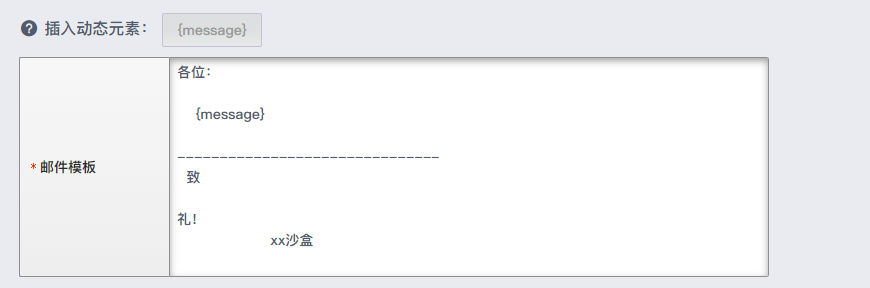
应用场景是一个邮件模板配置的功能,需要点击按钮后在textarea光标位置插入占位符(如下图)

解决代码如下
插入动态元素:
<MdButton class="checkBtn" @click="insert('{message}')">{message}</MdButton>
<MdInput type="textarea" id="mailTemplate" v-model="detailForm.mailTemplate" :rows="4" :autosize="{minRows: 10, maxRows: 10}"/>
js:
insert (content) {
let textInput = document.getElementById('mailTemplate');
let area = textInput.getElementsByClassName('ivu-input')[0];
// 获取光标初始索引
let insert = area.selectionStart;
// 拼接字符串的形式来得到需要的内容
area.value = area.value.substr(0, insert) + content + area.value.substr(insert);
//computed不会计算得重新赋值
this.detailForm.mailTemplate = area.value;
},
注:<MdInput>为基于iview二次封装的input组件,主要是获取到<textarea>的selectionStart即为光标位置进行字符串拼接,本来想用ref的方式获取结果不行不知道为啥就还得再看看。
关键是!(敲黑板!)改变<textarea>的value不会改变双向绑定的值,得手动赋值一下