首先原因是因为安装了easy less插件,如果实在不可以取消这个插件,可以手动配置一下
1.点击vscode顶部菜单的code => 首选项 => 设置 => 用户 => 扩展 => easy less 然后点击在setting.json中编辑
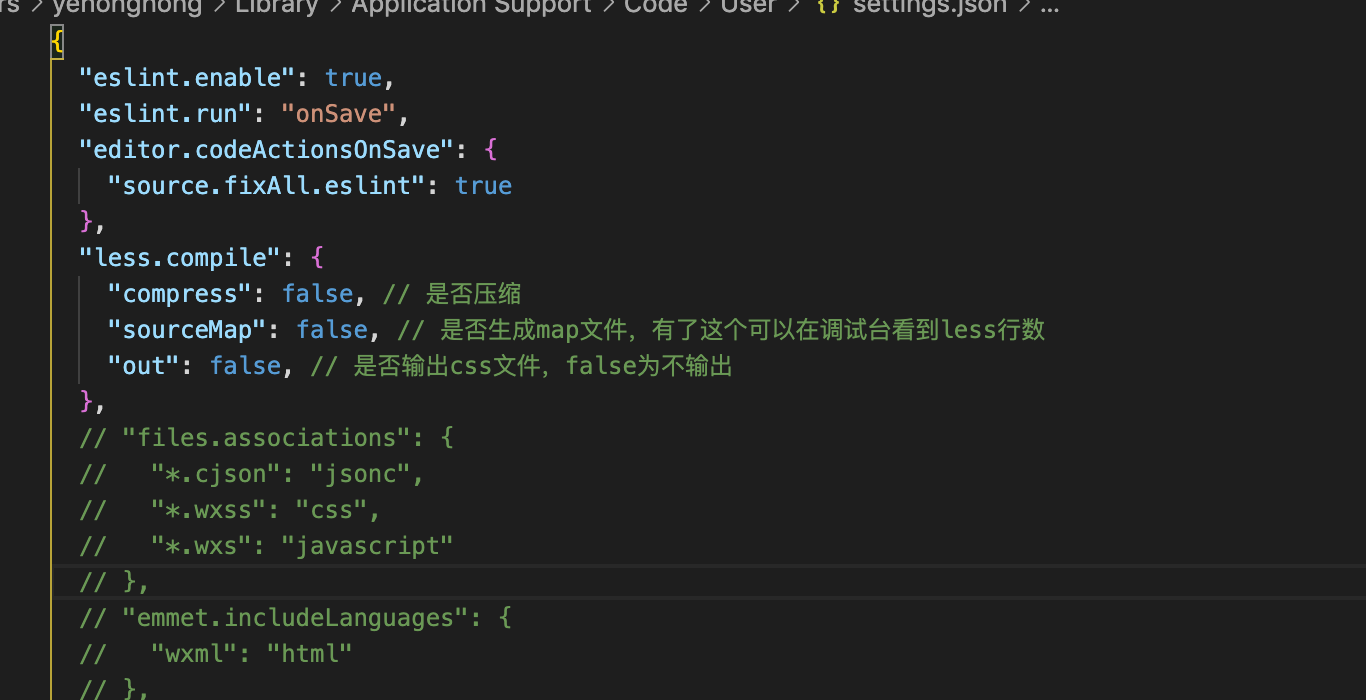
2.打开之后增加如下代码,即可
"less.compile": {
"compress": false, // 是否压缩
"sourceMap": false, // 是否生成map文件,有了这个可以在调试台看到less行数
"out": false, // 是否输出css文件,false为不输出
},