给提交按钮写了ajax请求,结果每次提交就将全业务刷新了。一大番折腾才知道是 提交按钮标签使用不当导致。
button 标签请添加 type='button' 属性,因为浏览器默认会认为 button 的属性是submit.type=‘submit’时会发生提交表单的默认行为。
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中默认值是 "submit"。
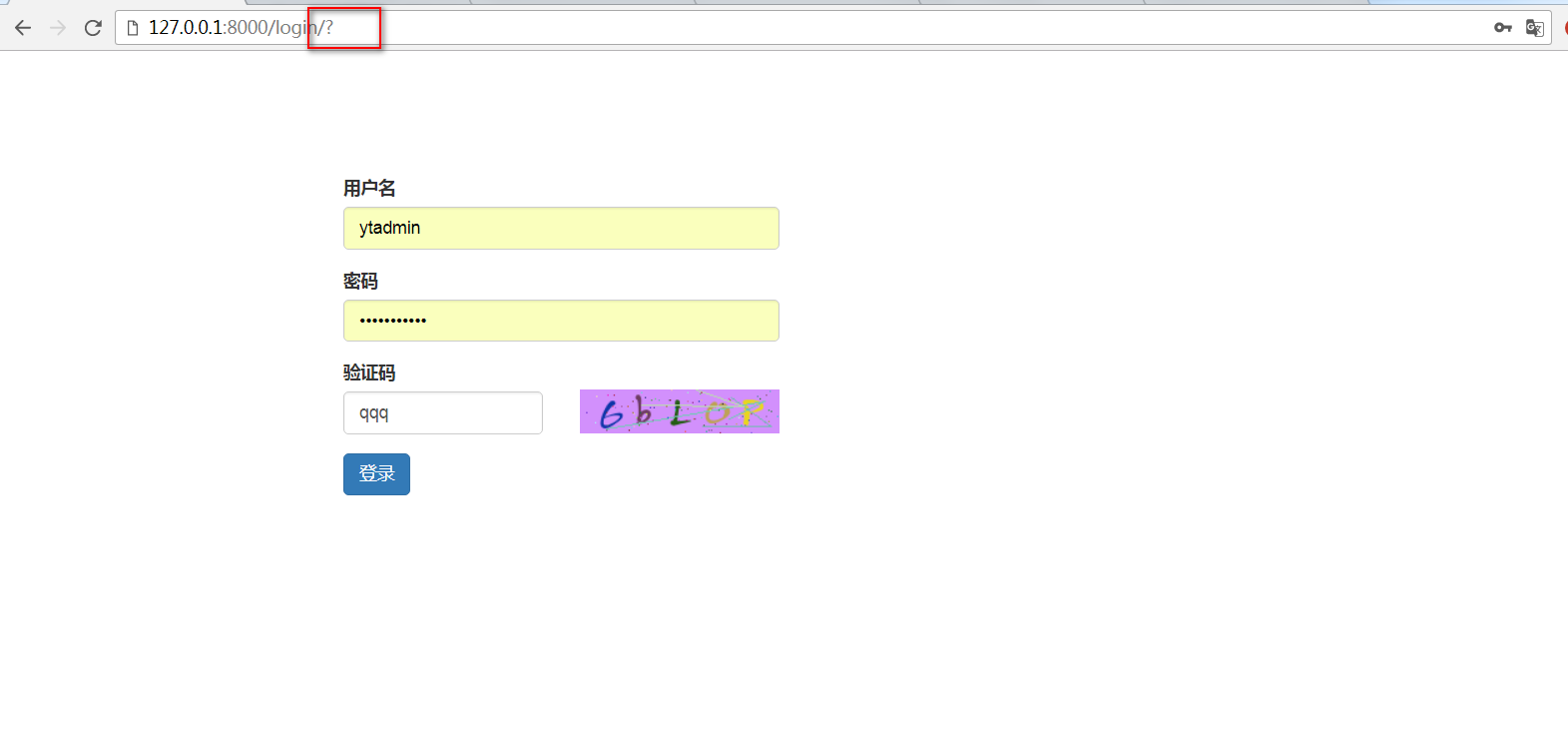
现象:点击登录后页面全部刷新,其实验证码输入错误了,地址栏后面莫名多一个 “ ? ”

关键代码展示:整个页面刷新的原因就是因为 type="submit" 导致发生提交表单的默认行为。
{# <button type="submit" class="btn btn-primary loginBtn">登录</button>#}
<button type="button" class="btn btn-primary loginBtn">登录</button>
<button type="button" class="btn btn-primary loginBtn">登录</button>
<script>
$(".loginBtn").click(function () {
$.ajax({
url:"/login/",
type:"GET",
data:{
user:$("#user").val(),
password:$("#pwd").val(),
checkpwd:$("#checkpwd").val()
},
success:function (data) {
console.log(data);
alert(data)
}
})
})
</script>
$(".loginBtn").click(function () {
$.ajax({
url:"/login/",
type:"GET",
data:{
user:$("#user").val(),
password:$("#pwd").val(),
checkpwd:$("#checkpwd").val()
},
success:function (data) {
console.log(data);
alert(data)
}
})
})
</script>