Ext JS通常简称为EXT,它是一个非常优秀的Ajax框架,用JavaScript编写,与后台技术无关,可以用来开发具有炫丽外观的富客户端应用。
用途:对于企业应用系统,尤其是MIS(Management Information System管理信息系统)类型的系统,EXT非常适用。
对于一些没有美术功底的程序员来说,EXT为我们解决了一大难题,因为它天生拥有炫丽的外表。同时,有很多用其他技术无法实现或极难实现的功能,却能用EXT轻易实现,比如EXT中的表格、树形、布局等控件能为我们的日常开发工作节约大量的时间和精力。
1、目录结构(不同版本稍有不同,鉴于主要学3版本,所以对版本4未做了解):
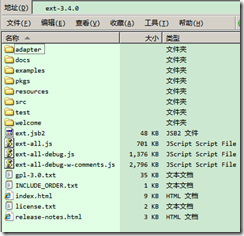
1)ext-3.4.0
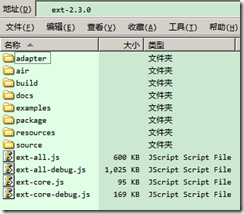
2)ext-2.3.0
2、ext使用所必须的文件
必要的最小集合是:ext-all.js,adapter/ext-base.js,src(build)/local/ext-lang-zh_CN.js(语言包)和整个resources目录(主要样式引用:resources/css/ext-all.css)。
简要说明:
ext-all.js,adapter/ext-base.js 包含了ext的所有功能和所有的js脚本代码;
src(build)/local/ext-lang-zh_CN.js 是正文语言包,ext可以提供多种语言支持,在local文件夹下;
resources目录是所有css样式和图片;
在项目中引用时只需引用如下:(注意js的引用顺序(跟定义顺序有关))
<link rel="stylesheet" type="text/css" href="${放置ext的目录}/resources/css/ext-al.css" />
<script type="text/javascript" src="${放置ext的目录}/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="${放置ext的目录}/ext-all.js"></script>
<script type="text/javascript" src="${放置ext的目录}/src/locale/ext-lang-zh_CN.js"></script>
3、Hello World代码
<!DOCTYPE html> <html> <head> <title>Hello World Test of ExtJS</title> <meta charset="UTF-8" /> <link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" /> <script type="text/javascript" src="../adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../ext-all.js"></script> <script type="text/javascript" src="../src/locale/ext-lang-zh_CN.js"></script> <script> Ext.onReady(function(){ Ext.MessageBox.alert("Hello World!","Hello World."); }); </script> </head> <body></body> </html>
效果:
4、辅助开发工具:(参见:ExtJS 开发调试工具大全:http://extjs.org.cn/node/323/)
1)开发利器Spket
2)FireBug调试工具