概述
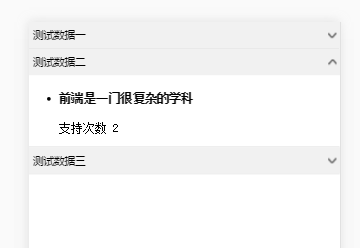
由于项目组前端人员缺失,又赶上需要在手机端做一个slide效果的页面,所以只能自己硬着头皮上了,写的很简单,请大家不要笑话,只是拿出来分享下,大家先看下完成后的效果,如下:

过程
看了效果图是不是很简单,确实很简单了,下面我就贴下代码,请大家忍住别笑。
Html
1 <div class="side-wrapper"> 2 <div class="side-row"> 3 <div class="side-title"> 4 <span class="side-title-des">测试数据一</span> 5 <span class="side-arrow arrow-down"></span> 6 </div> 7 <div class="side-body information" style="display: none;"> 8 <ul> 9 <li> 10 <h4>前端是一门很复杂的学科</h4> 11 <p>支持次数 2</p> 12 </li> 13 </ul> 14 </div> 15 </div> 16 <div class="side-row"> 17 <div class="side-title"> 18 <span class="side-title-des">测试数据二</span> 19 <span class="side-arrow arrow-down"></span> 20 </div> 21 <div class="side-body information" style="display: none;"> 22 <ul> 23 <li> 24 <h4>前端是一门很复杂的学科</h4> 25 <p>支持次数 2</p> 26 </li> 27 </ul> 28 </div> 29 </div> 30 <div class="side-row"> 31 <div class="side-title"> 32 <span class="side-title-des">测试数据三</span> 33 <span class="side-arrow arrow-down"></span> 34 </div> 35 <div class="side-body information" style="display: none;"> 36 <ul> 37 <li> 38 <h4>前端是一门很复杂的学科</h4> 39 <p>支持次数 2</p> 40 </li> 41 </ul> 42 </div> 43 </div> 44 </div>
CSS
1 html,body{ 2 margin: 0; 3 padding: :0; 4 } 5 .side-wrapper{ 6 margin: 0; 7 padding: 0; 8 } 9 .side-row{ 10 border-bottom: 1px solid #ddd; 11 } 12 .side-row .side-title{ 13 width: 100%; 14 height: 35px; 15 line-height: 35px; 16 background: #f1f1f1; 17 padding-left: 5px; 18 } 19 .side-title .side-title-des{ 20 font-family: 微软雅黑; 21 font-size: 14px; 22 } 23 .side-title .side-arrow{ 24 width: 30px; 25 height: 35px; 26 float: right; 27 28 } 29 .arrow-up{ 30 background: url(images/arrow_up.png) no-repeat center center; 31 } 32 .arrow-down{ 33 background: url(images/arrow_down.png) no-repeat center center; 34 }
JS
1 <script type="text/javascript"> 2 $(".side-title").click(function(){ 3 var opened = $(this).hasClass("open"); 4 if(opened){ 5 //折起 6 $(this).removeClass("open"); 7 $(this).children("span.side-arrow").removeClass("arrow-up").addClass("arrow-down"); 8 $(this).parent().children(".side-body").slideUp(400); 9 } 10 else{ 11 //展开 12 //其他的先折起 13 var $others = $(".side-title"); 14 $others.removeClass("open"); 15 $others.children("span.side-arrow").removeClass("arrow-up").addClass("arrow-down"); 16 $others.parent().children(".side-body").slideUp(400); 17 //自身展开 18 $(this).addClass("open"); 19 $(this).children("span.side-arrow").removeClass("arrow-down").addClass("arrow-up"); 20 $(this).parent().children(".side-body").slideDown(400); 21 } 22 }); 23 </script>
总结
没有前端的时候只能后端顶上,写的不好的地方希望前端大神们能给一些指导意见。
如果觉得写的还行的话,请肆意推荐哦,兴许推荐多了我会考虑转前端呢。