使用Element UI Table+Vue实现表格的拖拽。在GitHub上搜索了下发现Sortable这款插件挺不错的,Star14000+,而且还支持Vue等多种主流的前端框架,可谓是十分的强大。最重要的原因是,完全不依赖JQ。
Vue.Draggable,Vue版本的Sortable。拖拽后能够使数据模型同步,完美兼容Vue的数据视图双向绑定。
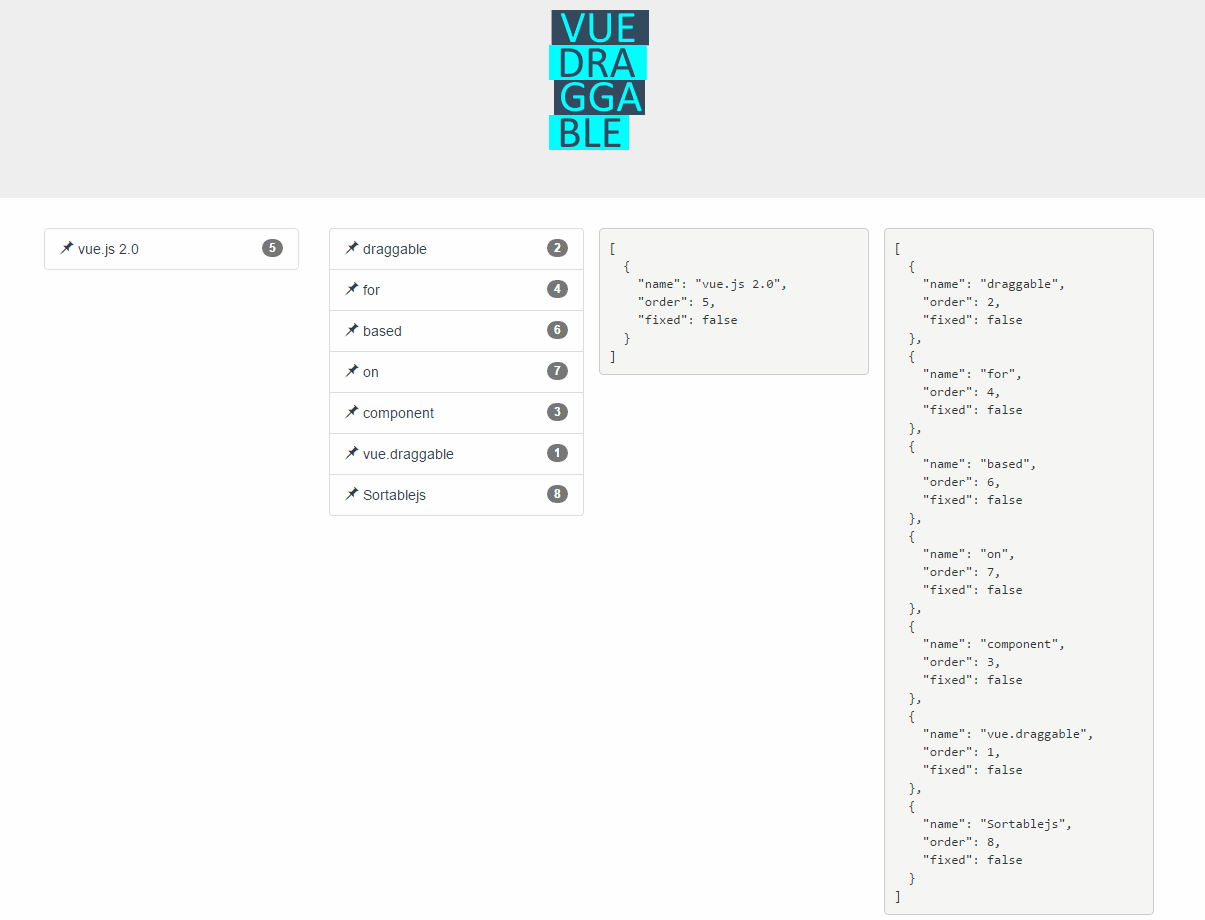
下面贴一下官方demo
看得出来真的很强大。数据实时的响应同步,结合Vue我们根本不需要对数据进行复杂的逻辑处理。
准备
安装依赖
npm i -S vuedraggable
vuedraggable依赖 Sortable.js,所以下载了vuedraggable,我们便可以直接引入Sortable使用Sortable的特性。
vuedraggable是Sortable一种加强,实现组件化的思想,可以结合Vue,使用起来更方便。
Sortable使用
在这里我们还是使用一句Sortable的构建方式
import Sortable from 'sortablejs';
导入Sortable类,创建拖拽函数
drag() { const el = document.querySelectorAll('.el-table__body-wrapper > table > tbody')[0]; Sortable.create(el, { disabled: !this.enableDrag, ghostClass: 'sortable-ghost', setData: function(dataTransfer) { dataTransfer.setData('Text', ''); }, onEnd: (evt) => { } }); },
我们在数据加载完成之后,就调用drag()方法来开启拖拽功能。
介绍下几个参数的作用:
el 代表我们要侦听拖拽响应的dom对象
disabled 是否开启拖拽
ghostClass 拖拽时可以给加上样式
setData 回调HTML5 DragEvent的dataTransfer`对象,来设置显示的数据
onEnd 结束拖拽后的回调函数,evt包含oldIndex,newIndex等一系列属性。
完整属性列表
演示

————————————————
版权声明:本文为CSDN博主「唯一昵称真难」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_26440803/article/details/83663511