一:CSS基础
1:DOM
当浏览器显示文档时,它必须将文档的内容与其样式信息结合。它分两个阶段处理文档:
- 浏览器将 HTML 和 CSS 转化成 DOM (文档对象模型)。DOM在计算机内存中表示文档。它把文档内容和其样式结合在一起。
- 浏览器显示 DOM 的内容。
DOM是一种树形结构. 标记语言中的每个元素,属性,文本片段都变为一个 DOM 节点。这些节点由它们与其它 DOM 节点的关系来定义。
2:@-规则
@-规则(At-rules)在CSS中被用来传递元数据、条件信息或其它描述性信息。
@charset和@import(元数据)@media或@document或@supports(条件信息,又被称为嵌套语句:在特定条件匹配时才会应用到文档上。)@font-face(描述性信息)
3:代码可读性
1)使用空格、缩进
2)使用注释 /*注解*/
3)简写属性: font,background,padding,border,和 margin 等被称为简写属性,允许你在一行设置多个属性(top、right、bottom、left等)
4:选择器
选择器是一种模式,它能在页面上匹配一些元素。将声明的样式仅被应用到被选择的元素上。
选择器可以被分为以下类别:
- 简单选择器(Simple selectors):通过 元素类型、
class或id匹配一个或多个元素。 - 属性选择器(Attribute selectors):通过 属性、属性值 匹配一个或多个元素。
- 伪类(Pseudo-classes):匹配处于某状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements):匹配处于某位置的一个或多个元素的内容,例如每个段落的第一个字,或者某个元素之前生成的内容。
- 组合器(Combinators):组合两个或更多的选择器,逐层递进地选择。
- 多重选择器(Multiple selectors):将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组选择器应用于由这些选择器选择的所有元素。
1)简单选择器
元素类型、class 或id 选择器。
2)属性选择器
通用语法由方括号 ([]) 组成,其中包含属性名称,后跟可选条件以匹配属性的值。
属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器 和 子串值属性选择器。
存在和值属性选择器:是否存在属性、属性值完全匹配、属性值被候选值包含。
/*该选择器选择包含 attr 属性的所有元素*/ [属性] { 样式; } /*该选择器仅选择 attr 属性被赋值为 val 的所有元素*/ [属性="val"]{ 样式; } /*该选择器仅选择具有 attr 属性的元素,而且要求 val 值是 attr 值包含的 被空格分隔的取值列表 里中的一个*/ [attr~=val]{ 样式; }
子串值属性选择器:在属性值中匹配子串。
/* 选择attr属性的值是 val 或值以 val- 开头的元素 */ [ attr|=val ]{ 样式; } /* 选择attr属性的值以 val 开头(包括 val)的元素 */ [ attr^=val ]{ 样式; } /* 选择attr属性的值以 val 结尾(包括 val)的元素 */ [ attr$=val ]{ 样式; } /* 选择attr属性的值中包含子字符串 val 的元素 */ [ attr*=val ]{ 样式; }
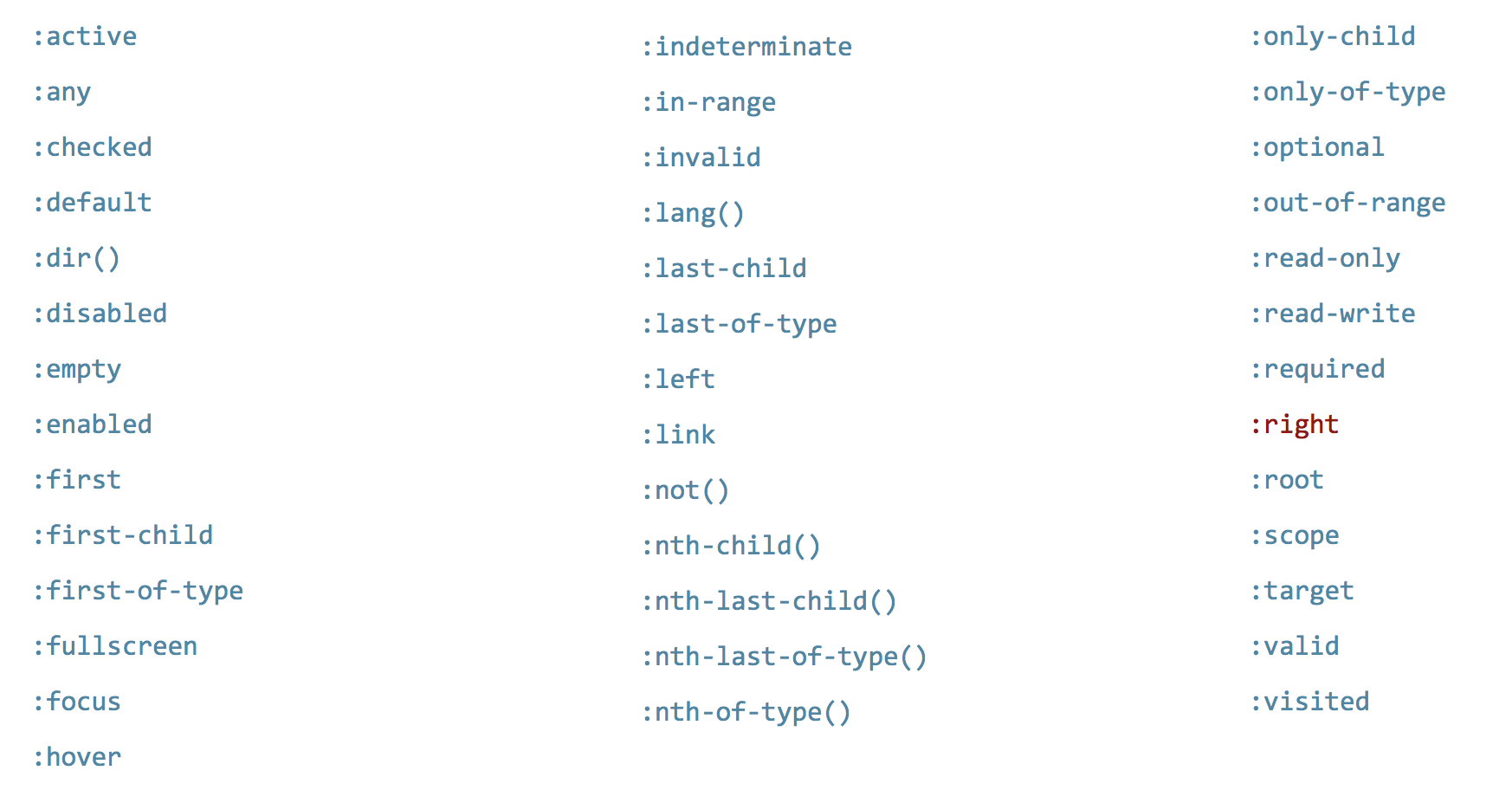
3)伪选择器
伪选择器不是选择元素,而是元素的某些部分,或仅在某些特定上下文中存在的元素内容。
它们有两种主要类型 : 伪类和伪元素。
伪类:一个 CSS 伪类(pseudo-class) 是以一个冒号(:)作为前缀,被添加到一个选择器末尾的关键字。
样式在特定状态、或特定位置下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。
伪类又分两种:状态性伪类、结构性伪类。
状态性伪类:基于元素当前状态进行选择。
结构性伪类:利用dom树进行元素过滤,通过文档结构的互相关系来匹配元素。

伪元素:伪元素是以两个冒号 (::)作为前缀 , 同样是添加到选择器后面去选择某个元素的某个部分。
伪元素是对元素中的特定内容进行选择、操作,选取某些元素前面或后面这种普通选择器无法完成的工作。

4)组合选择器
| A,B | 匹配满足A(和/或)B的任意元素(参见下方 同一规则集上的多个选择器). |
| A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
| A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| A ~ B | 匹配任意元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
7:CSS中的值
- 数值: 长度值、元素宽度、边框宽度或字体大小、无单位整数、相对线宽或运行动画的次数。
- 百分比: 可以用于指定尺寸或长度——例如取决于父容器的长度或高度,或默认的字体大小。
- 颜色: 用于指定背景颜色,字体颜色等。【透明度的两种方式:rgba以及opacity属性】
- 坐标位置: 例如,以屏幕的左上角为坐标原点定位元素的位置。
- 函数: 例如,用于指定背景图片或背景图片渐变。
8:层叠
什么选择器在层叠中胜出取决于三个因素(这些都是按重量级顺序排列的——前面的的一种会否决后一种):
- 重要性(Importance)
- 专用性(Specificity)
- 源代码次序(Source order)
1)重要性
在CSS中,有一个特别的语法可以让一条规则总是优先于其他规则:!important。把它加在属性值的后面可以使这条声明有无比强大的力量。
2)专用性
它能匹配多少元素。
3)源代码次序
后面的规则将战胜前面定义的规则。
9:继承
应用于某个元素的某些属性值将由该元素的子元素继承,而有些则不会。
1)字体、颜色等通用性强的会被继承;
边距、背景色等个性化的不会被继承。
2)控制继承
inherit: 该值将应用到选定元素的属性值设置为与其父元素一样。initial:该值将应用到选定元素的属性值设置为与浏览器默认样式表中该元素设置的值一样。如果浏览器默认样式表中没有设置值,并且该属性是自然继承的,那么该属性值就被设置为inherit。unset:该值将属性重置为其自然值,即如果属性是自然继承的,那么它就表现得像inherit,否则就是表现得像initial。revert:如果当前的节点没有应用任何样式,则将该属性恢复到它所拥有的值。换句话说,属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。-
all:能够被应用到每一个继承属性,一次性应用所有的继承属性( (inherit,initial,unset, orrevert))。
10:CSS调试
Chrome、Firefox、Safari等浏览器,都可以在网页中右键——“检查元素”,快速唤出调试工具。
最常用的有三个功能:元素(DOM)查看器、资源文件、控制台、网络请求情况。
其他还有:断点调试、内存快照、网络存储等功能。
元素查看器:可以点击dom中的某个元素,在右侧边栏会显示出该元素的:css样式规则、样式计算值、布局(边距等)、动画、字体信息。
可以直接在右侧修改css样式规则,进行动态调试。
二:文本样式化
文本的样式可以分两部分:
- 字体样式: 作用于字体的属性,会直接应用到文本中,比如使用 哪种字体,字体的大小是怎样的,字体是粗体还是斜体,等等。
- 文本布局风格: 作用于 文本的间距以及其他布局功能的属性,比如,允许操纵行与字之间的空间,以及在内容框中,文本如何对齐。
包含在元素中的文本是作为一个单一的实体。你不能将文字其中一部分选中或添加样式,如果你要这么做,那么你必须要用适合的元素来包裹它们,比如 ( <span> 或者 <strong>), 或者使用伪元素,像::first-letter (选中元素文本的第一个字母), ::first-line (选中元素文本的第一行), 或者 ::selection (当前光标双击选中的文本)
1:字体样式
1)颜色color
2)字体种类font-family
网页安全字体:某几个字体通常可以应用到所有系统。
CSS 定义了 5 个常用的字体名称: serif, sans-serif, monospace, cursive,和 fantasy. 这些都是非常通用的。
| 名称 | 定义 |
|---|---|
serif |
有衬线的字体 (在一些字体的结尾,你看到的那些华丽的和其他的细节) |
sans-serif |
没有衬线的字体。 |
monospace |
每个字符具有相同宽度的字体,通常用于代码列表。 |
cursive |
用于模拟笔迹的字体,具有流动的连接笔画。 |
fantasy |
用来装饰的字体 |
字体栈:由于无法保证网页上使用的字体的可用性,可以提供一个字体栈 (font stack),这样的话,浏览器就有多种字体可以选择了。
font-family属性,其值由几个用逗号分离的字体名称组成,即为字体栈。
浏览器从列表的第一个开始,然后查看在当前机器中,这个字体是否可用。如果可用,就把这个字体应用到选中的元素中。如果不可用,它就移到列表中的下一个字体,然后再检查。
终极解决方案Web字体:Web字体是一种CSS特性,允许您指定在访问时随您的网站一起下载的字体文件,这意味着任何支持Web字体的浏览器都可以使用您指定的字体。
//1:首先,在css处引入字体 @font-face { font-family: "myFont"; src: url("myFont.ttf"); } //2:为html元素设置字体样式 元素 { font-family: "myFont"; }
3)字体大小font-size
px(像素): 将像素的值赋予给你的文本。这是一个绝对单位。它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的。em: 1em 等于我们设计的当前元素的父元素上设置的字体大小 (更加具体的话,比如包含在父元素中的大写字母 M 的宽度) 。可以使用em调整任何东西的大小,不只是文本。你可以有一个单位全部都使用 em 的网站,这样维护起来会很简单。rem: 这个单位的效果和em差不多,除了 1rem等于 HTML 中的根元素的字体大小而不是父元素。这可以让你更容易计算字体大小,但是遗憾的是,rem不支持 Internet Explorer 8 和以下的版本。
4)字体样式font-style:用来打开和关闭文本 italic (斜体)。
normal: 将文本设置为普通字体 (将存在的斜体关闭)italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。
5)粗体大小font-weight:normal, bold: 普通或者加粗的字体粗细。
6)字体转换text-transform:大小写转换、等宽转换。
none: 防止任何转型。uppercase: 将所有文本转为大写。lowercase: 将所有文本转为小写。capitalize: 转换所有单词让其首字母大写。full-width: 将所有字形转换成固定宽度的正方形,类似于等宽字体,允许对齐。拉丁字符以及亚洲语言字形(如中文,日文,韩文)
7)文本装饰tetx-decoration
none: 取消已经存在的任何文本装饰。underline: 文本下划线.overline: 文本上划线line-through: 穿过文本的线strikethrough over the text.
8)文字阴影text-shadow:x偏移 y偏移 z偏移 阴影颜色;
9)其他样式(很少用)
font-variant: 在小型大写字母和普通文本选项之间切换。font-kerning: 开启或关闭字体间距选项。font-feature-settings: 开启或关闭不同的 OpenType 字体特性。font-variant-alternates: 控制给定的自定义字体的替代字形的使用。font-variant-caps: 控制大写字母替代字形的使用。font-variant-east-asian: 控制东亚文字替代字形的使用, 像日语和汉语。font-variant-ligatures: 控制文本中使用的连写和上下文形式。font-variant-numeric: 控制数字,分式和序标的替代字形的使用。font-variant-position: 控制位于上标或下标处,字号更小的替代字形的使用。font-size-adjust: 独立于字体的实际大小尺寸,调整其可视大小尺寸。font-stretch: 在给定字体的可选拉伸版本中切换。text-underline-position: 指定下划线的排版位置,通过使用text-decoration-line属性的underline值。text-rendering: 尝试执行一些文本渲染优化。
10)font属性的简写形式:按照以下顺序来写的: font-style, font-variant, font-weight, font-stretch, font-size, line-height, and font-family.
只有 font-size 和 font-family 是一定要指定的。font-size 和 line-height 属性之间必须放一个正斜杠。
font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
2:文本布局
1)对齐方式text-align
left: 左对齐文本。right: 右对齐文本。center: 居中文字justify: 使文本展开,改变单词之间的差距,使所有文本行的宽度相同。
2)行高ling-height
一般设置一个无单位的值,该值乘以 font-size 来获得 line-height。
推荐的行高大约是 1.5–2 (双倍间距。) 所以要把我们的文本行高设置为字体高度的1.5倍。
3)字母和单词间距letter-spacing 和 word-spacing
4)其他样式(很少用)
text-indent: 指定文本内容的第一行前面应该留出多少缩进。text-overflow: 定义如何向用户表示存在被隐藏的溢出内容。white-space: 定义如何处理元素内部的空白和换行。word-break: 指定是否能在单词内部换行。direction: 定义文本的方向 (这取决于语言,并且通常最好让HTML来处理这部分,因为它是和文本内容相关联的。)hyphens: 为支持的语言开启或关闭连字符。line-break: 对东亚语言采用更强或更弱的换行规则。text-align-last: 定义一个块或行的最后一行,恰好位于一个强制换行前时,如何对齐。text-orientation: 定义行内文本的方向。word-wrap: 指定浏览器是否可以在单词内换行以避免超出范围。writing-mode: 定义文本行布局为水平还是垂直,以及后继文本流的方向。
三:列表样式化
1:列表默认样式
-
<ul>和<ol>元素设置margin的顶部和底部: 16px(1em) 0;和 padding-left: 40px(2.5em); (在这里注意的是浏览器默认字体大小为16px)。 <li>默认是没有设置间距的。<dl>元素设置 margin的顶部和底部: 16px(1em) ,无内边距设定。<dd>元素设置为:margin-left40px(2.5em)。- 在参考中提到的
<p>元素设置 margin的顶部和底部: 16px(1em),和其他的列表类型相同。
2:处理列表间距
您创建样式列表时,您需要调整样式,使其保持与周围元素相同的垂直间距(例如段落和图片,有时称为垂直节奏))和相互间的水平间距。

ul,ol,dl,p { font-size: 1.5rem; } li, p { line-height: 1.5; } /* Description list styles */ dd, dt { line-height: 1.5; } dt { font-weight: bold; } dd { margin-bottom: 1.5rem; }
3:列表项样式设置
这三个属性可以在 <ul> 或 <ol> 元素上设置:
list-style-type:设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字,字母或罗马数字。list-style-position:设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外。list-style-image:允许您为项目符号使用自定义图片,而不是简单的方形或圆形。
列表项样式简写举例:list-style: square url(example.png) inside;
4:自定义有序列表项计数方式
1)start 属性允许你从1 以外的数字开始计数。
2)reversed 属性将启动列表倒计数。
3)value 属性允许设置列表项指定数值
四:链接样式化
1:为 links 添加样式时, 用 伪类 有效地建立链接状态是很重要的。
2:链接存在时处于不同的状态,每一个状态都可以用对应的 伪类 来应用样式:
- Link (没有访问过的): 这是链接的默认状态,当它没有处在其他状态的时候,它可以使用
:link伪类来应用样式。 - Visited: 这个链接已经被访问过了(存在于浏览器的历史纪录), 它可以使用
:visited伪类来应用样式。 - Hover: 当用户的鼠标光标刚好停留在这个链接,它可以使用
:hover伪类来应用样式。 - Focus: 一个链接当它被选中的时候 (比如通过键盘的 Tab 移动到这个链接的时候,或者使用编程的方法来选中这个链接
HTMLElement.focus()) 它可以使用:focus伪类来应用样式。 - Active: 一个链接当它被激活的时候 (比如被点击的时候),它可以使用
:active伪类来应用样式。
3:链接的默认样式
- 链接具有下划线。
- 未访问过的 (link) 的链接是蓝色的。
- 访问过的 (Visited) 的链接是紫色的.
- 悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。
- 选中 (Focus) 链接的时候,链接周围会有一个轮廓,你应该可以按 tab 来选中这个页面的链接
- 激活 (Active) 链接的时候会变成红色 (当你点击链接按住鼠标按钮时。)
4:自定义链接样式
注意:自定义链接样式时,需要严格按钮上面的状态顺序去定义,否则会发生覆盖。
通常是为不同状态的链接添加样式;改变链接的轮廓等。
5:美化链接——为链接添加图标
a[href*="http"] { background: url('xxx.png') no-repeat 100% 0; background-size: 16px 16px; padding-right: 19px; }
6:样式化链接为按钮
导航菜单通常是标记为一个列表,列表中包含链接,这可以很容易地被设计为看起来像一组控制按钮或是选项卡。
a { outline: none; text-decoration: none; display: inline-block; width: 19.5%; margin-right: 0.625%; text-align: center; line-height: 3; color: black; } a:link, a:visited, a:focus { background: yellow; } a:hover { background: orange; } a:active { background: red; color: white; }
五:区块(盒子)样式化
1 盒子模型基本知识概述
1:盒子模型基本属性概述
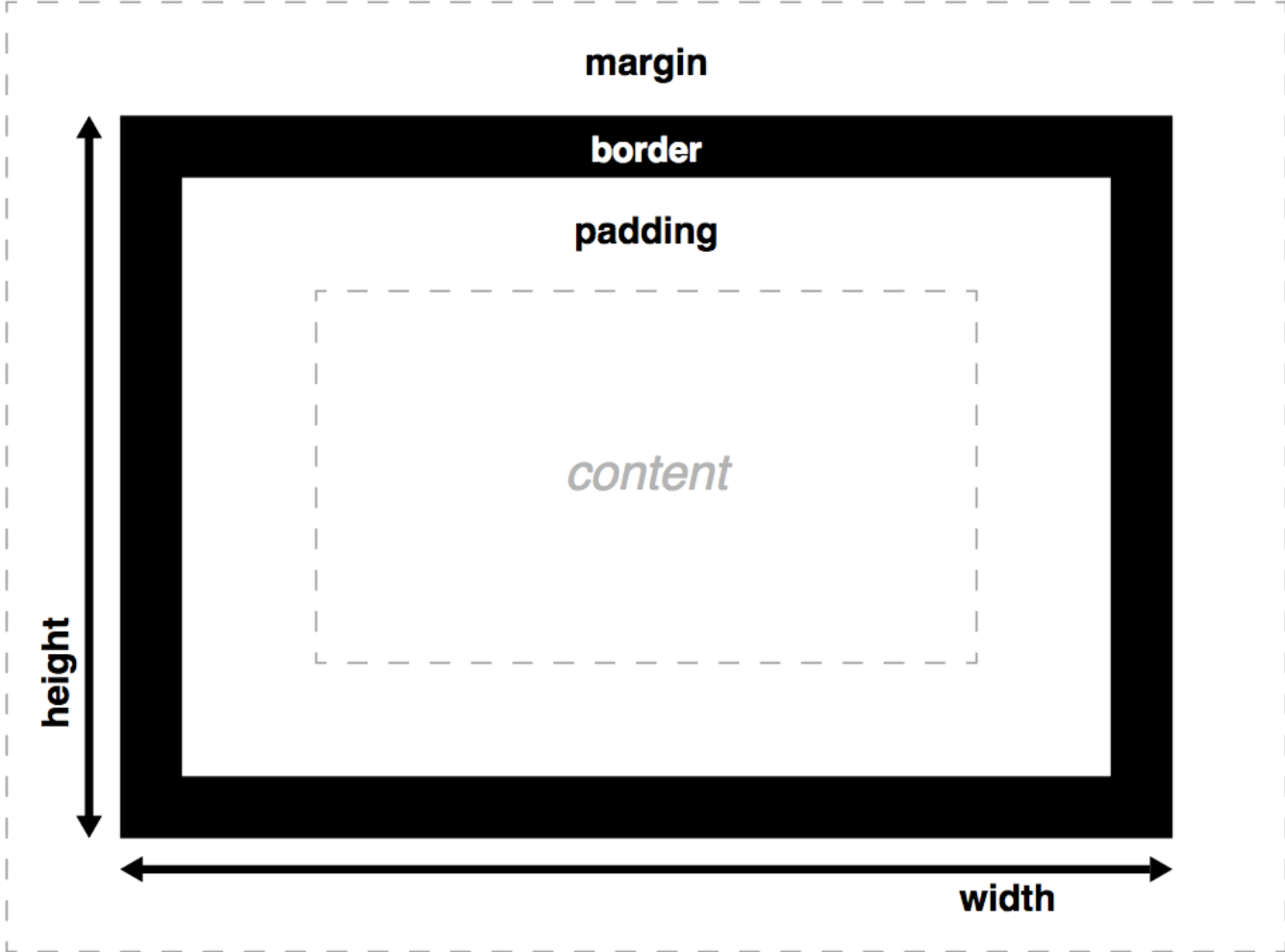
1)盒子模型

2)特殊性质
- 如果盒子的高度被设置为百分比,那么盒子高度不会遵循这个百分比长度,而是总会采用盒子内容的高度,除非给它设置了一个绝对高度(例如,像素或者 em)。【高度不按百分比】
- 边界(border)会忽略百分比宽度设置。【边框不纳入宽度】
- 外边距(margin)有一个特殊的行为,称为 外边距塌陷: 当两个盒子挨在一起时,二者之间的距离为两个挨着的外边距中最大的那个值,而不是二者的和。【两盒相邻外边距取较大值而非二者之和】
2:溢出
当内容从盒子溢流,我们使用overflow属性来控制这种情况的发生。
auto: 当内容过多,溢流的内容被隐藏,然后出现滚动条来让我们滚动查看所有的内容。hidden: 当内容过多,溢流的内容被隐藏。visible: 当内容过多,溢流的内容被显示在盒子的外边(这个是默认的行为)【这个会造成显示混乱,因此要重写】。
3:背景裁剪
框的背景是由颜色和图片组成的,它们堆叠在一起(background-color, background-image)。
默认情况下,背景延伸到了边界外沿,但是有时候需要控制背景图只延伸到内容区范围等情况,可以通过设置盒子的background-clip属性来调整。
4:轮廓
轮廓被勾画于在框边界之外,外边距区域之内。
它一般只在需要可用性的一些情况才被使用,例如在一些用户点击它的时候使用 outline 来表示高亮、可用,如果你要使用 outline,请确保不要因为它看起来像链接的高亮让用户迷惑。
5:盒子的宽、高约束
通过设置将一个布局的外层容器的宽度设置为百分比,从而让布局的宽度变得灵活,不过又不想让它变得太宽或者太窄,此时可以给布局的宽度设置一个最大值和最小值限制。
这是通过属性 min-width、max-width、min-height 和 max-height 实现的,例如:
默认大小%;
max- 最大限制px;
min- 最小限制px;
应用举例:将媒体(例如图像和视频)限制在容器内部。图像会引起一个问题——起初它的显示正常,但当容器变得比图像更窄时,图像开始溢流容器(因为它是一个固定的宽度)。
display: block;
margin: 0 auto;
max- 100%;//限制最大宽度
6:改变盒模型
一个盒子的总宽度是它的width, padding-right,padding-left,border-right和border-left属性之和。
设置一个元素的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值,这会导致实际上元素的宽高会比你预想的大。
但是特殊情况下,各个宽度值单位不统一不能简单相加时,怎么办?(例如:宽度为50%的盒子(box),边界(border)和内边距(padding)以像素为单位)
此时,可以使用属性box-sizing,更改用于计算元素宽度和高度的默认盒模型。
box-sizing: content-box;
box-sizing: border-box;
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。【专家建议我们使用这个属性将所有元素的box-sizing重置掉!】
7:盒子显示类型display
三种常见:
- 块盒(
blockbox):前后换行、可设宽高。 - 行内盒(
inlinebox):存在行内、无宽高;行内盒内边距、外边距和边界会改变周围文本的位置; - 行内块盒(
inline-blockbox): 存在行内、可设宽高。
三种新秀:
display: table:像处理table布局那样处理非table元素【例如:块状性、居中】,而不是滥用HTML的<table>标签来达到同样的目的。display: flex:弹性布局,等宽容器或者垂直居中内容。display: grid:简单实现CSS网格。
