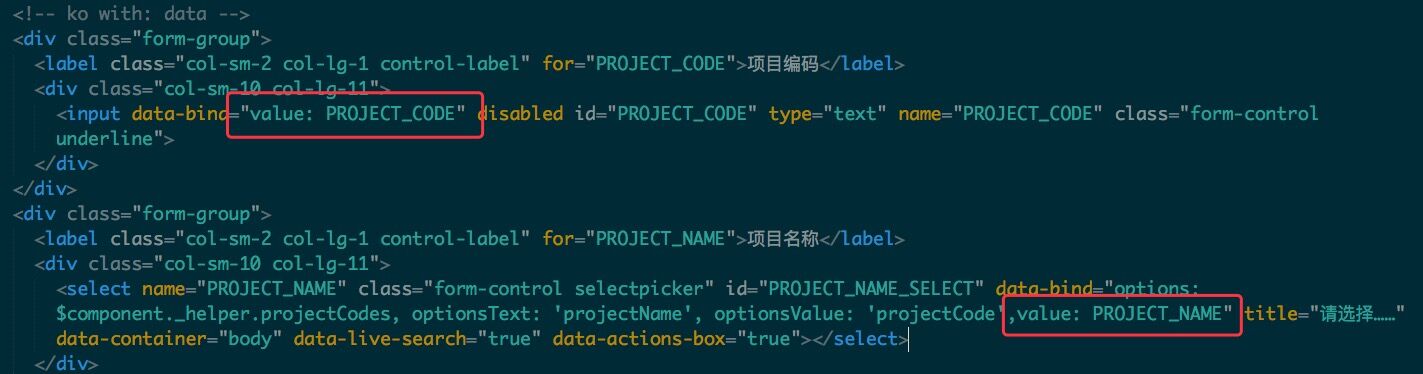
在使用knockout绑定值的时候,发现无论怎么赋值都赋值失败,最后检查前端页面才发现,同一个属性绑定值的时候,绑定了两次,而在js中进行属性绑定的时候是双向绑定的,SO,产生了交互影响。谨记之。
并不是说同一个值不能再前端同时value两次,而是select有监听事件,当赋值时,会触发监听,导致双向绑定值总是为空。但还是尽量避免绑定多次。

另:
查看绑定方法,直接在控制台输出该值,如果是knockout函数方式,即为双向绑定,如果直接展示值,就需要查看一下赋值方式了。双向绑定的属性赋值用的是括号:
viewModel._helper.projectCodes(result.data.rows);
不要用等号
viewModel._helper.projectCode = $("#PROJECT_CODE");
等号的话再次打印 console.log(viewModel._helper.projectCode());就会看到直接输出值了。
console.log(viewModel.data); viewModel.data = params.data; console.log(viewModel.data);
