1.vue绑定属性,点击事件
1.<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a> 2.<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
3.<p v-if="seen">现在你看到我了</p>
例:https://www.cnblogs.com/liuchuanfeng/p/6742631.html
2.
介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目所需要的各种依赖模块。
src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个个的组件文件
router/index.js:配置路由的地方
App.vue:项目入口组件(跟组件),我们也可以将组件写这里,而不使用components目录。主要作用就是将我们自己定义的组件通过它与页面建立联系进行渲染,这里面的<router-view/>必不可少。
main.js :项目的核心文件(整个项目的入口js)引入依赖包、默认页面样式等(项目运行后会在index.html中形成一个app.js文件)。
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。
package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。
README.md:项目的说明文件。
webpack.config.js:webpack的配置文件,把.vue的文件打包成浏览器能读懂的文件。
.babelrc:是检测es6语法的文件的配置
.getignore:忽略文件的配置(比如模拟本地数据mock不让他在get提交/打包上线的时候忽略不使用可在这里配置)
.postcssrc.js:前缀的配置
.eslintrc.js:配置eslint语法规则(在这里面的rules属性中配置让哪个语法规则失效)
.eslintignore:忽略eslint对项目某些文件的语法规则的检查
3.运行命令 npm run dev (npm run start) 打包命令 npm run build
4. vue init webpack firstApp(初始化一个完整版的项目)其中firstApp是整个项目文件夹的名称
参考网址:https://blog.csdn.net/muzidigbig/article/details/80490884
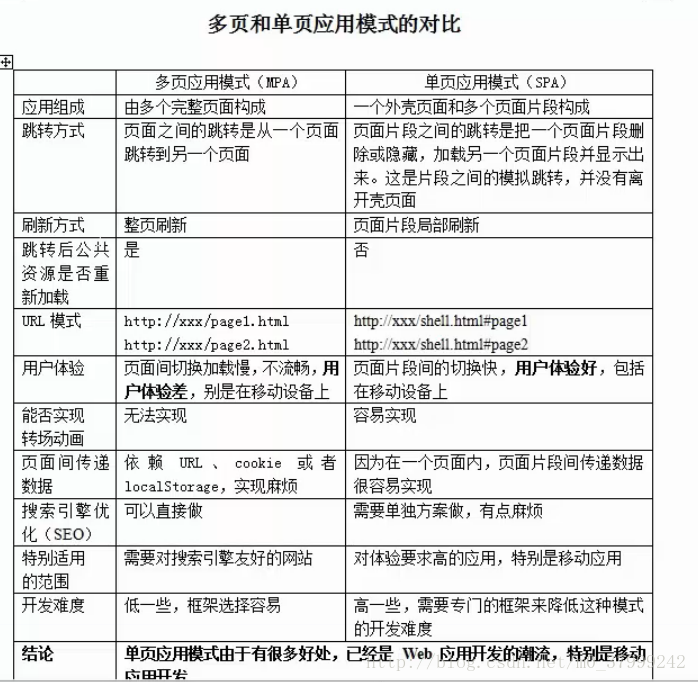
5.多页和单页应用模式区别

参考地址:https://blog.csdn.net/m0_37999242/article/details/79414525
6、Sass、LESS 和 Stylus的比较
例:https://www.oschina.net/question/12_44255?sort=default&p=4
7、scoped的作用是组件样式私有化的
<style scoped> /* 本地样式 */ </style>
<button data-v-2311c06a class="button">text</button> //渲染出来的结果会加data-v-2311c06a
例:https://segmentfault.com/a/1190000012184604?utm_source=tuicool&utm_medium=referral
8.npm install moduleName # 安装模块到项目目录下 (不会在package.json中写入)
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。npm install -d 就是npm install --save-dev
npm insatll -s 就是npm install --save
9.使用构建工具webpack的stylus-loader来将stylus语言转化为原生css。
10、vue-router 基本使用
例:https://www.cnblogs.com/SamWeb/p/6610733.html
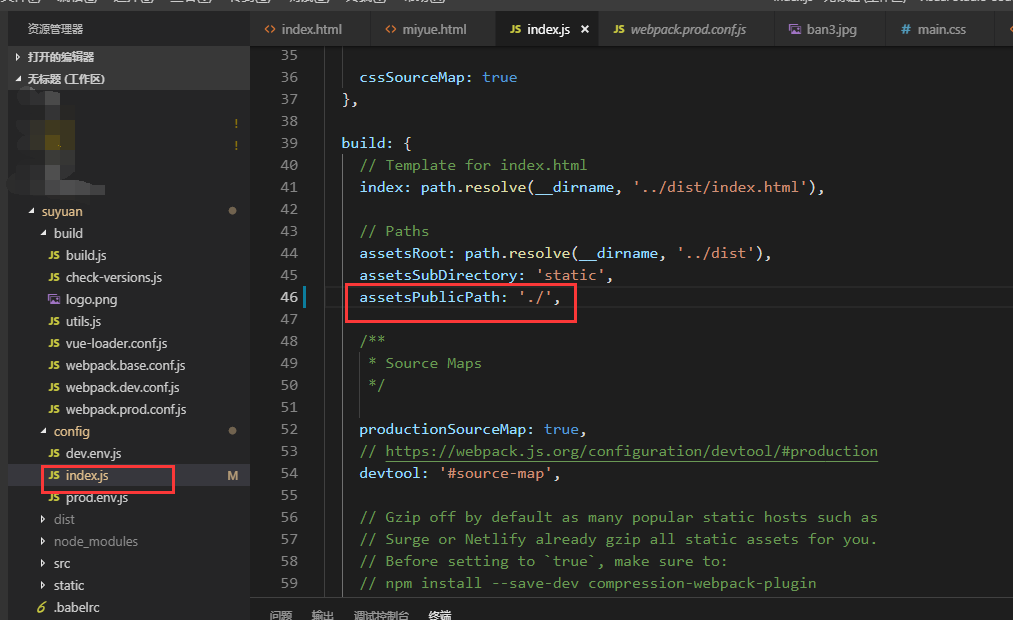
11.vue打包后出现空白页(路径不对)

12.
第一步:
// 全局引入vant的提示框
import { Toast } from "vant";
Vue.use(Toast);
第二步:
在组要的.vue文件中引入
this.$toast('提示信息'); //全局引入调用的时候要加this
13.
data() { return { docUrl: "", //头像 default_img: require("./img/defaultPhoto.png"), //默认头像,为什么要引入本地的静态图片,而不直接使用路径。是因为webpack底层会将图片转换成base64格式的图片,直接在img标签上写本地图片路径,会找不到此图片 }; },