在一些贸易业务Web系统中,某些页面需要提供实时的辅助计算功能,例如:员工录入货物的单价和数量的值,通过JavaScript的事件处理可以直接显示出总价。
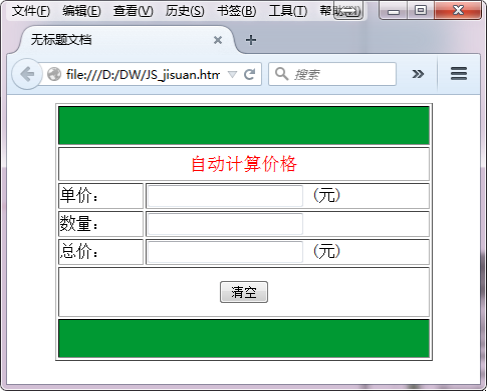
如下图所示就是本例的运行效果图:

本例中也采用了数字有效性验证,如果用户没有在文本框中输入合理的数据,系统会弹出类似于如下图所示的警告对话框。

本例中定义了一个无参数的函数price_total()同时作为单价和数量的KeyUp事件处理程序。
此外,我们还定义了一个含有两个参数的公共函数total(price,amount)用来计算总价格。
下面是关键的JS代码实现部分:
1 <script language="JavaScript"> 2 function total(price,amount){ 3 var totalprice=parseInt(amount)*parseFloat(price); 4 totalprice=Math.round(totalprice*100)/100; 5 document.form1.totalprice.value=totalprice; 6 } 7 function price_total(){ 8 document.form1.totalprice.value=""; 9 var amount=document.form1.amount.value; 10 var price=document.form1.price.value; if(isNaN(price)){ 11 alert("单价必须为数字!"); 12 document.form1.price.focus(); 13 document.form1.price.select(); 14 return false;} 15 if(isNaN(amount)){ 16 alert("数量必须为数字!"); 17 document.form1.amount.focus(); 18 document.form1.amount.select(); 19 return false;} 20 if(price!=""&&amount!="") 21 total(price,amount);} 22 </script>