此篇只是笔记,在借鉴、参考、模仿的过程,可能不完整,请多指教!
定义插件名称要注意命名冲突,防止全局污染。
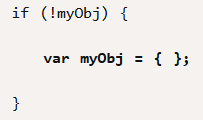
1.第一种Javascript对象命名:(Javascript语言是“先解析,后运行”,解析时就已经完成了变量声明,所以 a等同于b。var命令的"代码提升"(hoisting)作用。Javascript解释器,只"提升"var命令定义的变量,对不使用var命令、直接赋值的变量不起作用,这就是为什么不加var会报错的原因)
a. 等同于 b.
等同于 b.
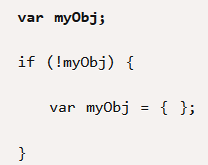
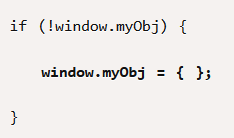
2.第二种写法:
window是javascript的顶层对象,所有的全局变量都是它的属性。判断window对象是否有myObj属性,这样可以避免因为没有定义myObj而出现ReferenceError错误。不过,从代码的规范性考虑,最好还是对第二行加上var。


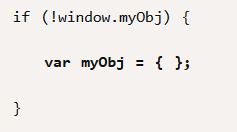
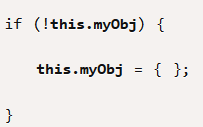
3.第三种写法:
第二种写法缺点在于,在某些运行环境中,window未必是顶层对象。在全局变量的层面中,this关键字总是指向顶层变量,所以就可以独立于不同的运行环境。所以改成:

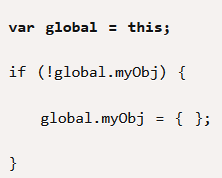
4.第四种写法
上面这样写可读性较差,而且this的指向是可变的,容易出错,所以进一步改写:

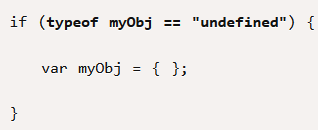
5.第五种写法
使用 typeof 运算符,判断myObj 是否有定义。(目前使用最广泛的判断javascript对象是否存在的方法。)

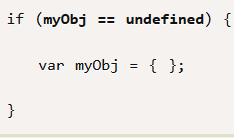
6.第六种写法
由于在已定义、但未赋值的情况下,myObj的值直接等于undefined,这种是定义的是undefined类型,不是字符串"undefined"。(undefined在老一辈的浏览器是不被支持的)。 所以上面的写法可以简化:
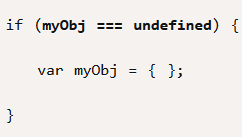
 精确比较:
精确比较: 
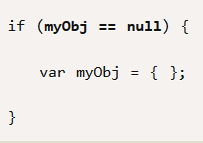
7.第七种写法
根据javascript的语言设计,undefined == null,所以比较myObj是否等于null。

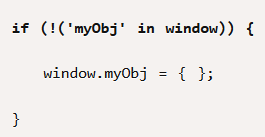
8.第八种写法
使用in运算符,判断myObj是否为顶层对象的一个属性

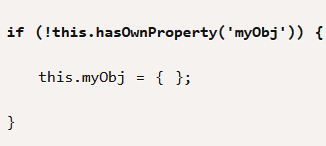
9.第九种写法
使用hasOwnProperty方法,判断myObj是否为顶层对象的一个属性