当项目中需要一个部门人员选择或者省市县地域连选时,就需要树形结构的连选。
再此,写了一个简单的树形结构三连选功能,模拟从后台读取数据和处理数据(欢迎大家交流指正)。
代码如下:
循环创建三棵树,其中只有第一棵树有数据,并从后台读取。
var root = new Array(); var tree = new Array(); var loader = new Ext.tree.TreeLoader({ dataUrl: 'datatree.aspx' }) for (var i = 0; i < 3; i++) { root[i] = new Ext.tree.AsyncTreeNode({ id: 'root' + i + '', text: '树' + i + '' }) tree[i] = new Ext.tree.TreePanel({ animate: true, //是否展开有动画效果 title: '我是第' + i + '棵树', collapsible: true, enableDD: true, //是否可以拖放 enableDrag: true, //节点是否可以拖动 rootVisible: true, //根节点是否禁用 autoScroll: true, //是否有滚动条 autoHeight: true, 200, lines: true, useArrows: true, root: root[i] }) }
配置treePanel属性:
这里需要注意的是:一定要为第二三棵树的根节点设置leaf=true属性,否则加载页面后默认这两棵树根节点下有节点,将会影响程序正常运行
root[1].leaf = true; root[2].leaf = true; tree[0].region = 'west'; tree[0].loader = loader; tree[1].region = 'center'; tree[2].region = 'east';
创建window:
var win = new Ext.Window({ title: "window", height: 500, 600, plain: true, layout: 'border', defaults: { split: true, //是否有分割线 collapsible: true, //是否可以折叠 bodyStyle: 'padding:15px' }, items: [tree[0], tree[1], tree[2]] }) win.show();
为treePanel添加双击事件:
分别为第一棵和第二棵树添加事件:
tree[0].on('dblclick', function (node, event) {
tree[1].loader.dataUrl = 'treeNode/tree1_1.aspx?name=' + node.text + '';
tree[1].getRootNode().setText('' + node.text + '');
tree[1].root.reload();
tree[1].root.expand(true);
});
tree[1].on('dblclick', function (node, event) {
tree[2].loader.dataUrl = 'treeNode/tree1_1.aspx?name=' + node.text + '';
tree[2].getRootNode().setText('' + node.text + '');
tree[2].root.reload();
tree[2].root.expand(true);
});
后台数据处理页面:
tree1_1.aspx页面:
string param = Request.Params["name"]; data = "[{text:'" + param + ".1',leaf:true},{text:'" + param + ".2',leaf:true},{text:'" + param + ".3',leaf:true}]";
datatree.aspx页面:
data = "[{text:'10.1',leaf:true},{text:'10.2',leaf:true},{text:'10.3',leaf:true}]";
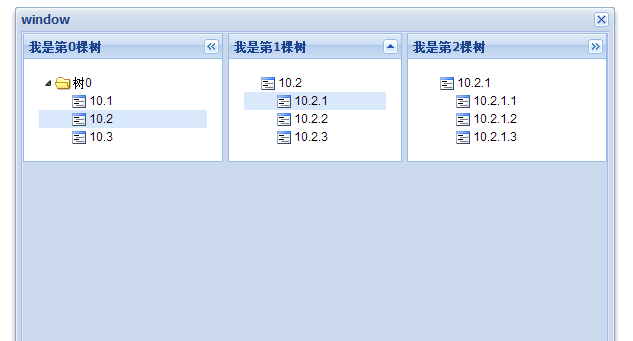
效果图: