前段时间在做一个界面的时候遇到一个问题,给一个长宽都是100%的页面DIV设置了border之后,这个DIV的长宽竟然超出了100%,这是怎么回事呢?这对于精通CSS的老大们来说不算问题,可是对于刚入行的我来说就显得有些木讷,于是找了很多资料了解之后才解决这种问题,这里分享一下,告诫自己不断学习的重要性。
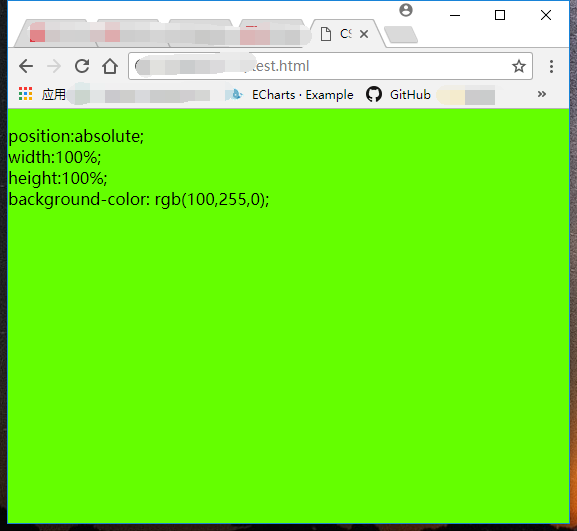
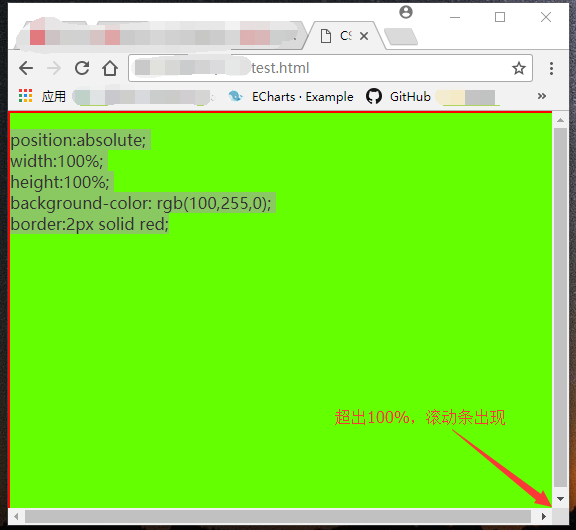
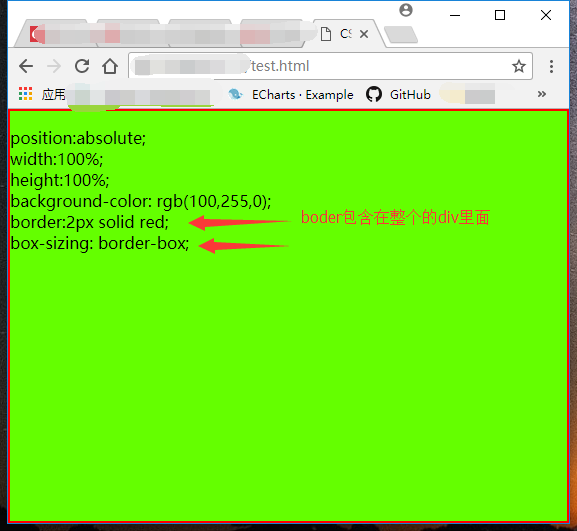
先看问题,这是我单独把这一问题的代码拿出来做的对比(原谅我一屏幕的 “原谅色”):



从以上三张图可以很清楚的知道,要给DIV设置border之后默认情况下边界的宽度会在DIV的基础上再增加,所以想让border的宽度计算在DIV之内,至于要添加一句CSS属性box-sizing: border-box;,就可以解决这种问题了。
如果你只是想解决这一问题,那么以上的内容就可以了,如果想搞清楚这个CSS实现的原理,建议好好学习一下CSS3的Box model;即盒模型,我也是看了这个之后才明白盒模型的具体的一些原理,这里推荐w3cplus的一篇文章Box Sizing,讲述的很详细。
学会一门语言容易,精通一门语言却需要很长时间的积累,就像javaScript,学完c++学的js,简直半天就感觉自己都会了,可是真正写了一段时间才发现自己的自以为是,javascript也是一门需要深入学习才能明白的语言,原来我以为的以为并不是我以为的以为,谨记。
2017-08-27 12:01:39