一.WebGis项目中使用的版本2.12
下载地址:https://github.com/openlayers/ol2/releases
https://github.com/openlayers/ol2/blob/master/notes/2.12.md
二.代码环境:
在页面上添加地图,首先要引入相应的OpenLayers的函数库,而后创建地图Map对象,为Map对象添加地图服务后,页面就可以显示地图了。把下载openlayers2.12文件夹中img,lib,theme文件夹和Openlayers文件重新建立一个文件夹,在该文件里添加代码即可。

三.Openlayers的图层:
一个有用的地图至少需要有一个图层,至少一个基底图层。其他基底图层之上的图层称之为叠加图层。基底图层和叠加图层是OpenLayers中的两种图层类型。
(1)首先要生成一个地图容器,装载图层
1.创建一个地图使用默认参数配置。”map1”是html的div,用来装map的容器,可设置大小
var map = new OpenLayers.Map("map1");
2. 创建一些参数配置地图 var options = {
projection: "EPSG:3857",
maxExtent: new OpenLayers.Bounds(-200000, -200000, 200000, 200000),
center: new OpenLayers.LonLat(-12356463.476333, 5621521.4854095)
};
var map = new OpenLayers.Map("map2", options);
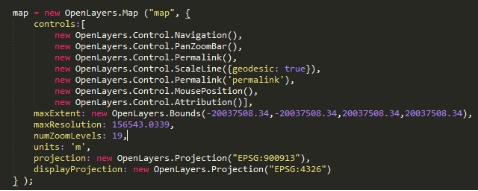
3.将参数配置直接写在map里

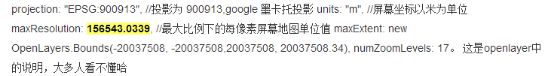
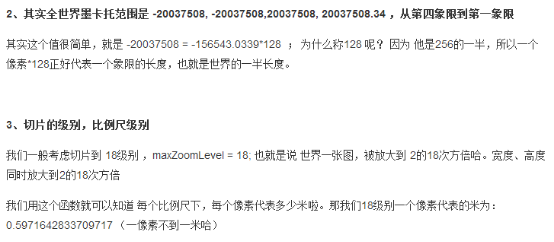
代码解释:



(2)使用layer的步骤: 创建layer把layer添加到Map中,可以用map.addlayer(layer)或map.addLayers([layer1,layer2,.....]
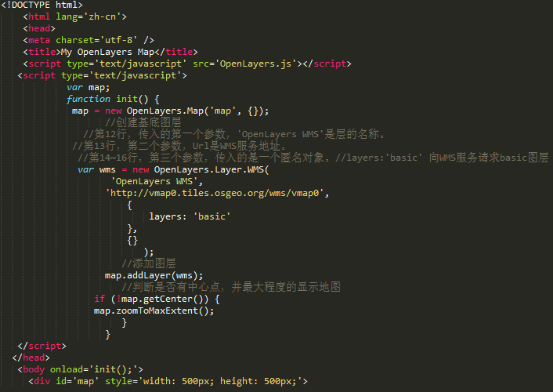
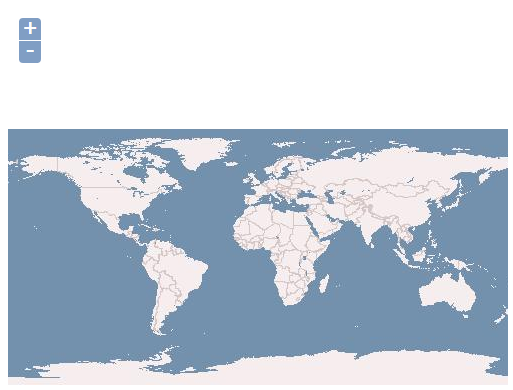
例子:创建地图并加入wms基底图层


WMS是OGC标准中比较简单也是比较重要的标准之一。它全称是“Web Map Service”(网络地图服务)。此标准主要定义了用于创建和显示地图图像的三大操作:GetCapabilities(获取服务能力), GetMap(获取地图)和GetFeatureInfo(获取对象信息)。其中GetMap为核心操作,此操作得到一幅地图图像。