<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
100px;
height: 100px;
margin: 5px;
/*flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto*/
/*flex: auto即flex:1 1 auto;各个子盒子均等分*/
/*flex: auto;*/
/*flex: none即flex:0 0 auto;子盒子将不具有伸缩性*/
/*flex:none;*/
}
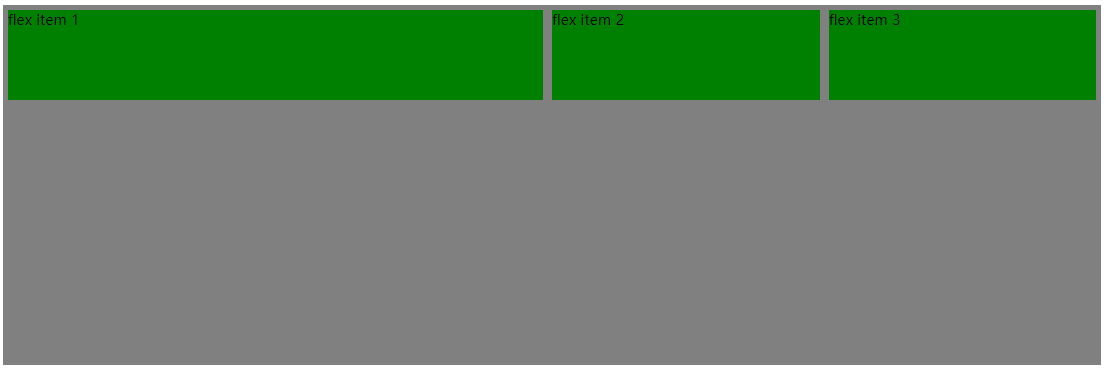
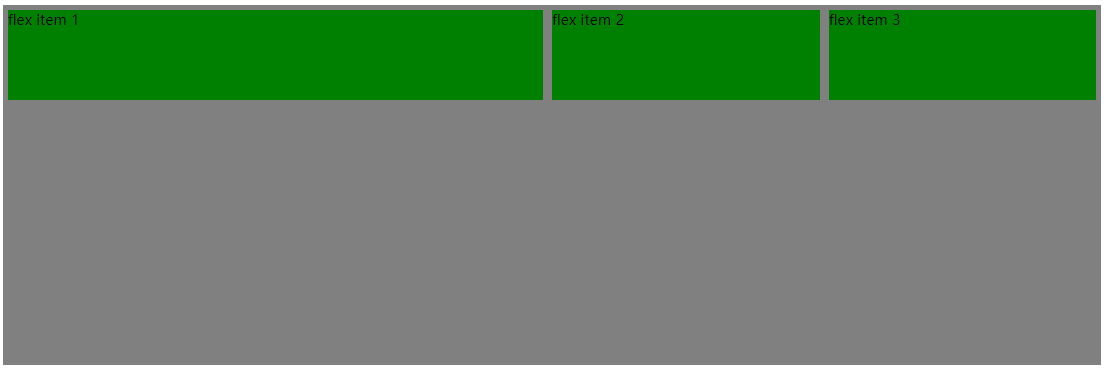
/*flex:[number],子盒子按比例分割*/
.flex-item:nth-child(1) {
flex: 2
}
.flex-item:nth-child(2) {
flex: 1
}
.flex-item:nth-child(3) {
flex: 1
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>