想要用django 访问一个页面 同时传参数过去。在页面中接受参数
案例:附代码
#创建一个项目 项目名字是 yhl_test django-admin startproject yhl_test #在这个项目中创建一个模块 名字交app_one django-admin startapp app_one

这是结构图:

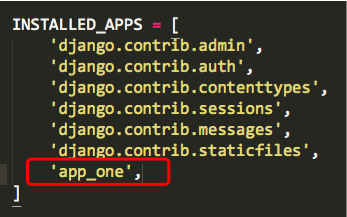
#新建了模块 的吧模块加载进去 在yhl_test 下找到 settings.py INSTALLED_APPS列表中添加 "app_one"
如图:

修改views.py
from django.shortcuts import render from django.http import HttpResponse # Create your views here. #新建一个index 方法 #在url中传递参数a #在app_one中新建文件夹templates 再新建index.html #这样会自动到templates文件夹下找到index.html def index(request,param): get_a = request.GET['a'] return render(request, 'index.html',{'id':param,'str':get_a})
index.html 代码:
<html> <head> <title>这是一个测试</title> </head> <body> this is test!<br> url的参数:{{id}}<br> url get方式传递的参数:{{str}} </body> </html>
现在修改 yhl_test 目录下的urls.py
from django.conf.urls import url from django.contrib import admin from app_one import views as view_html # index后面是正则表达式 后面要用 "路径中的参数"获取 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/(d+)/$',view_html.index) ]

结果:
index.html 中的打印出来了

以上属于个人 测试 如有疑问和bug 恳请各路大神指点。