react框架是热门框架之一,现在通过代码学习react。
react是JSX语法,JSX语法就是HTML语言可以直接写在javascript语言中,不加任何引号。JSX的基本语法规则就是遇到HTML标签,就用HTML规则解析,遇到代码块,就用用javascript规则解析。
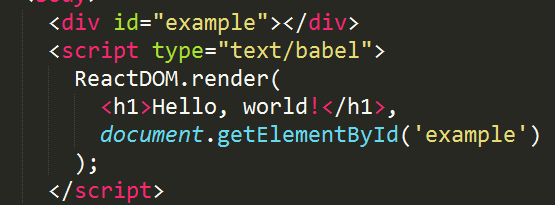
<1>ReactDOM.render()
react最基本的方法是ReactDOM.render(),其主要作用就是将模版转化为HTML语言,并将其插入指定的DOM节点

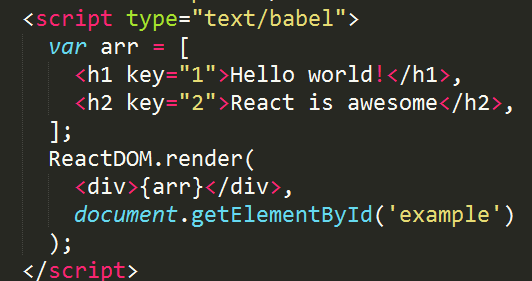
<2>插入数组变量
JSX语法也允许在模版中直接插入js变量,这个变量可以数组,它会展开数组的所有成员,并且添加到模版中

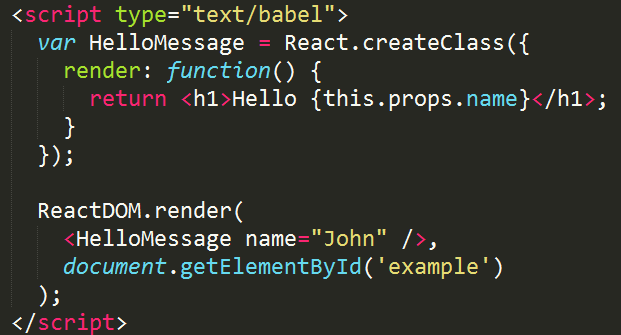
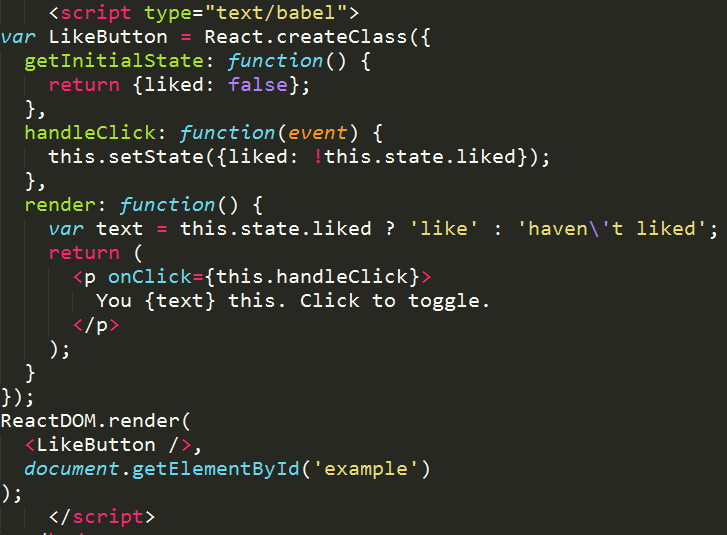
<3>React.createClass()
react可以将代码封装成组件,然后将组件插入到网页中,React.createClass()就是用于生成一个组件类

有几个注意的点:<1>type = "text/babel"
<2>组件名称第一个字母是大写
<3>每个组件都必须有render,主要是用于输出
<4>组件只能包含一个顶层标签
<5>组件可以添加属性
<6>组件类可以通过this.props来获取组件的属性
<7>class需要写成htmlClass,for需要写成htmlFor
<4>this.props.children
this.props可以获取组件的属性,而this.props.children获取到的是组件所有的子节点,不过要注意的是它的类型会根据子节点有多少个而不同,如果没有子节点,它的数据类型就是undefined,如果只有一个子节点,它的数据类型就是object,如果有多个子节点,它的数据类型就是array。所以可以运用React.Children.map来处理子节点,这样就不用担心它的数据类型了。

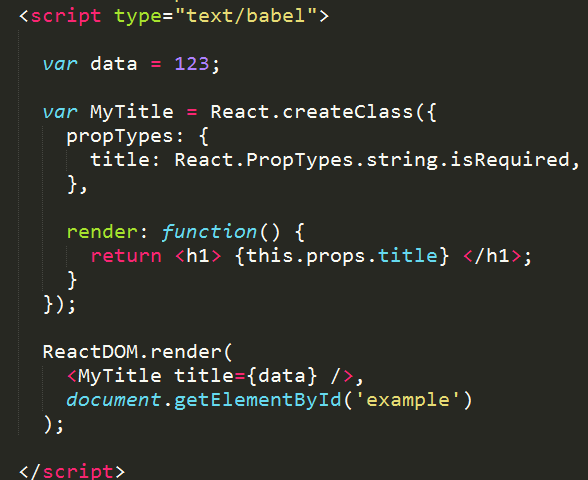
<5>React.PropTypes
组件的属性可以接收任意值,所以有的时候需要验证该属性的参数是否符合要求,React.PropTypes就是验证属性的参数是否符合要求

<6>getDefaultProps
通过getDefaultProps可以设置属性的默认值
<7>ref
ref是为了从组件获取真实DOM的节点,因为组件并不是真实的DOM节点,而是存在于内存中的一种数据结构,称为虚拟DOM

<8>this.state
可以通过this.state来访问随着与用户互动而变化的组件的特性

<9>组件的生命周期
组件的生命周期分为三部分:(1)Mounting ---- 已插入真实DOM
(2)Updating ---- 正在被重新渲染
(3)Unmounting ---- 已移除真实DOM
React为每个状态提供了两种处理方法,will是函数在进入状态前调用,did是函数在进入状态后调用,具体方法如下:
- componentWillMount()
- componentDidMount()
- componentWillUpdate(object nextProps, object nextState)
- componentDidUpdate(object prevProps, object prevState)
- componentWillUnmount()
同时还提供了两种特殊处理方法
- componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
<10>Ajax
通过使用componentDidMout方法设置ajax请求,请求到数据后通过this.setState重新渲染页面
<script type="text/babel"> var UserGist = React.createClass({ getInitialState: function() { return { username: '', lastGistUrl: '' }; }, componentDidMount: function() { $.get(this.props.source, function(result) { var lastGist = result[0]; if (this.isMounted()) { this.setState({ username: lastGist.owner.login, lastGistUrl: lastGist.html_url }); } }.bind(this)); }, render: function() { return ( <div> {this.state.username}'s last gist is <a href= {this.state.lastGistUrl} >here</a> </div> ); } }); ReactDOM.render( <UserGist source="https://api.github.com/users/octocat/gists" />, document.getElementById('example') ); </script>