () { this._super.apply(this, arguments); if (this.$buttons && this.mode === 'readonly') { var self = this; var attrs = this.renderer.arch.attrs; var action_edit = ['edit','create']; _.each(action_edit, function (action) { var expr = attrs['rp_' + action]; var res = expr ? self._evalExpression(expr) : self.activeActions[action]; self.$buttons.find('.o_form_button_' + action).toggleClass('o_hidden', !res); }); } }, _evalExpression: function (expr) { var tokens = py.tokenize(expr); var tree = py.parse(tokens); var evalcontext = this.renderer.state.evalContext var expr_eval = py.evaluate(tree, evalcontext) return py.PY_isTrue(expr_eval); } }); });
通过重写FormController的 _updateButtons方法,完成自定义隐藏。可以另起一个模块写上面代码,也可以将代码直接写在FormController的源码中。
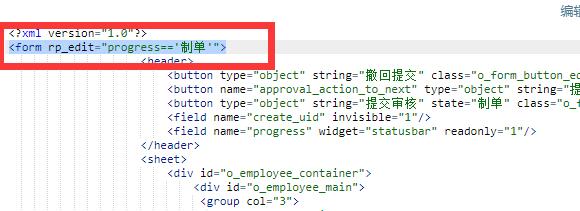
使用方法:
<form rp_edit="progress=='制单'">