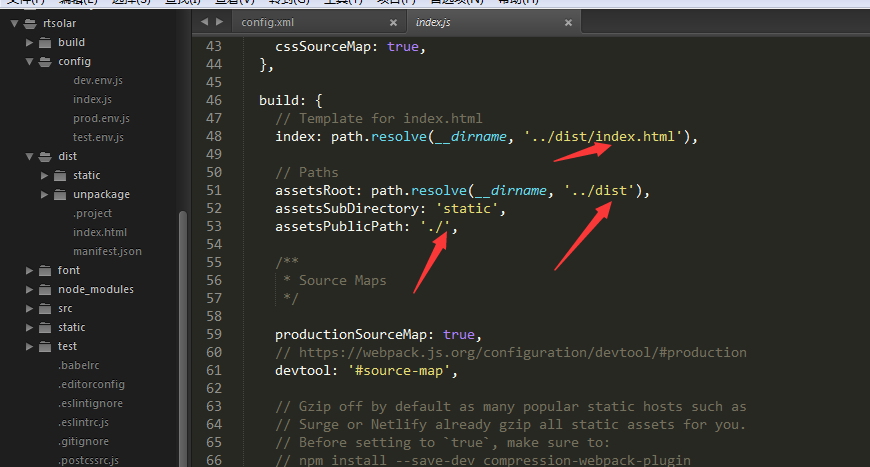
第一步,vue项目开发完成后编译需要更改的配置项:

网上有人说 productionGzip 可以设置为true,但本人测试发现 productionGzip 为true的话会导致最后一步 打包失败;
其实设置为 false的话,通过npm run build 编译出来的js和css文件已经是经过 压缩 和 混淆 了,设置为true估计是进行第二次压缩(生成后缀名为gz的文件),最后反而影响Hbuilder的app打包,感觉没什么必要。当然,如果只是作为web页面就无所谓了。
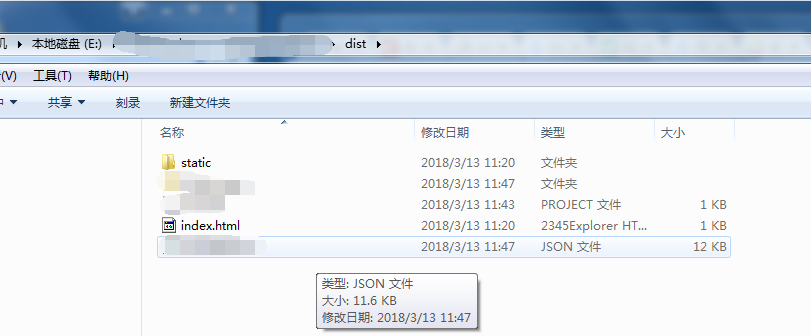
配置完之后,通过命令 npm run build 编译生成生产环境目录dist:

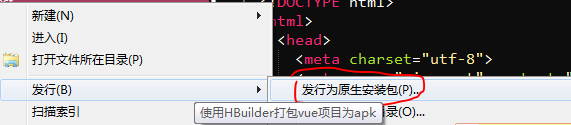
第二步,准备hbuilder IDE,把生成的dist文件夹放进来右键单击dist文件夹选择转化为移动App:

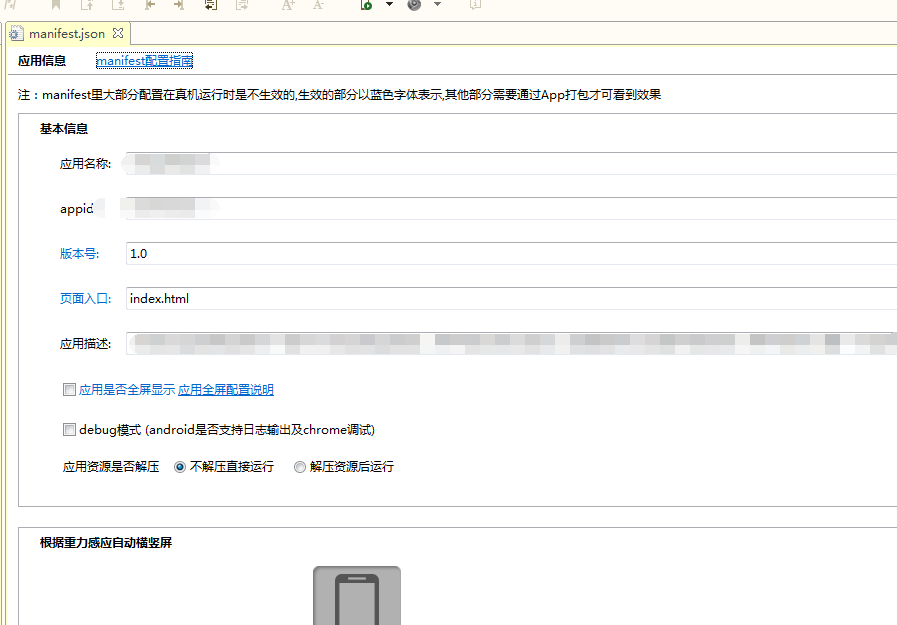
之后直接点击manifest.json文件,打开打包APP的配置页面,切换底部的选项卡进行配置,配置完保存:

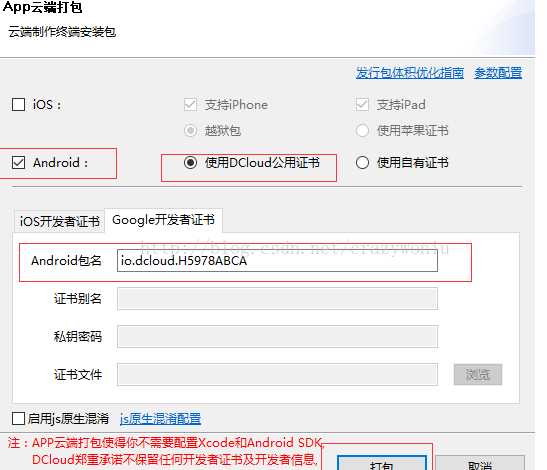
最后点击发行为原生安装包,next就行了:


当然我们还是需要自有证书的,这样才可以打包出代签名的apk,这个会单写一篇。
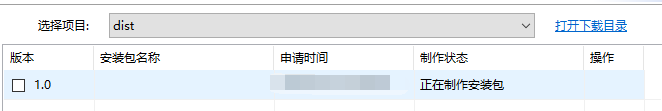
查看打包状态:

打包成功后,可以在 项目目录->unpackage->release 路径下 找到 打包好的apk文件,放到手机上安装即可看到效果。