for语句比while语句和do-while都要灵活,是一种功能更大、更常用的循环语句,它的一般语法格式为:
for(表达式1;表达式2;表达式3) { 循环体 }
【注】:其中,表示式可以省略,但是分号不可省略。
我们来看看for循环实现的一些图案吧!
正三角形:
js:
1 for(var x=1;x<10;x++){ 2 for(var y=1;y<=x;y++){ 3 document.write("*") 4 }document.write("<br/>") 5 }
效果:

倒三角:
js:
1 for(var a=1;a<10;a++){ 2 for(var b=1;b<10-a;b++){ 3 document.write("*") 4 } 5 document.write("<br/>") 6 }
效果:

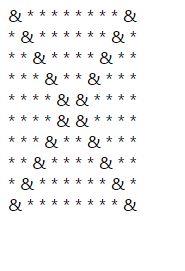
交叉图形:
js:
var leng=10;//行和列统一为10 for(var i = 0;i<leng;i++){ for(var j =0;j<leng;j++){ if(j==i||j==leng-i-1){ document.write("& "); } else{ document.write("* "); } } document.write("<br/>") }
效果:

再给大家展示个九九乘法表吧.
//打印九九乘法表 // // 1循环变量 // 2循环体 // 3循环条件 for(var i=1;i<10;i++){ for(var j=1;j<=i;j++){ document.write(i+"*"+j+"="+i*j+" ") } document.write("<br/>"); } var div=document.getElementById("div") var tr=document.createElement()
效果:
